-
guardarenaAsked on November 4, 2016 at 10:21 AM
I have two published jotforms on my wix website.
FORM 1: http://www.guardarena.com/securityguardregistration (This is the problematic one)
FORM 2: http://www.guardarena.com/createaccount (This one works fine)
Both forms display great on desktop.
Form 1 has the following issue:
When the url that contains form #1 is accessed via any mobile browser, there appears to be a significant amount of space in between the "SUBMIT" button and the end of the page. I have already triple-checked the distance, and made sure the footer is aligned the same as the other form (Form 2)
Attached is a screenshot that displays how much space there is on FORM 1 VS. FORM 2.
Please look into this error, and let me know, thanks!
-
Kevin Support Team LeadReplied on November 4, 2016 at 1:03 PM
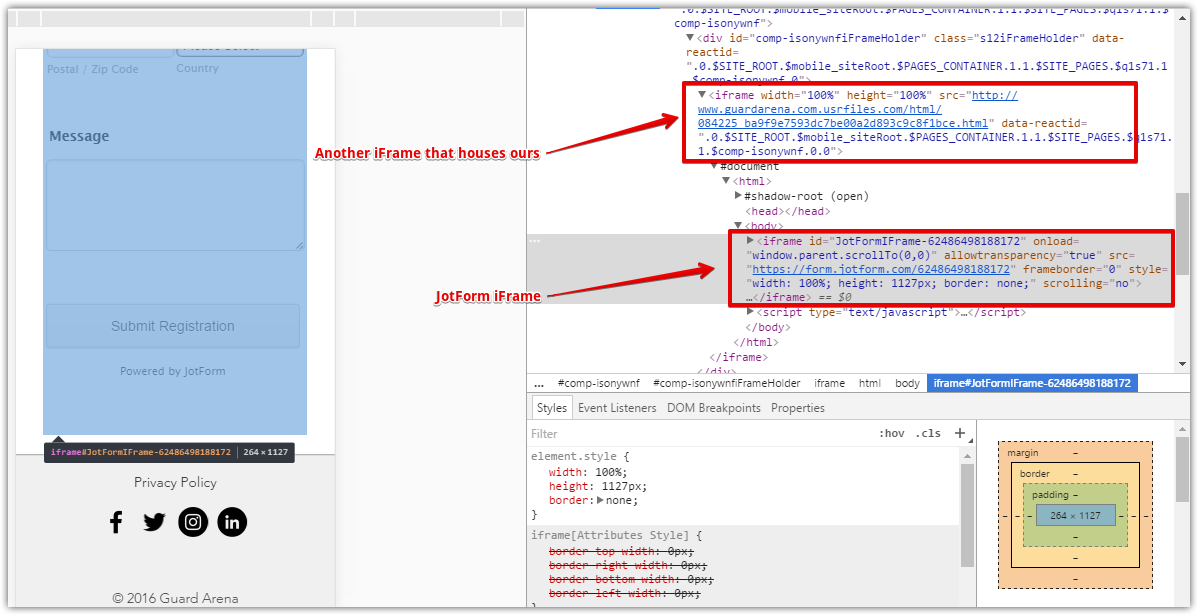
I have checked your form and I can see a difference on the space between the form and the footer you're mentioning, but as per checking the form in a mobile device emulator I can see the JotForm iFrame is displaying properly, but the Jotform iframe seems to be embedded into another iFrame which currently has more height and this is why the space is showing when viewing the webpage in a mobile device.
Here's a screenshot about it:

JotForm iframe:

I can also see there are some elements in your current HTML code with a fixed height value in pixels, the height seems to be more than the needed and this is why you're getting that extra space after the form:

I would suggest you to check this on your webpage and find which elements are getting a fixed height when viewed in mobile devices, if these HTML elements are corrected then the space should disappear too.
I would also suggest you to try embedding your form using the iFrame code directly on your webpage.
-
guardarenaReplied on November 4, 2016 at 2:44 PMThanks!
Is Form #2 embedded using the iframe method?
Thanks,
Anthony Walker
Marketing Director
Info@GuardArena.com
www.GuardArena.com
... -
Support_Management Jotform SupportReplied on November 4, 2016 at 7:25 PM
Hey Anthony, I can confirm that Form #2 found on this page http://www.guardarena.com/createaccount was also embedded using the iFrame method. However, it's also enclosed/housed within another iframe just like Form #1 as described by Kevin.

Try my colleague's suggestions and let us know how it goes. For your convenience, I've copied an excerpt from his previous reply:
I would suggest you to check this on your webpage and find which elements are getting a fixed height when viewed in mobile devices, if these HTML elements are corrected then the space should disappear too.
I would also suggest you to try embedding your form using the iFrame code directly on your webpage.
-
guardarenaReplied on November 4, 2016 at 8:44 PMI checked elements and the form still displays with the spacing. What are
my other options?
... -
Kevin Support Team LeadReplied on November 5, 2016 at 12:16 AM
What I would suggest you is to try injecting this CSS code to your website, since this is something most likely related to your webpage.
#comp-isthigx5iFrameHolder, #comp-isthigx5{
height: 2000px;
}
#pu49rinlineContent, #pu49rbg, #pu49r, #SITE_PAGES, #PAGES_CONTAINERinlineContent, #PAGES_CONTAINERbg, #PAGES_CONTAINERcenteredContent, #PAGES_CONTAINERscreenWidthBackground, #PAGES_CONTAINER{
height: 2199px;
}
I would suggest you to inject it between the <style> tags in your webpage or using the website builder, in case that you're using one.
I would also recommend you to check the responsiveness of your webpage, seems like in this specific webpage it is setting up more height than the needed.
Also, if possible please try embedding your form using directly the iFrame code to your website, currently you're still embedding your form within another iFrame.
Hope this helps.
-
guardarenaReplied on November 5, 2016 at 12:44 AMHowever, form#2 is displaying properly?
Thanks,
Anthony Walker
Marketing Director
Info@GuardArena.com
www.GuardArena.com
... -
Welvin Support Team LeadReplied on November 5, 2016 at 11:06 AM
Yes, it's displaying correct as far as I could see it. Are you still getting issues with form #2? Let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































