-
phylipcurtisAsked on November 28, 2016 at 4:18 PM
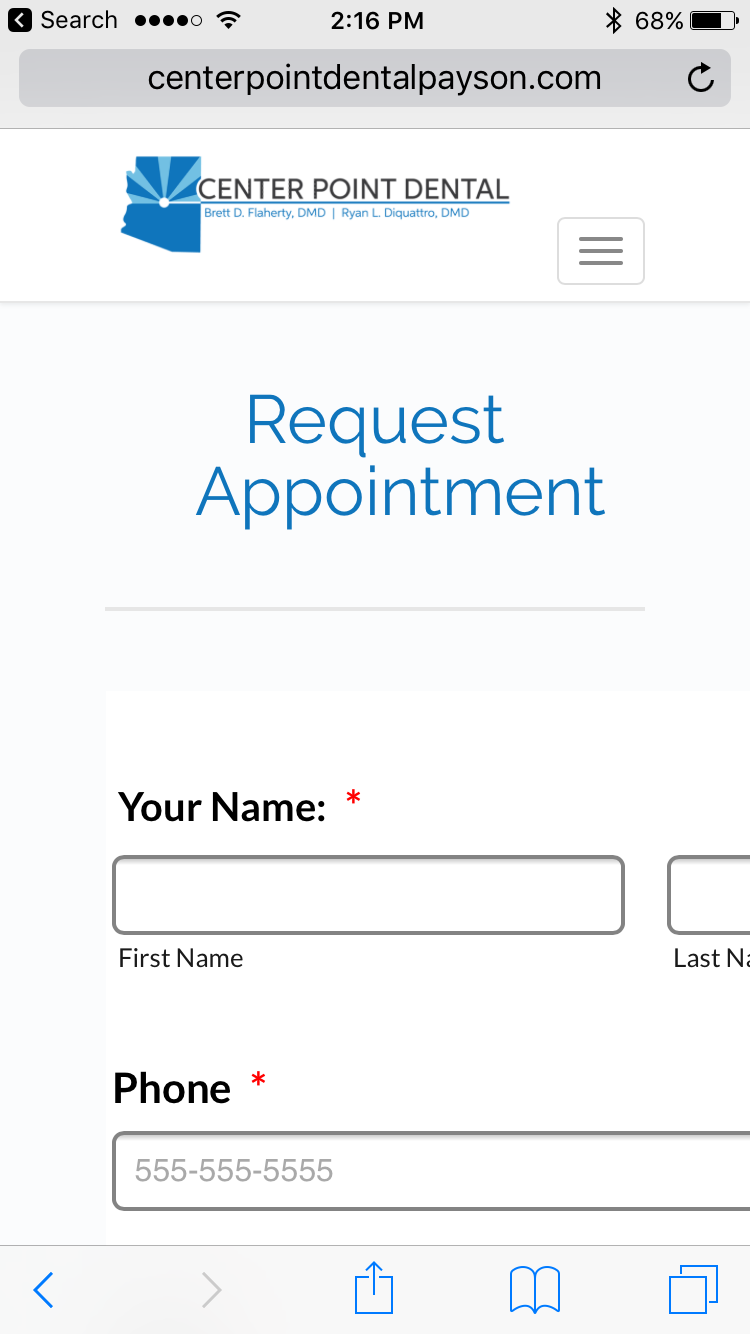
I've embedded a form on my wordpress site, but when I look at the site on my iphone. The form is not mobile responsive.
Here is the site.
http://centerpointdentalpayson.com/appointments/
Here is the form:
https://form.jotform.com/63326442740149
Thanks!

-
BorisReplied on November 28, 2016 at 5:38 PM
I have checked your form, and the problem comes from the styles that are applied for your Submit button. The Submit button has its width specified as 530 pixels, which means that your users will need a screen of at least 530 pixels to see your form as it currently is.
To resolve the issue, please try injecting the following custom CSS into your form:
.form-all .qq-upload-button, .form-all .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print {
width: 100%;
max-width: 530px;
}You can add CSS codes to your form by following this guide:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Please try it out, and let us know how it goes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































