-
becca718Asked on October 29, 2016 at 10:30 AM
Hi Guys I searched all over and none of the other answers worked for me. Could you help me align the back and submit button and make them look the same as well? TY!
-
jonathanReplied on October 29, 2016 at 5:52 PM
Hi,
You did not mention what is the alignment you need for the page break button so I was not able to properly identify what was needed.
As for the button colors of both page break and Submit, you can use the quick Form Designer to do it. Please review the video below for guide

Let us know if you need further assistance.
Thanks.
-
becca718Replied on October 29, 2016 at 6:44 PMI would like the submit button to be the same color as the back and next buttons not have all of them blue.
As for alignment. I'm referring to the last page where a user can cLick submit.i would like he submit and back button to look like the back and next buttons align on the other pages. Does that make sense?
Becca
Sent from my iPhone
... -
Elton Support Team LeadReplied on October 30, 2016 at 8:08 AM
You are using a customized form with existing CSS codes injected into it. Customizing it would require another set of CSS codes to overrule the existing styles.
Inject this CSS codes to your form, this should align the submit button to the page break buttons and changed its styles.
http://pastebin.com/raw/m57YkBXX
Example:

Hope this helps!
-
Elton Support Team LeadReplied on October 30, 2016 at 8:09 AM
By the way, here's how to inject custom CSS codes to your form http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes. Paste it into the bottom section.
-
becca718Replied on October 30, 2016 at 8:44 AMhmmm..I just input that code and now the submit button is aligned all the
way to the left and on tob of the back button...
Sent with Mailtrack
... -
KadeJMReplied on October 30, 2016 at 12:40 PM
I checked on this and it seems to me that either something was missing or was conflicting.
Upon reapplying Elton's css code I found it seems aligned almost properly since before it definitely didn't look even close or right at all on my end I think.
However, I ended up making some slight adjustments to fix it up some more for you since it was still a little off.
Check and add in all of Elton's Code again then add this into the form below that:
#form-pagebreak-back_25 {margin-top: -8px }
#input_2 {margin-top: 6px }
Alternatively, you can just clone this form here with the applied changes on it:
https://form.jotform.com/63034543717959
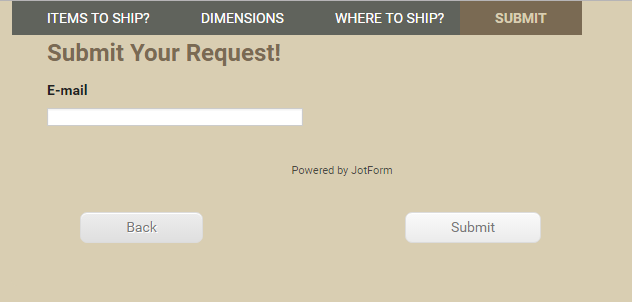
Before:

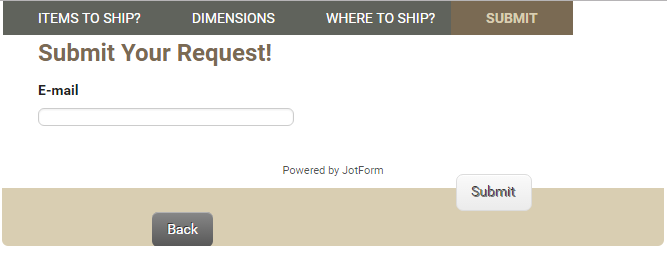
After:

Is this closer to what you wanted?
-
becca718Replied on October 30, 2016 at 1:44 PMI cloned your form and it's still not working. hmmmm...
https://form.jotform.com/63035481014143
Sent with Mailtrack
... -
MikeReplied on October 30, 2016 at 3:49 PM
You can try the following, a bit modified version of Elton's CSS:
http://pastebin.com/raw/fGhC3prw
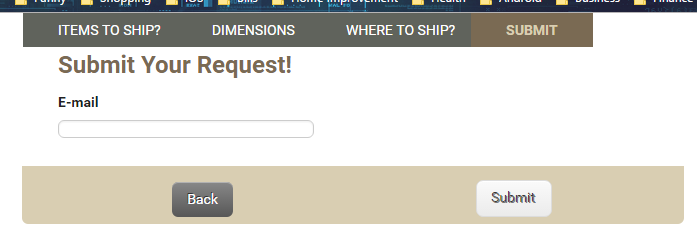
Result:

Note that we cannot guarantee mobile compatibility for injected CSS.
-
becca718Replied on October 31, 2016 at 4:44 PMIt's so strange...when I modify it on the custom CSS it looks fine but once
I preview it, the Submit button is still about 30 pixels above where the
Back button is...
Sent with Mailtrack
... -
MikeReplied on October 31, 2016 at 6:20 PM
I have added the next CSS to your 'Clone of Clone of Request A Bid' form.
http://pastebin.com/raw/fGhC3prw
Please re-check the form.
-
becca718Replied on November 1, 2016 at 9:44 AMThat works perfectly on every device except when I preview in mobile device
or iPad. Thank you so much!! Is there any fix you can think of for mobile
devices? The buttons sort of overlap one another...
Sent with Mailtrack
... -
KadeJMReplied on November 1, 2016 at 12:01 PM
Thank you for letting us know that.
I checked this on my iPhone and iPad and I was able to see some issues as well where the buttons were doubled up overlapping one another.
To fix that we'll need some time to create a few additional tweaks to get it working better on mobile.
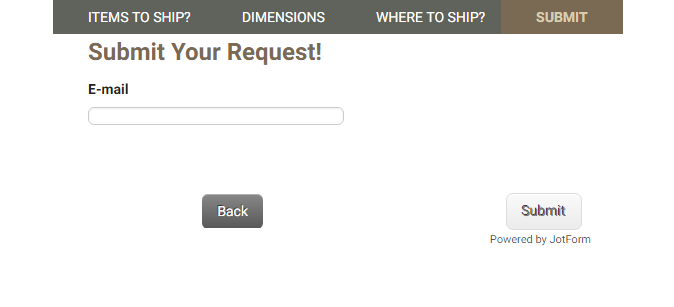
Here's what I see on iOS:
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































