-
JeronMusicAsked on October 18, 2016 at 12:27 AM
-
Elton Support Team LeadReplied on October 18, 2016 at 2:22 AM
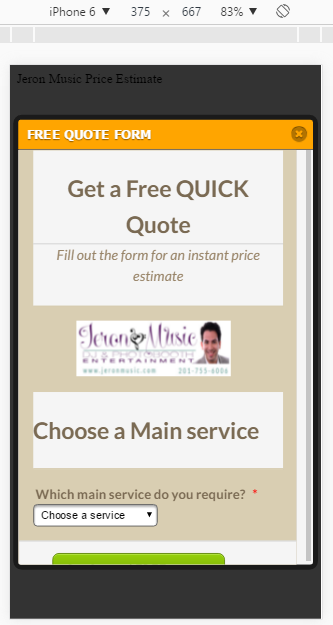
Our lightbox forms are not yet mobile responsive but there are workarounds for that.
In your lightbox embed code, simply put this script right after the open script tag.
var parentWidth = window.innerWidth;
if(window.innerWidth <= 480) {parentWidth = window.innerWidth;} else {parentWidth = 700;}
Then replace the width value with parentWidth
Example:
<script src="https://form.jotform.com/static/feedback2.js?3.3.REV" type="text/javascript">
var parentWidth = window.innerWidth;
if(window.innerWidth <= 480) {parentWidth = window.innerWidth;} else {parentWidth = 700;}
var JFL_62756794322161 = new JotformFeedback({
formId: '62756794322161',
base: 'https://form.jotform.com/',
windowTitle: 'FREE QUOTE FORM',
background: '#FFA500',
fontColor: '#FFFFFF',
type: 'false',
height: 500,
width: parentWidth ,
openOnLoad: false
});
</script>
To call the lightbox forms using custom buttons or images, just use the lightbox-xxxxxx class.
Example:
Button:
<button class="lightbox-62756794322161">Open Lightbox</button>
Image:
<img class="lightbox-62756794322161" src="your image link" />
If you need further assistance, let us know.
-
Elton Support Team LeadReplied on October 18, 2016 at 2:34 AM
By the way, please don't forget to make your mobile form responsive first. Here's a guide: http://www.jotform.com/help/311-How-to-make-Forms-Mobile-Responsive
-
Elton Support Team LeadReplied on October 18, 2016 at 2:38 AM
You can also use the following script.
<script src="https://form.jotform.com/static/feedback2.js?3.3.REV" type="text/javascript">
var parentWidth = window.innerWidth;
if(window.innerWidth <= 600) {parentWidth = window.innerWidth-40;} else {parentWidth = 700;}
var JFL_62756794322161 = new JotformFeedback({
formId: '62756794322161',
base: 'https://form.jotform.com/',
windowTitle: 'FREE QUOTE FORM',
background: '#FFA500',
fontColor: '#FFFFFF',
type: 'false',
height: 500,
width: parentWidth,
openOnLoad: true
});
</script>
<a class="btn lightbox-62756794322161" style="margin-top: 16px">Jeron Music Price Estimate</a>
Demo: https://shots.jotform.com/elton/testing_lightbox_demo963656.html

-
JeronMusicReplied on October 18, 2016 at 6:42 PM
n/a
-
JeronMusicReplied on October 18, 2016 at 7:07 PM
n/a
-
Kiran Support Team LeadReplied on October 18, 2016 at 11:56 PM
Could you try changing the value of openOnLoad to false in the embed script?
<script src="https://form.jotform.com/static/feedback2.js?3.3.REV" type="text/javascript">
var parentWidth = window.innerWidth;
if(window.innerWidth <= 600) {parentWidth = window.innerWidth-40;} else {parentWidth = 700;}
var JFL_62756794322161 = new JotformFeedback({
formId: '62756794322161',
base: 'https://form.jotform.com/',
windowTitle: 'FREE QUOTE FORM',
background: '#FFA500',
fontColor: '#FFFFFF',
type: 'false',
height: 500,
width: parentWidth,
openOnLoad: false
});
</script>
<button class="lightbox-62756794322161">Open Lightbox</button>
The buttons can be styled using CSS as per your requirement. Please take a look at the following web page that might help you in styling the buttons.
http://www.tyssendesign.com.au/articles/css/styling-form-buttons/
Hope this information helps! Let us know if you need any further assistance. We will be happy to assist.
-
JeronMusicReplied on October 19, 2016 at 12:54 AM
n/a
-
Chriistian Jotform SupportReplied on October 19, 2016 at 1:54 AM
You are correct that changing the OpenOnLoad to false will disable it from popping upon loading. I checked the code on your button and it looks like it has duplicate sets of quotation marks, which may be why the button isn't working.

Please update the button code on your website and make sure that there is only one set of quotation marks for the class.
<button class="lightbox-62756794322161">Open Lightbox</button>
If the issue still persists, please let us know.
Regards. -
Elton Support Team LeadReplied on October 19, 2016 at 4:06 AM
@JeronMusic
I was able to reproduce the problem you've reported when openonLoad is true. The button should still trigger the lightbox form when clicked which is currently not working. I have opened a bug ticket about this here https://www.jotform.com/answers/964920. We'll let you know via this thread once this is resolved.
If you like, you might want to switch to the prototype lightbox version in which openonLoad and lightbox button are both working. To do that, just remove the number 2 after the feedback found on the first line of your lightbox embed code.
Example:
<script src="https://form.jotform.com/static/feedback2.js?3.3.REV" type="text/javascript">
Remove the number 2 (in red color)
---------------------
With regards to styling the lightbox button, that's pretty easy using CSS codes. You can append the following below your lightbox embed code, this should style the lightbox button a bit.
<style>
.lightbox-62756794322161{
background:#fff;
border:1px solid #ccc;
border-radius:10px;
box-shadow:inset 0 0 4px #ccc;
padding:10px;
cursor:pointer;
outline:none;
}
</style>
Result:

Let us know if you have any other questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































