-
AxMannAsked on October 27, 2016 at 11:50 AM
Hi,
I have tried both the "Embed" and "iFrame" method of embedding my form at
https://www.venstar-exchange.com/file-upload.html
but neither work - in both cases the form is not mobile responsive. It is currently set to use iFrame. Your assistance would be greatly appreciated.The direct link is: https://form.jotformeu.com/62986248651367
Ax
-
Welvin Support Team LeadReplied on October 27, 2016 at 1:07 PM
The form is already responsive, but your HTML page doesn't have the correct viewport meta for responsive layouts. You have to add it, the following:
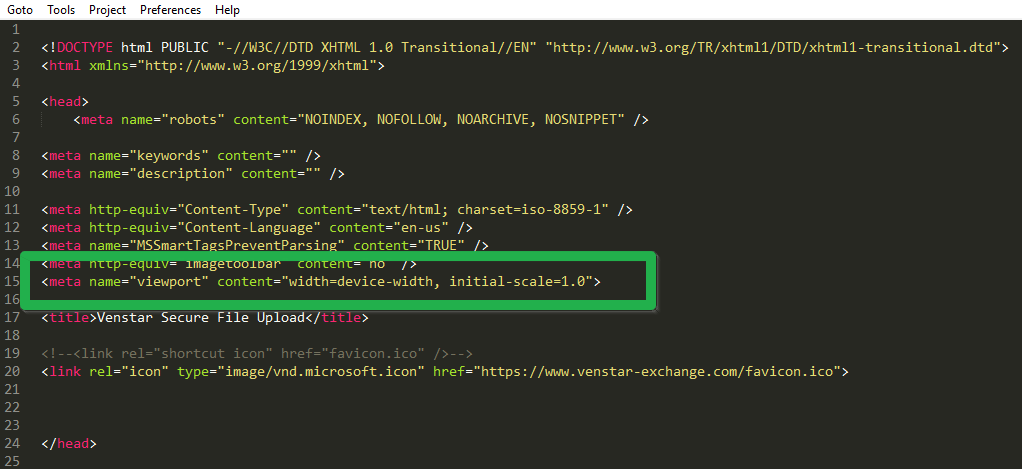
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Add this meta tag inside the header, see screenshot for placement:

You can view the result here: https://shots.jotform.com/welvin/html/973424.html.
Let us know if you need further assistance.
-
AxMannReplied on October 27, 2016 at 1:16 PM
You guys are fantastic!
Always suck quick and helpful responses.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































