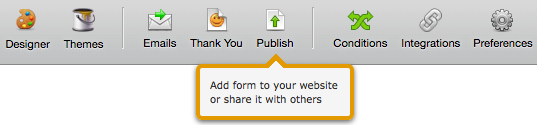
Recently some of you may have noticed our interface has changed slightly. The toolbar button to get your form embed code has been updated from Embed Form/Source Code to a simple Publish button. Once you finish building your form, you can now click on Publish to get the codes for your form.
This brings up the brand new publish codes interface.
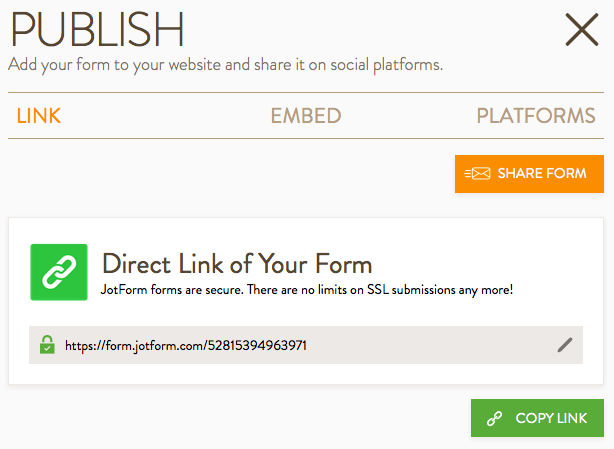
Link

The link option is very straight forward. Press the Copy Link button and it will save the link to your clipboard. If you want to use a custom link, press the pencil icon and type in the custom form name that you’d like.
Embed

The Embed option provides the universal embed codes. Further descriptions are as follows:
- Embed. This is the most basic, JavaScript-based embed code. Place this code anywhere in your web page and the form will be displayed.
- Source Code. In some cases you might want the entire source code of your forms. This gives you all the source files for it, which developers may make minor adjustments to.
- iFrame. Using the iFrame code is another way to embed your forms. As opposed to the embed code, it places the form on your web page within a separate container. It can be useful if there’s a conflict between the existing JavaScript on your website and that coming from JotForm.
- Feedback Button. This is a whole new effect, and places a tab on the edge of your page. When clicked, it brings up your form in a lightbox.

It comes with a full suite of customizable settings.
- Pop-up. This code will display a link to your form. When clicked the form is displayed in a pop-up window.
- LightBox. This is similar to the feedback button, except that it displays a button that can be placed anywhere on the page. It also comes with a set of customizable options.
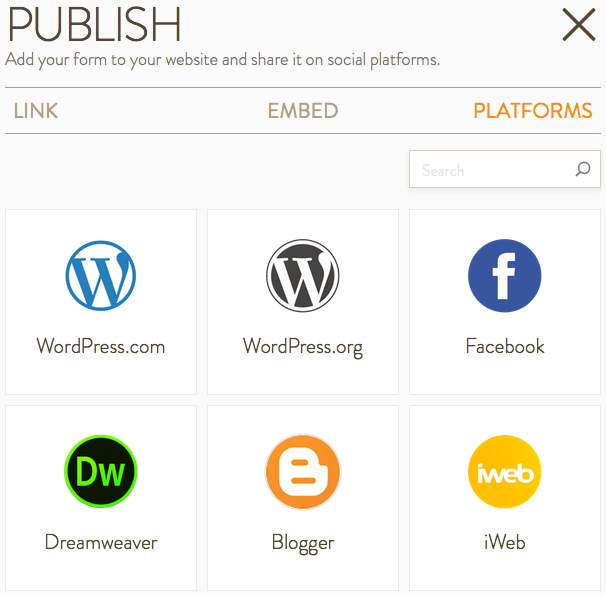
Platforms

Oftentimes users have a specific web building platform they’d like to add Jotform to. The platforms tab provides specific embed option for the most popular platforms around the web. This includes WordPress, Blogger, Facebook, Wix, Joomla, Tumblr, Squarespace, and many more. Just click the icon and you’ll find exact instructions on how to embed it.

The Jotform Data Team – Right after launching this feature to all users
This update is among the first of many, as Jotform begins its journey to rewriting the form builder, piece by piece. Stay tuned for more exciting changes to Jotform’s form builder as we continue rebuilding it, making Jotform the best online form builder available.








































































Send Comment:
15 Comments:
More than a year ago
Keep up the good work guys!! (and girls!) I am a happy user of joyform!
More than a year ago
Many thank you, this is very helpful We to Work!
And success always for jotform ... :)More than a year ago
Terima kasih banyak, ini sangat membantu kami untuk bekerja !
More than a year ago
Good..JOB.............GUYS
More than a year ago
Very nice, I like it! Cute picture too :)
More than a year ago
Very nice! Thank you!
More than a year ago
Very nice tool. But please, please don't change what is not broken for the sake of changing it. Jotform is great as it is :)
More than a year ago
Please do not change it to much it works great the way it is. It's simple and usable for forms which it what it needs to be. I have used 5 of your forms just as they were basically and found them to work just fine for my website. Sometimes you can include to much or taper with what is ALREADY GOOD, and make it to complicated. Unless, your adding "new" features, my opinion is to leave it along! Just an opinion! Thanks dk4u. P.S. Was peeking at other forms with someone else, but no, I found I liked yours the best!
More than a year ago
TAFFYs of Eaton ( ) absolutely loves your forms. Without ANY doubt the very best on the market and driven to satisfy the needs of the customer.
A very BIG THANK YOU from all of us !!
More than a year ago
I m in wix platform.
can I use the button feedback with pop up for my form in my website ?More than a year ago
Great.... thanks a lot for the feature..
More than a year ago
Hello, upon viewing a submission I would like to be able to export the submission to an existing Worksheet. IS that possible?
More than a year ago
Thank You Excellent. =D
More than a year ago
Gracias... ahora sera mas practico integrar los formularios en mis sitios wordpress.
Saludos desde Tijuana, MX :)More than a year ago
very nice