-
YourMedicAgentAsked on October 24, 2016 at 1:50 PM
I am creating a website with weebly templates and I'm adding forms with this app, but while I'm checking the result, it appears differently in each browser (Google Chrome, Safari, Explorer, Firefox).
The exact example i'm talking about is about the color of the font... The only place that appears as I created is in Safari, where the text is white, while in the others changes to black or others.
Also when the user clicks on each option or question, it highlights the whole question and it's impossible to read.
This is what I mean...
Example with Safari

Example with Google Chrome

Example Highlighted

This is an example of one form included in the site but the same problema applies in everyone.
I hope you can assist me rapidly as you can because I need to solve this ASAP for my visitors...
Thank you very much!
-
Welvin Support Team LeadReplied on October 24, 2016 at 6:17 PM
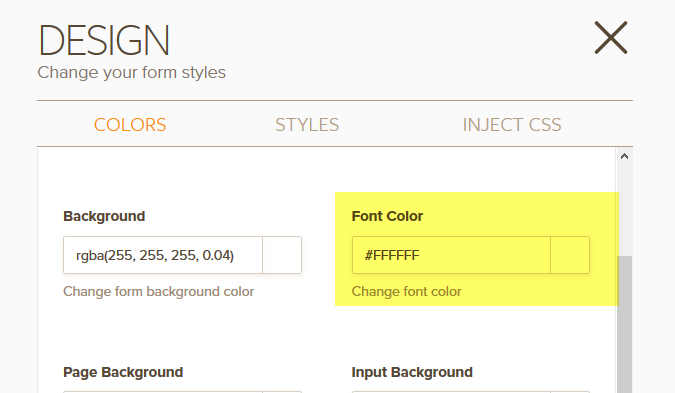
Your color setting in the form is incorrect. You've put #FFFFFFFF (8 f's), should be #FFFFFF only (6 f's):

As for the highlight color, I've also fixed it for you by injecting the following custom CSS codes:
.form-line-active label, .form-line-error label {
color: #000000 !important;
}
When the field is active and on the error state, the text colors will change to dark.
Here's how to access the CSS codes: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































