-
tannercwcAsked on October 6, 2016 at 2:23 PM
Hi
We have inserted an iframe embed form into the black bar on homepage, however we are unable to style all the form field fonts.
We want all form fields i.e. dropdown, calendar, text input to be a consistent font-family, weight, color, how do we do that? We have tried in all the settings and the CSS section but nothing seems to be working.
We are waiting to launch the site asap so a fast reply would be very much appreciated! :)
URL: http://charonneruthglass.myshopify.com/
FRONTEND PASSWORD IS: test -
Welvin Support Team LeadReplied on October 6, 2016 at 5:31 PM
For the entire form, you have to inject the following custom CSS codes:
.form-all {
font-family: cursive !important;
font-weight: 700 !important;
color: #000 !important;
}
For the placeholders, you can inject the following:
::-webkit-input-placeholder { /* Chrome/Opera/Safari */
font-family: cursive !important;
font-weight: 700 !important;
color: #000 !important;
}
::-moz-placeholder { /* Firefox 19+ */
font-family: cursive !important;
font-weight: 700 !important;
color: #000 !important;
}
:-ms-input-placeholder { /* IE 10+ */
font-family: cursive !important;
font-weight: 700 !important;
color: #000 !important;
}
:-moz-placeholder { /* Firefox 18- */
font-family: cursive !important;
font-weight: 700 !important;
color: #000 !important;
}
Here's how: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
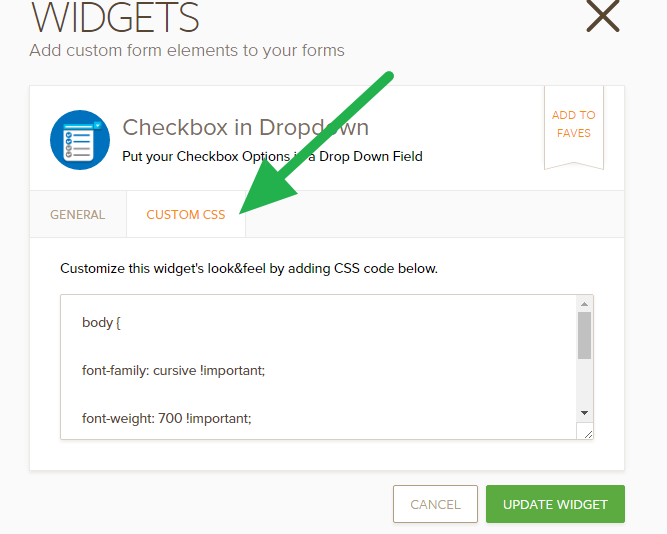
For the Checkbox in Dropdown and Date Picker widgets, you have to inject the following in the CSS area of the widget:
body {
font-family: cursive !important;
font-weight: 700 !important;
color: #000 !important;
}

Just change or add your own styles.
Let us know if you need further help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































