-
hashimarifAsked on October 11, 2016 at 11:47 AM
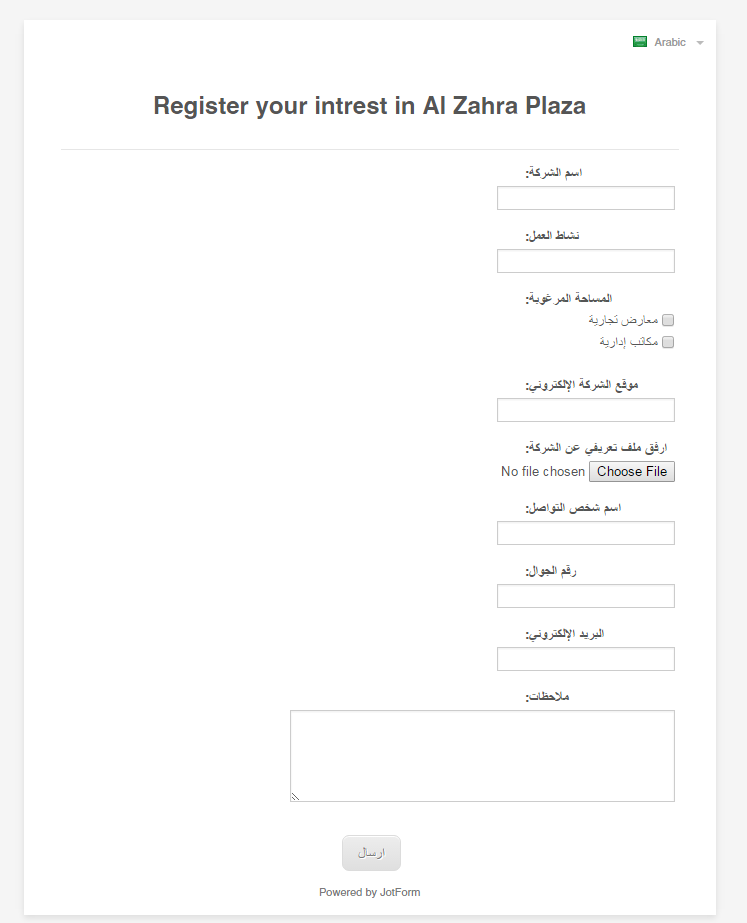
translated arabic text cannot be aligned properly, arabic is written from right to left, and there was no way to format it properly even top alignment as u can see. please help.

-
IrshadReplied on October 11, 2016 at 1:08 PM
Please try to inject the be below custom css code:
.form-label.form-label-auto {
text-align: right!important;
}
It should resolve the issue of right to left alignment of Arabic character:

You can also verify it on my Clone form here: https://www.jotform.com/62845595872977
If you face any issue, or need further assistance, feel free to revert back.
Thank you!
-
hashimarifReplied on October 11, 2016 at 2:45 PMThank you so much.
... -
IrshadReplied on October 11, 2016 at 4:05 PM
You are most welcome.
Feel free to contact us, if you have any other question.
-
hashimarifReplied on October 12, 2016 at 11:45 AM
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































