-
SportsInActionPhotosAsked on November 14, 2016 at 2:04 PM
-
David JotForm SupportReplied on November 14, 2016 at 3:34 PM
That would depend on the size of your page, what is being displayed in the images and several other factors. The current thumbnails in your form do appear to be a bit small. You can adjust the minimum height of the product boxes by adding the following code to your form:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
.form-product-image, .form-product-image-with-options {
width : 60px !important;
height : auto !important;
}
#cid_3 span.form-product-item {
min-height : 40px;
}The first value will adjust the size of the image, the second will adjust the initial height of the product boxes.
Here is how the form would look with the above code added:
-
SportsInActionPhotosReplied on November 14, 2016 at 5:04 PM
I like this - can you also make the header row names center justify up and down.
I know, "new topic", right?
Though, I think it my page will look better with other suggestion of insert a photo at headers and then hide them - but i'm worried about making one of these forms for each of my customers and having to remember a formula or code - but i have to test it first to see how it looks.
-
David JotForm SupportReplied on November 14, 2016 at 6:31 PM
To adjust only the text for the products used as the section headers, add this code:
label[for*="1010"],label[for*="1011"],label[for*="1012"] {
margin-left : 140px;
}Here is the updated form:
https://support.jotform.com/form/63185956423968
Once you have your form set up the way you'd like, you can clone new copies with the same layout and update the new copy:
https://www.jotform.com/help/27-How-to-clone-an-existing-form-from-your-account
-
SportsInActionPhotosReplied on November 21, 2016 at 3:47 PM
https://www.jotform.com//?formID=63255051919154#design
Need help with previewing this form around landscape and portrait product images.

I keep trying different things in code- could use your help to be faster.
I get confused at the different parts of the product list that gets highlighted that the CSS can affect.
ie: sometimes the whole page gets affected and other times only one section.
-
David JotForm SupportReplied on November 21, 2016 at 5:30 PM
The following code should produce a much cleaner look on mobile:
@media only screen and (max-width: 480px){
#cid_3 span.form-product-item {
min-height : 140px;
margin : 0px 0px 0px 0px;
}
.form-product-image, .form-product-image-with-options {
width : 60px;
height : 60px;
}Here is a test copy of the form with the code added:
https://www.jotformpro.com/form/63256889780978
-
SportsInActionPhotosReplied on November 21, 2016 at 7:34 PM
thanks- is it possible to make the product name lower - ?bottom justify?
so not so big a space on phone @media on screen code as above..
especially the "group header labels"
thanks, deb
you guys do this code stuff so easy! thanks.
-
jonathanReplied on November 21, 2016 at 10:47 PM
Hi Deb,
Please try this @media code on the mobile form.
@media only screen and (max-width: 480px){
#cid_3 span.form-product-item {
min-height : 140px;
margin : 0px 0px 0px 0px;
}
.form-product-image, .form-product-image-with-options {
width : 60px;
height : 60px;
}
.form-product-item .form-radio, .form-product-item .form-checkbox {
margin-top: 40px !important;
}
.form-product-item label, .form-product-item .form-radio, .form-product-item .form-checkbox {
vertical-align: bottom !important;
}
}
I used David's latest version of the form and changed the @media code. Here is my version of the form https://www.jotformpro.com/form/63258194498975
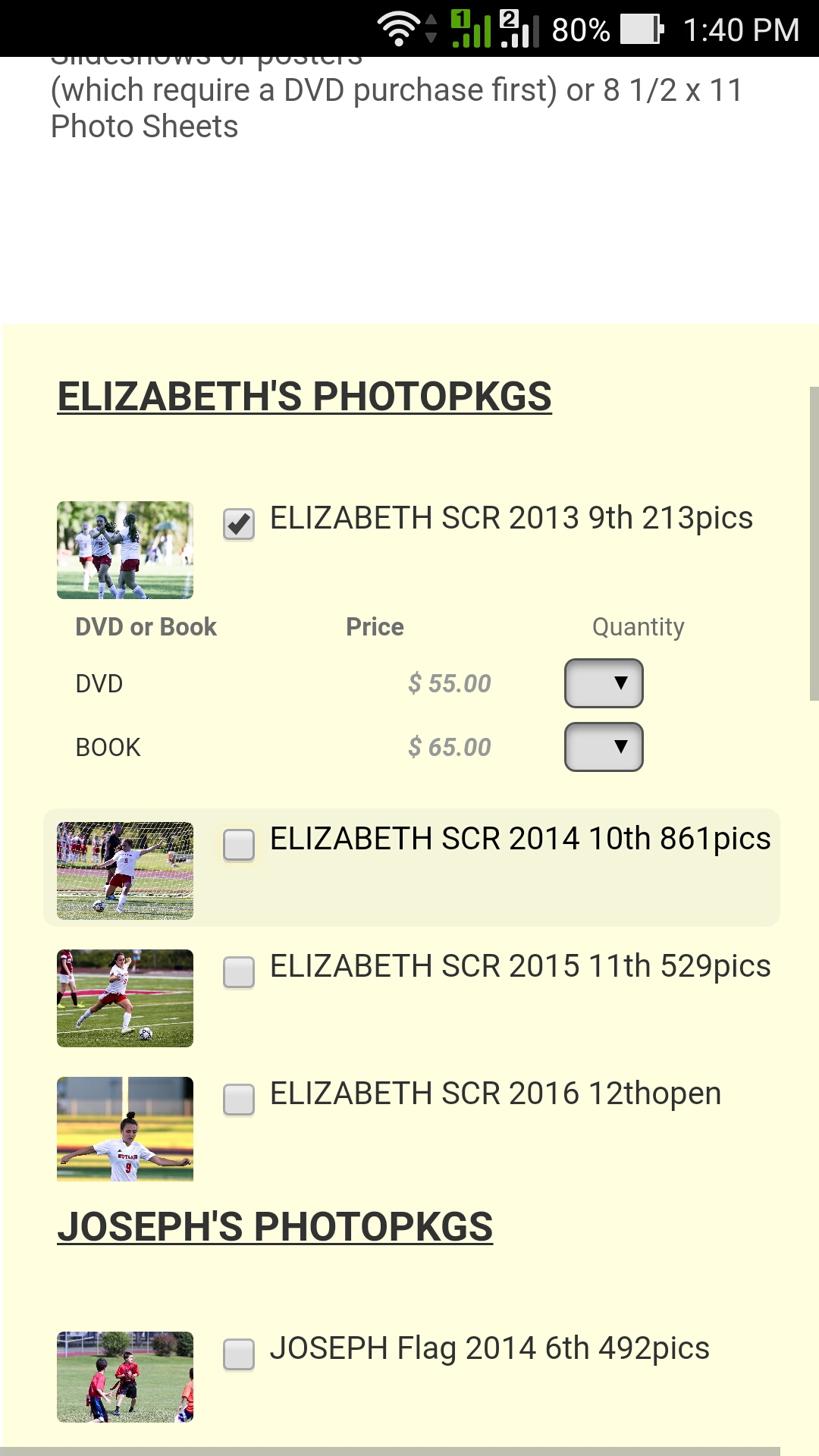
it look like this on mobile.

Let us know if this did not work.
Thanks.
-
SportsInActionPhotosReplied on November 21, 2016 at 11:05 PM
Thank you!
This worked for the products that have photos.
But not for the products that ... the group "headers"
the products that have the photo hidden in order to be the group headers.any ideas? for the ?
thanks for your time. :-)
-
Welvin Support Team LeadReplied on November 22, 2016 at 12:44 AM
I don't see the vertical space now so I think you've figured this out already. Here's a screenshot from my mobile phone:

Please get back to us if you need further assistance.
-
SportsInActionPhotosReplied on November 22, 2016 at 9:30 AM
thanks for all your help with this!

It still shows this way in preview and on my iphone.
https://www.jotform.com//?formID=63258992817168
-
David JotForm Support ManagerReplied on November 22, 2016 at 10:38 AM
Please inject the following CSS code in your form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
@media only screen and (max-width: 480px) {
span.form-product-item:nth-of-type(1){
min-height: 30px !important;
}
span.form-product-item:nth-of-type(6){
min-height: 30px !important;
}
span.form-product-item:nth-of-type(9){
min-height: 30px !important;
}
}
You can check my cloned version of your form: https://www.jotformpro.com/form/63263841837967?
Result:

Let us know if you need more help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































