-
olgashikAsked on October 25, 2016 at 7:05 AM
Hi
I have created a lovely 3-page webform via your platform.
Unfortunately I have an issue I am unable to resolve.
If I embed it as an iframe I lose transparency and other design features.
If I embed it as a code then I have perfect design, but functionality gets lost - I click the button to go to the second page of the form but nothing happens.
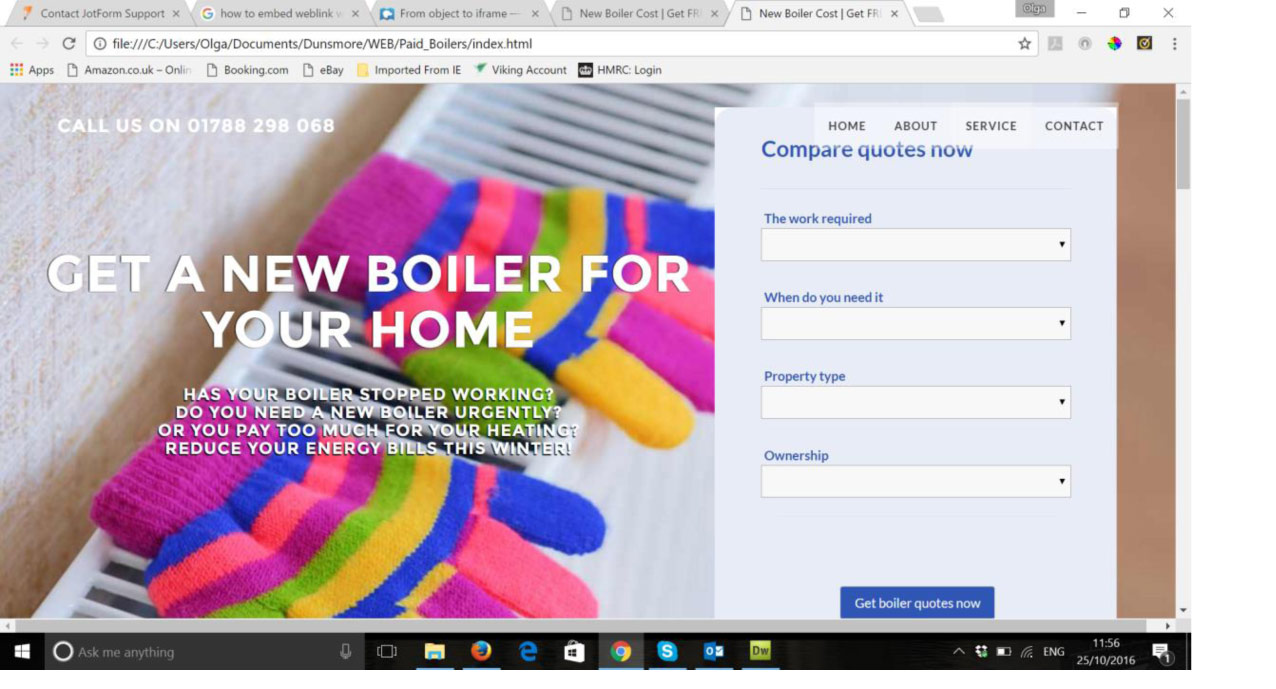
I enclose the link to the page where the form is embedded as code and attach a screenshot of how it looks with iframe
Please advise

-
omerorkun JotForm Data ScientistReplied on October 25, 2016 at 10:15 AM
Hi,
I have checked your website where the form is embedded and I reproduced the issue. Your form is not working on the website.
To resolve this, I need some clarifications first. I need to know how you implemented the source code. See the source code screen here:

Have you copied the code and embedded in your website? Or have you downloaded the source code and implemented it at your website? The reason I'm asking this is, when I inspect your page, there seems to be .js file missing and that is why the form is not working with source code.
I kindly ask you to clarify how you embedded the form. We will be waiting for your response. We can further investigate the issue upon your clarification.
Thank you for bringing it up.
-
olgashikReplied on October 26, 2016 at 12:00 PM
Hi
Thank you for your prompt response.
I tried both, but I got confused with Download.
Currently I am trying to copy code and paste it on the page - in this case, as I said, I get the look, but I cannot achieve functionality.
Do I need to download some js files?
Sorry, I have no knowledge of Java, hence your forms look like perfect solution for my kind)))
-
Kiran Support Team LeadReplied on October 26, 2016 at 2:40 PM
I notice that you have embedded the form using the full source code on your web page. It seems that there is a conflict with other scripts on your web page that is causing the issue. Could you try embedding the form using default Javascript embed code and let us know how it works.

Let us know if you need any further assistance. We will be happy to assist.
-
olgashikReplied on October 27, 2016 at 5:06 AM
Ok, I did so - you can check yourself:
http://www.new-boiler-costs.co.uk
In Chrome I get the functionality but not the design.
In Firefox I don't have both - functionality and design.
-
Nik_CReplied on October 27, 2016 at 5:48 AM
I checked your form in Chrome and FireFox, the showed up the same, functional but with problem in design.
When I inspected your form I noticed that you embedded your form by using script and iFrame method:

So please try removing script code and adding only iFrame. Then, please try copying and pasting the below CSS code in your Custom CSS field:
element {
margin-top: 40px!important;
}
It should allign the form like this:

Please try and let us know if it works for you.
Thank you!
-
olgashikReplied on October 27, 2016 at 12:23 PM
Sorry, but I don't know what you are talking about in the above message.
I do not have both script and iFrame embedded on my website
I did check it just now and that's how it looks like:

Also, the issue with CSS is not only in the margin from the top - the width, the transparency of the form is also gone.
Can someone help me at last please?
-
Kiran Support Team LeadReplied on October 27, 2016 at 1:52 PM
I have tried submitting your JotForm on the web page and the Thank you page is displayed properly. So the functionality is working fine on the web page.

I notice that the form is embedded in a part of a table. Since the form the is responsive, it is adjusting to the width of the column of the table.

You may adjust the width of the table column on your web page so that the form is displayed correctly.
Hope this information helps! Let us know if you need any further assistance. We will be happy to assist.
-
olgashikReplied on October 28, 2016 at 5:23 AM
I have fixed the width of the column the form is embedded into. It has some effect. However, the form is designed at a fixed width of 432px, responsive design was switched off. So, why does it even change its width if it is fixed? Moreover, the background still lost opacity and rounded corners. How do I fix that?
-
Nik_CReplied on October 28, 2016 at 6:11 AM
I checked your form and you can set the form transparency by following:
1. Go to Preferences:

2. Click on Form Styles:

3. Under Page Background you can set your color and transparency:

4. It looks like this after adjusting:

Does that look like something you wanted?
Please let us know.
Thank you!
-
olgashikReplied on October 28, 2016 at 11:49 AM
Ok, now we have achieved some opacity, thank you. However, there is still some layer under the form which gives square corners?
Also, when i hover a field (when it turns into active), there is an ivory background, where can I get rid of it?Also, the form I build has labels on the left from input fields. On my website labels jump on top of them.The form I design on your platform looks like this:

The form I get on my website deforms into this:

Thank you
-
Kiran Support Team LeadReplied on October 28, 2016 at 1:16 PM
Could you try adding the following CSS code to the CSS file on your web page?
iframe#62874755377371 {
border-radius: 20px;
}
It should be displaying as shown below after adding the above code to your web page.

The other questions are moved to a separate thread and shall be addressed there shortly.
Remove background color of the active input field: https://www.jotform.com/answers/974734
Labels displaying on the top: https://www.jotform.com/answers/974736
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































