-
reyogaAsked on November 10, 2016 at 5:42 PM
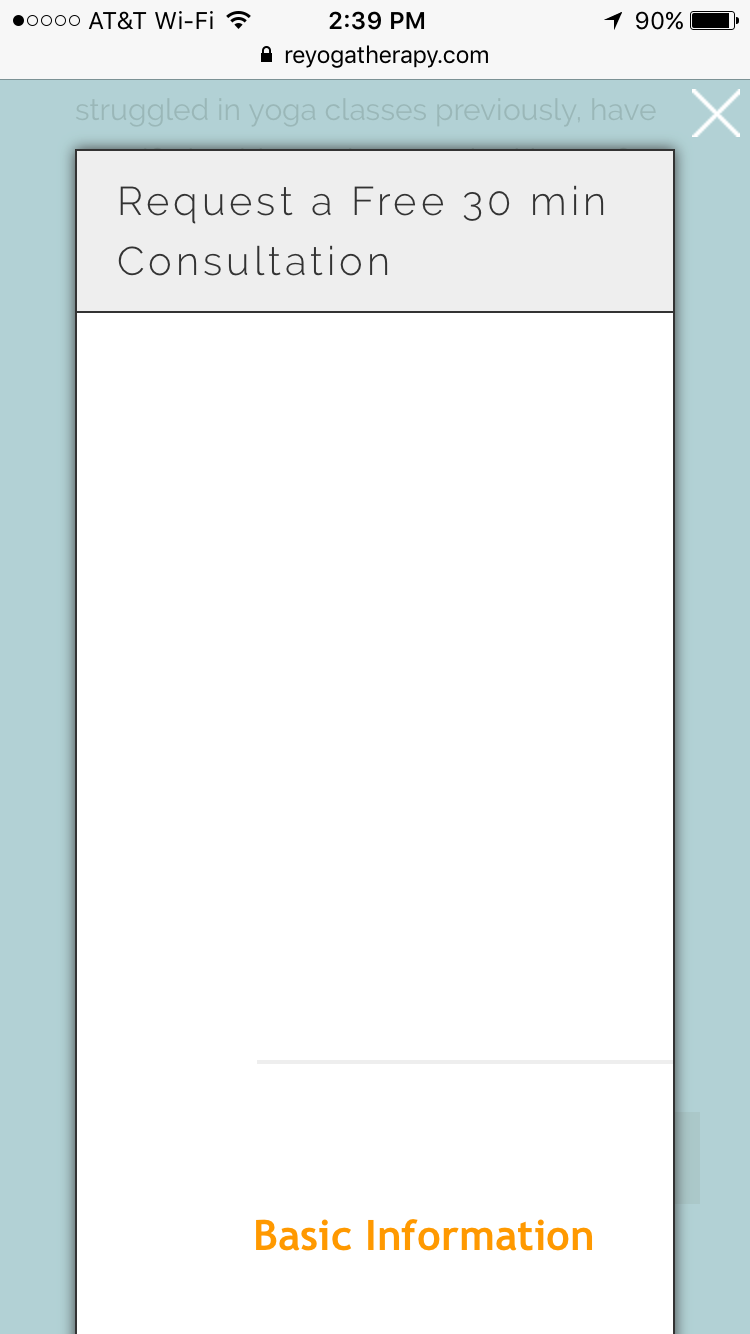
We have a form at https://www.reyogatherapy.com/private-yoga-lessons/ when you click the orange "Request a Free 30 min Consultation" button.

It's a pop-up window. When you look at it on a laptop/desktop, it looks great, but on a smartphone, it doesn't reduce in size to a mobile device and isn't scroll-able.
Note: I've already followed the tutorial and checked the box under Design > Form Layout to make it responsive, but it's still now.
If you could help me in any way, please let me know.
Thank you,
Angela

-
jonathanReplied on November 10, 2016 at 7:18 PM
I think the issue is more to the script conflict related one on the embedded form on your website page.

I test your form https://www.jotform.us/form/61675339213154 using only its own URL and it is responding just fine on mobile browser.

What I suggest you try first is to re-embed the form on your pop-up page using instead its iframe publish code.
User guide: Getting-the-form-iFrame-code
See if this modification resolve the issue. Let us know if it does not.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































