-
charonjamesAsked on October 7, 2016 at 1:12 AM
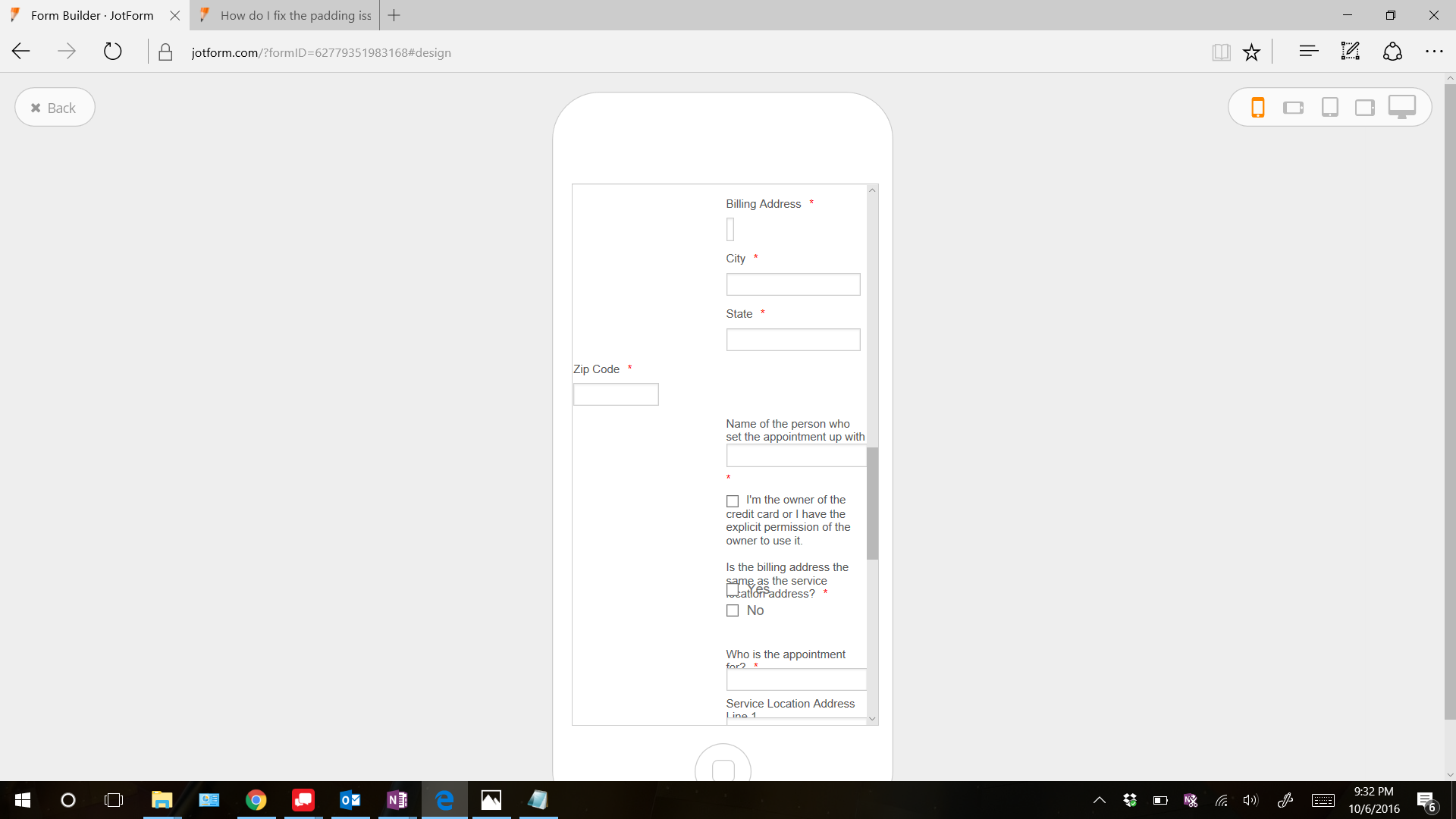
I was previously given a CSS code to inject which allowed all of my fields to line up with the "Credit Card Details" fields in the mobile view but now they don't. The desktop view is fine. Can you please help me fix the mobile view?

-
sethReplied on October 7, 2016 at 2:14 AM
Hello, I inspect your form and css codes. You want to align all fields with credit card information. This brings out a lot of css work to do since there are a lot of fields to align with credit card information. I recommend you to clear all your css code and try to shrink the credit card information to left instead of aligning other fields to right. In this way you have to control a few items rather than controlling all other elements on the form except credit card fields.
Hence give this a try:
1) Clone your form, then clean your css injections.
2) Then shrink your credit card fields to left:

3) Preview your form:

If this approach solves the issue please let us know. I suggest try to style smaller parts to bigger parts of your form, in other words it is better to style credit card fields instead of the remaining parts of the form.
If you have other questions or if this is not useful for you, please contact us again.
-
charonjamesReplied on October 7, 2016 at 12:25 PM
Thank you for your reply. My preferences would be to align the fields with the Credit Card Details as opposed to shrinking as suggested above. Before I was given the CSS code below to inject and it worked just fine. I have since added more fields which I have to assume is the reason it is not working any more.
@media only screen and (max-width: 480px) {
#id_32{
width: 100% !important;
}
#customFieldFrame_32{
height: 80px !important;
width: 100% !important;
}
#id_30 table.form-address-table tr:first-child +tr+tr td:first-child span{
width: 200px !important;
}
#id_30 table.form-address-table tr:first-child +tr+tr td:first-child span:last-child{
width: 90px !important;
}
#id_30 table.form-address-table tr:first-child +tr+tr+tr td:first-child span{
width: 135px !important;
}
#id_30 table.form-address-table tr:first-child +tr+tr+tr td:last-child span{
width: 135px !important;
}
.form-line{
padding: 0px 2px 0px 2px !important;
}
#id_42{
margin-left: 60px !important;
width: 50px !important;
}
}
-
David JotForm SupportReplied on October 7, 2016 at 2:36 PM
Try enabling mobile responsiveness for your form, rather than trying to line up everything using CSS:
https://www.jotform.com/help/311-How-to-make-forms-mobile-responsive
I removed previous formatting from my test form and enabled mobile responsiveness, after that, everything appeared to be properly aligned:
https://www.jotformpro.com/form/62805575688976
You can clone my copy if that is how you would like yours to look:
https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































