-
aniebusAsked on October 20, 2016 at 4:00 PM
i am adding the pop up code to my site...when it says onto your website, does this mean the file editor?
-
Support_Management Jotform SupportReplied on October 20, 2016 at 9:36 PM
I checked your website http://www.jewelrysignatures.com/ and confirmed it's powered by Shopify.
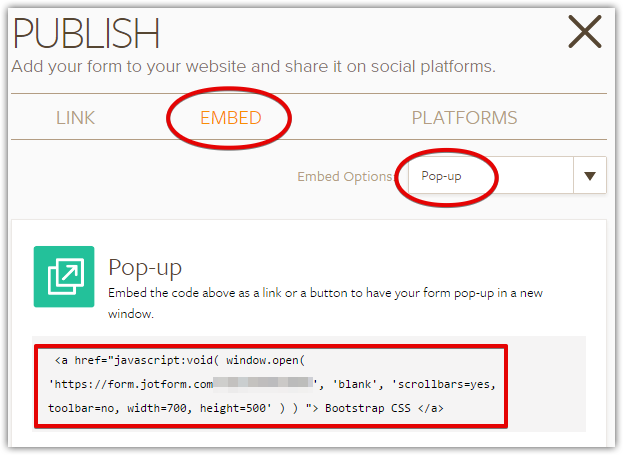
You mentioned you're trying to add the Popup codes. I'm assuming you're referring to this:

Try the following in order to achieve that:
1. Go to your Shopify Admin Panel. Click "Blog & Pages" then click "Create a new page".
2. Enter your "Page Title" then click "View HTML" button and paste your code.
3. Click "Create Page", click "Navigation", click "Add Link", enter "Name of new link"
4. Choose "Page" for Links. Choose the page that you have created on the above steps.
5. Click "Add link" again to finish.
Related guide: Adding-a-form-to-Shopify-Store-Frontpage
Just click the link above to view the complete detailed guide. And ensure that you will use the Popup embed codes by following the screenshot I included on this reply.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































