-
RobMc676Asked on November 16, 2016 at 12:21 PM
Hi, I have placed a jotform onto our website to be used as a landing page.
We were hoping you would be able to make the form wider to be able to fit the text and the page better.
 Page URL: http://www.handwerkmfo.com/p/white-paper
Page URL: http://www.handwerkmfo.com/p/white-paper -
CharlieReplied on November 16, 2016 at 1:46 PM
Hi,
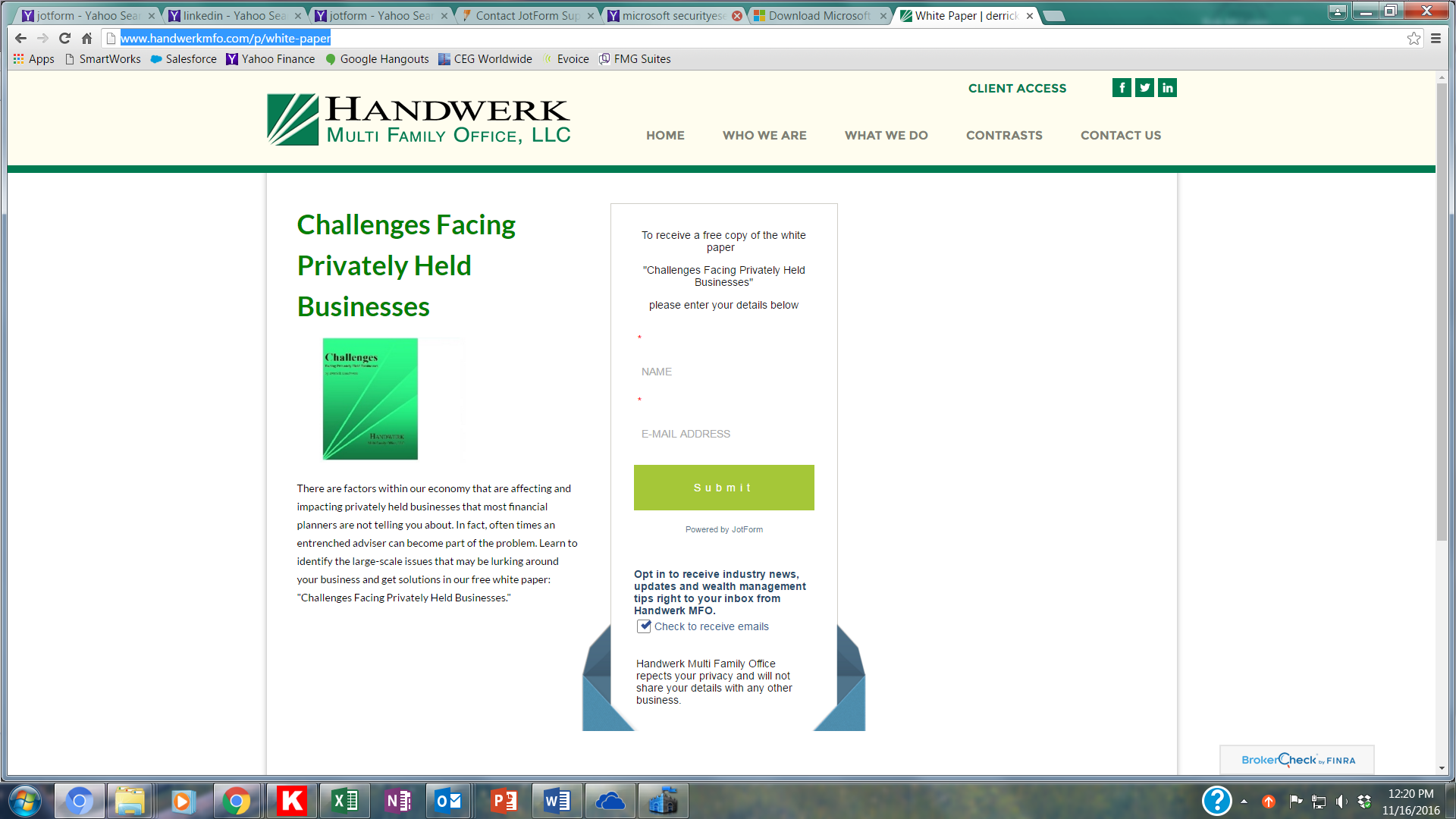
If you are referring to the placement or position of the form in your website page, the reason why it has a width like that and why it is cut off at the bottom is because the parent element where it is embedded has that sized fixed (I think). Here's a screenshot of what I meant:

You can see the highlighted section on my screenshot at the top? That is the parent element where the form currently lies. You can see that it has a height shorter than that of your form, the width is also set to 750px so your form can't widen itself because of that.
You can try re-embedding the form using the iFrame embed code, here's a guide on how to get that code: https://www.jotform.com/help/148-Getting-the-form-iFrame-code. Now remove the previous embed code you used in your website page for the form and replaced it with the freshly copies iFrame embed code. See if that gives you a better layout. If it does not, then the problem is indeed related on your website's layout. You need to check your web builder or with your web developer to resolve this.
I hope that helps.
-
RobMc676Replied on November 17, 2016 at 1:15 PM
Thanks Charlie that was very useful.
Rob
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































