-
salamoneAsked on October 26, 2016 at 9:37 AM
My form Gehringer Brothers Winery is showing code in the heading instead of text. It used to be text and is now code. How can I fix that?
Thank you.
Teresa Salamone
salamone@vip.net
-
BorisReplied on October 26, 2016 at 12:00 PM
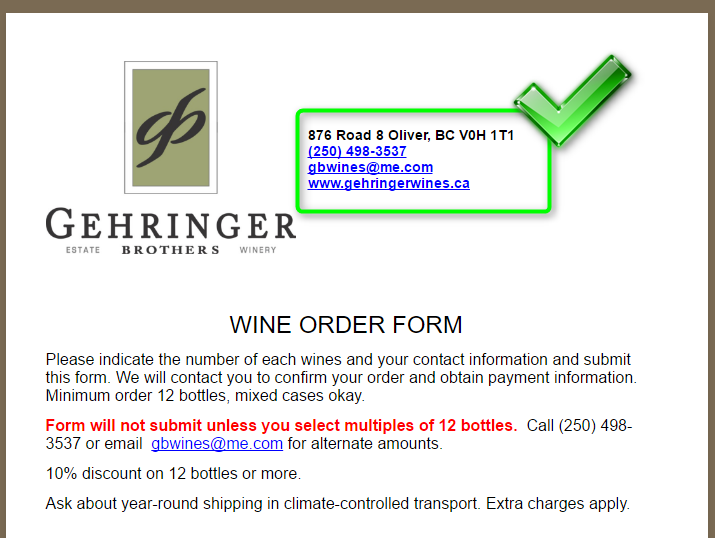
I see that this is what you mean:

For security reasons, our forms no longer allow adding any HTML codes into the labels of some fields, such as the Heading field. This means that your existing HTML codes inside the Heading field are showing as ordinary text, due to security measures now in place.
There are two ways you can proceed from here. One is to continue using the Heading field, but without any HTML codes in its label. Essentially, you would be using ordinary text:
876 Road 8 Oliver, BC V0H 1T1 (250) 498-3537 gbwines@me.com www.gehringerwines.ca
Another way to proceed, would be to use a Text field, and insert this as its exact source code:
<div class="header-logo"><img class="header-logo-left" src="https://www.jotform.com/uploads/guest_61936021628051/form_files/Adjusted Single Logo Dec.2015-2.jpg" alt="Form is showing html code in the header instead of the desired text Image-1" width="250" /></div>
<div class="header-text httal htvam" style="width: 100%;">
<h3 id="header_220" class="form-header">876 Road 8 Oliver, BC V0H 1T1 <br /><a href="tel:(250)%20498-3537">(250) 498-3537</a> <br /><a href="mailto:gbwines@me.com">gbwines@me.com</a> <br /><a href="http://www.gehringerwines.ca" target="_blank">www.gehringerwines.ca</a></h3>
</div>Please see the following image on how to add it, and edit its source code:

Once this is done, we will need to add a small bit of CSS into your form, to mimic the style from the heading field and have the image sitting next to the text:
.form-html > .header-logo, .form-html > .header-text { display: table-cell; }
We can add the above line of CSS into your form by following this guide:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Essentially, the second way of proceeding would result in your form looking like this, and if you are satisfied with the result you can easily delete the old Heading field at the top:

-
salamoneReplied on October 26, 2016 at 12:56 PM
Thank you! I made these changes and they appeared to work. Do you have time to check to make sure that I did the change correctly? I appreciate your prompt response.
-
KadeJMReplied on October 26, 2016 at 3:58 PM
I've checked it for you from my end and as far as I can tell it looks like you've done this correctly.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































