-
kaltraining1Asked on October 26, 2016 at 8:18 PM
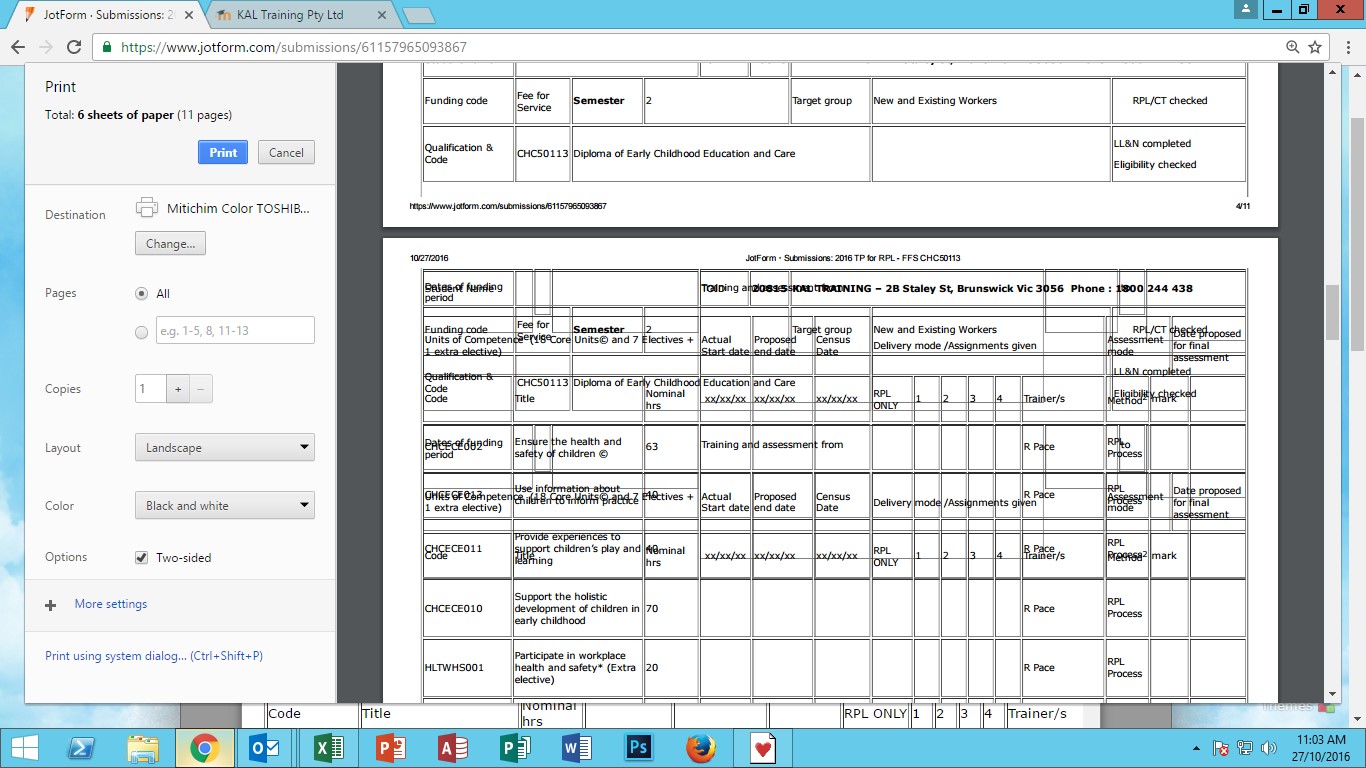
All forms with TP or training plan in the title are printing incorrectly. The text is being written over so it cannot be viewed properly. See screen shot below


-
Chriistian Jotform SupportReplied on October 27, 2016 at 2:28 AM
Please allow me some time to investigate this issue further. I will get back to you once I am done checking. Regards.
-
Chriistian Jotform SupportReplied on October 27, 2016 at 2:36 AM
Please inject the custom CSS code below to resolve the formatting issue on print.
table { page-break-inside:auto }
tr { page-break-inside:avoid; page-break-after:auto }
thead { display:table-header-group }
tfoot { display:table-footer-group }

If you need further assistance, please let us know.
Regards. -
kaltraining1Replied on October 27, 2016 at 8:18 PM
I tried adding the custom CSS. Still doing the same thing. It hasn't helped
-
Chriistian Jotform SupportReplied on October 27, 2016 at 10:14 PM
Thank you for the update. Can you please try separating the tables in their own Text fields? That way the tables are on their own fields instead of just one.

Then inject the custom css below:
td {
height: 100px!important;
}
table {
float: none!important;
}
Please let us know how it goes.
Regards. -
kaltraining1Replied on November 10, 2016 at 6:44 PMI have tried doing that, It is still doing the same. Please see the screen shot. I have attached the original word file that we use for paper based forms. Can you let me if there is better way doing this form?
[cid:image001.png@01D23C04.2FE331C0]
Riya Chhotai Chandarana
Manager - Marketing & Business Development
KAL Training, TOID: 20815
Campus: 2B Staley Street, Brunswick. VIC 3056
Admin Office: Suite 2/339-345 Mitcham Road, Mitcham VIC 3132
www.kaltraining.com.au; riyacc@kaltraining.com.au
Ph: 1800 244 438; Mobile: 0422 185 476; Fax: (03) 9388-2111
[NewKalLogoAlphaEdited]
... -
jonathanReplied on November 10, 2016 at 8:40 PM
I was also able to reproduce the printing issue on your form https://www.jotform.com/61157965093867
Unfortunately the way you have used the TEXT field on the form is not the optimal way it should be used. The html table you have embedded via the TEXT field is too wide to fit on normal Printing paper size.
Is there a way for you create the table on another medium? Perhaps you can put it on a PDF document instead.
If you can also share to us the original source of this html table (I assume it was a Word format), we will check also how we can create a workaround to make it fit on the form.
We'll wait for your response.
Thank you.
-
kaltraining1Replied on November 10, 2016 at 9:44 PMHi
I have attached the original word form. If you can tell what is the best way to recreate this on joform, that would be great
Kind regards,
Riya Chhotai Chandarana
Manager - Marketing & Business Development
KAL Training, TOID: 20815
Campus: 2B Staley Street, Brunswick. VIC 3056
Admin Office: Suite 2/339-345 Mitcham Road, Mitcham VIC 3132
www.kaltraining.com.au; riyacc@kaltraining.com.au
Ph: 1800 244 438; Mobile: 0422 185 476; Fax: (03) 9388-2111
[NewKalLogoAlphaEdited]
... -
Mike_G JotForm SupportReplied on November 11, 2016 at 12:56 AM
May we know where you attached the word form, please?
Like my colleague, Jonathan, I'm also able to reproduce the issue you're having.
If you just want to have the tables you created using Text field to be printed, then what you've done is fine. However, if you want the fields to be filled online, then we can use form fields for each question on the table. However, this would require CSS codes to format the fields to form a table.
I'm still making some tests to fix the issue you're having and please allow me some time. I'll also coordinate this with my other colleagues.
Thank you.
-
kaltraining1Replied on November 11, 2016 at 6:44 AMI happy wait if you can resolve this
Riya
Sent from my iPhone
... -
kaltraining1Replied on November 15, 2016 at 5:44 PMHi
I am wondering how you went with my query as I didn't hear back from you?
Kind regards,
Riya Chhotai Chandarana
Manager - Marketing & Business Development
KAL Training, TOID: 20815
Campus: 2B Staley Street, Brunswick. VIC 3056
Admin Office: Suite 2/339-345 Mitcham Road, Mitcham VIC 3132
www.kaltraining.com.au; riyacc@kaltraining.com.au
Ph: 1800 244 438; Mobile: 0422 185 476; Fax: (03) 9388-2111
[NewKalLogoAlphaEdited]
... -
Mike_G JotForm SupportReplied on November 15, 2016 at 7:07 PM
I'm sorry for the delayed response. I'm still not able to find the right fix for the issue in your form and I would like to apologize. I'm thinking of manually editing the HTML codes of the forms in the "Text" fields.
Please give us more time to further investigate and find the resolution to your concern.
Thank you.
-
Mike_G JotForm SupportReplied on November 18, 2016 at 2:17 PM
First, I would like to apologize, again, for the delayed response.
I'm glad to inform you that I was able to find a fix/workaround for your issue.
Here's what I did:
Note: I have also removed the "Mobile Responsive widget" in the clone version.
I have cloned your form and placed each table in the "Text" field into the separate "Text" fields. I also placed the text below the tables to a separate "Text" field as well.
After that, I have added the HTML code below to the botom of the HTML Source code of each table.
<p><span class="texthtml1"> </span></p>

Above is for table 1 and below are for the other tables respectively.
<p><span id="table2"> </span></p>
<p><span id="table3"> </span></p>
<p><span id="table4"> </span></p>
Then, I removed all the other CSS codes previoiusly added in the form and added just the CSS codes below. https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
@media print{
.form-all{
margin:0px !important;
padding:0px !important;
width: 1116px !important;
}
span#table1 {
line-height: 3 !important;
}
span#table2 {
line-height: 16 !important;
}
span#table3 {
line-height: 12 !important;
}
span#table4 {
line-height: 10 !important;
}
}
The CSS codes above only works if the form is being printed. That is why you will see the form differently when you load it in your web browser. You will see the codes' effect after you click the "Print Form" button or use the "Print" option in your browser.
The workaround above works if you would like to print your form in portrait or landscape layout.
Here's how it works:

Test Form: https://form.jotform.com/63223747035958
I suggest you clone the Test Form above so you will have a copy of it in your account.
https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
I hope this helps. If you need any further assistance or you have other question regarding this, please feel free to let us know and we will be glad to help.
Thank you.
-
kaltraining1Replied on November 18, 2016 at 10:44 PMThank you.
Riya
Sent from my iPhone
... -
kaltraining1Replied on November 23, 2016 at 10:44 PMHi
I have cloned the form but the issue still remains
[cid:image001.png@01D2465A.6861DA50]
Riya Chhotai Chandarana
Manager - Marketing & Business Development
KAL Training, TOID: 20815
Campus: 2B Staley Street, Brunswick. VIC 3056
Admin Office: Suite 2/339-345 Mitcham Road, Mitcham VIC 3132
www.kaltraining.com.au; riyacc@kaltraining.com.au
Ph: 1800 244 438; Mobile: 0422 185 476; Fax: (03) 9388-2111
[Image result for facebook icon] [cid:image002.jpg@01D1FDEC.C6048830]
... -
BJoannaReplied on November 24, 2016 at 12:01 AM
Unfortunately you image is not shown here on forum. Please note that images that are attached inside of email will not be shown here on forum. You will need to open this thread an add your screenshot.
I have also cloned the form that my colleage provided and form is printed correcttly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































