-
starterflyAsked on October 20, 2016 at 4:07 PMPage URL: https://form.jotform.com/62935680595166
-
Support_Management Jotform SupportReplied on October 20, 2016 at 10:01 PM
Hello, here's a cloned copy of your form that shows the Form Tabs vertically https://form.jotform.com/62937945457977 (if you wish to clone this, here's how).
Now, since you never mentioned where you want it to be placed after setting it vertically, I just positioned it to the left (with a 10px distance from the edge of the form). Just change the margin values below if you need it to be moved further (e.g. say, you want it outside the form, set the margins as -20px -90px, here's how it will look like).
.tabs-list {
width: 150px; /* this will make it shrink and force the content to be rendered vertically */
position: absolute;
margin: 0 10px; /* move it a bit to the left */
}
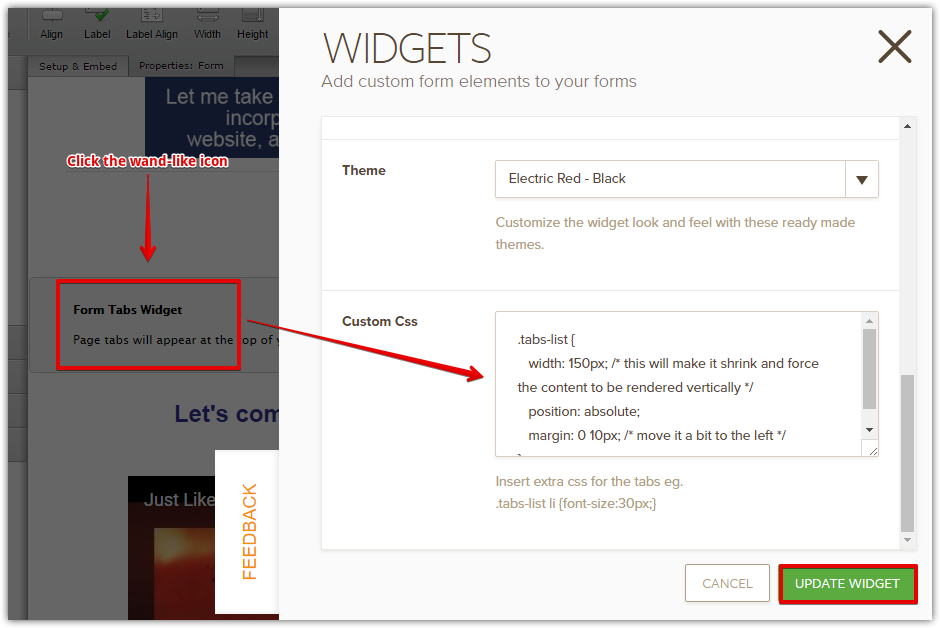
Place these CSS Codes on the Form Tabs widget's properties window like so:

-
starterflyReplied on October 21, 2016 at 12:36 PM
-
Support_Management Jotform SupportReplied on October 21, 2016 at 1:05 PM
Glad that helped. I have moved your most recent question to a separate thread https://www.jotform.com/answers/968014
We'll have it addressed there shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































