-
ktomassoAsked on October 6, 2016 at 3:43 PM
I chose to paste the HTML into my site to keep the markup and styles to a minum. I kept all of the script tags intact but removed all styles and links to external style sheets.
Everything works, however when there's an error from the server, e.g. a required field not properly filled in, it takes the user to a separate jotform error page with a link to get back to my site after submit. I'd much rather have the error print out on my contact page.
Which snippets of code control the error handling on the page? It seems I've lost all my client-side error handling as well. I'd like to add this functionality back in while keeping my markup and stylesheet clean of most of the jotform defaults. Is this possible?
Page URL: http://kevintomasso.com/now/contact.php -
MikeReplied on October 6, 2016 at 6:58 PM
The validation seems to be not working due to conflict between form Prototype JS and jQuery on your web page.
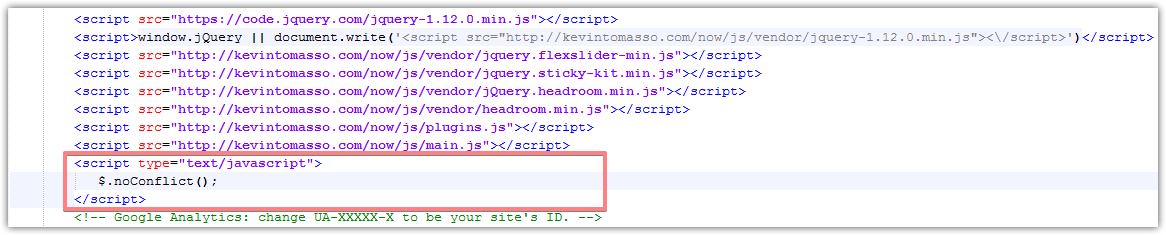
You can try to add the jQuery.noConflict() snippet after your scripts.
<script type="text/javascript"> $.noConflict(); </script>

The validation CSS is under formCss.css file.
<link href="https://cdn.jotfor.ms/static/formCss.css?3.3.15156" rel="stylesheet" type="text/css" />
If you need any further assistance, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































