-
taoladigitalAsked on November 7, 2016 at 8:56 PM
Need the following:
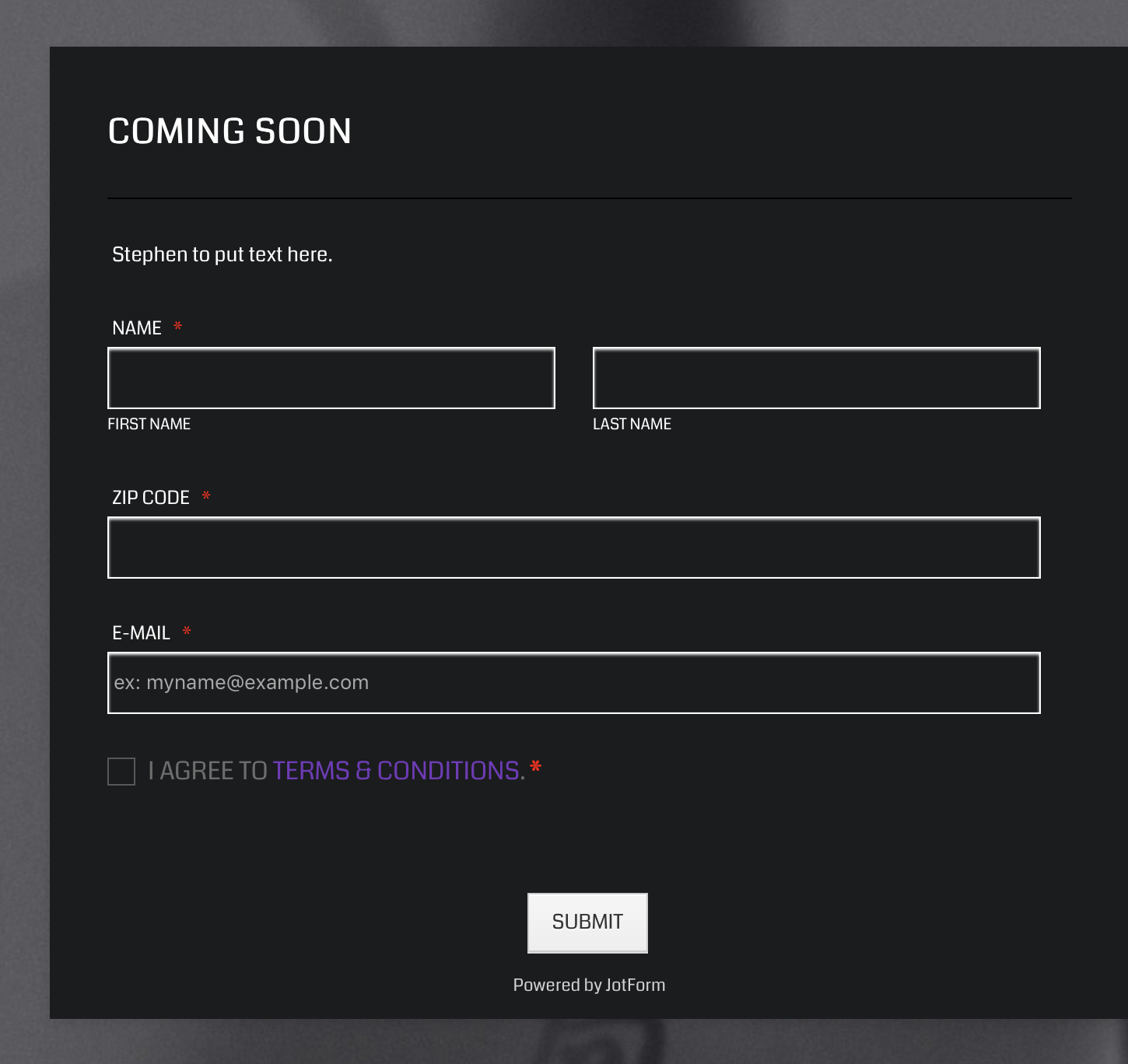
CSS code to turn the check box white outline, no fill (similar to the stylized text fields) with an automatic white check mark, and "I AGREE TO" text white (href link color okay), thank you!!
 Page URL: https://form.jotform.com/63116866291157
Page URL: https://form.jotform.com/63116866291157 -
Chriistian Jotform SupportReplied on November 8, 2016 at 3:29 AM
You do not need to insert any CSS code to make the checkbox white outline and have a white check mark. Simply open the Terms & Conditions wizard and set the Theme to Light, and it will automatically have white outline, white check mark, and have white "I Agree" text.
Open the wizard.

Set Theme to Light.

Here's how it should look after:

However, please note that it is not possible to have it automatically checked. The user is always required to check the box.
If you need further assistance, please let us know.
Regards. -
taoladigitalReplied on November 8, 2016 at 1:31 PM
TY
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































