-
cosatl2Asked on November 17, 2016 at 10:14 AM
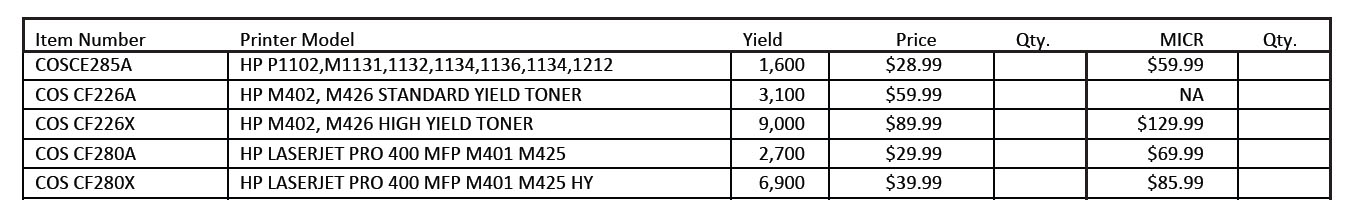
I tried the Matrix widget and I couldn't get it to emulate this attached image. Is there another way in Jotform to make a form like this, where the customer can enter a quantity in the two empty fields on the right? Thank you for any suggestions.

-
Kiran Support Team LeadReplied on November 17, 2016 at 12:14 PM
If you mean to enter only the Qty fields by the user, you may try using Spreadsheet widget on the form.
If all the fields to be filled by the user, you may use Configurable list widget to add it to your JotForm so that you can use multiple field types can be used in each row. Please refer to the guide below that can help you in setting up configurable list widget.
https://www.jotform.com/help/282-How-to-Set-Up-the-Configurable-List-Widget
Let us know if you need any further assistance. We will be happy to assist.
-
cosatl2Replied on November 17, 2016 at 12:28 PM
Will try those, thank you!
-
Ashwin JotForm SupportReplied on November 17, 2016 at 1:27 PM
Hello cosatl2,
On behalf of my colleague, you are welcome.
Do try out our "Configurable List" widget and see if that fits into your requirement.
Do get back to us if you have any questions.
Thank you!
-
cosatl2Replied on November 21, 2016 at 7:38 AM
Thank you, the Configurable List widget looks pretty powerful. A couple questions... is there a way to remove the + button? Also, I added this css to create some space, though I don't believe its working, is this code correct? td.col1 { margin: 5px;}
Thank you for any feedback!
-
omerorkun JotForm Data ScientistReplied on November 21, 2016 at 7:54 AM
Hi,
The "+" button is not removable on the Configuration List widget. Because it is the "+" button that actually provides the configurability feature to the list. Users can create new rows by using that particular button.
td.col1 { margin: 5px;}
Can you please specify where exactly you want to create space with this code tough? We can then come up with the right code to be injected. We will be waiting for your feedback for this one.
Thank you
-
cosatl2Replied on December 3, 2016 at 10:36 AM
Thank you for the replies. This widget is very powerful, though I don't think I will be able to use it, since this would be an order form and I would rather the customers can not have the ability to add rows to the form. Thanks again for all of your help though.
-
liyamReplied on December 3, 2016 at 11:15 AM
Thank you for your response, cosatl2.
It is unfortunate to know that the widget does not seem to be useful for your purpose. Can you share with us how you wish to make use of your order form such as how do you want the details to appear after making a submission? Perhaps we can find another method of approach to make this happen.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































