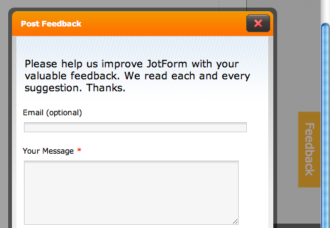
Beware: Feedback buttons are highly addictive! 🙂 We have recently started including a feedback button with every major change we make on our site. It has been a smashing hit.
If you do not have an easy to reach feedback button on your web site, most people will simply see a problem, or think of a possible improvement but won’t say anything about it. If you have it right there, people will use it.
Feedback buttons are great way to get instant comments from web site visitors. We highly recommend it to all of our users.
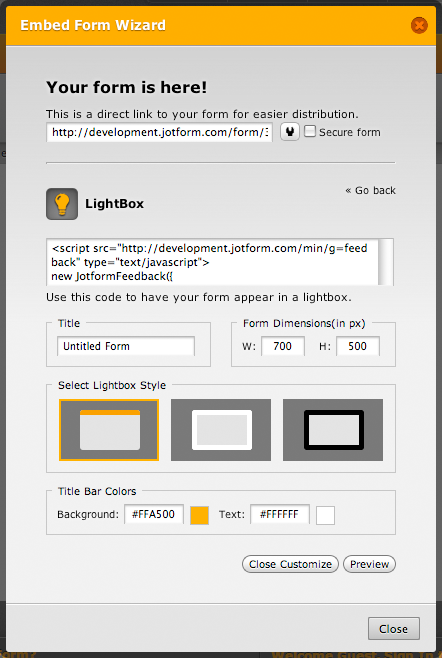
One of the most exciting features on the new Embed Form Wizard we have just released is advanced customizability on Feedback Buttons and Lightbox Forms.
Beautiful and Completely Customizable
On Feedback Buttons, you can customize:
- Button background and font colors,
- Placement of the button,
- Label written on the button.
- Dimensions of pop-up window
- Style of the window (Choose from 3 beautiful designs: Orange, White and Black)
- Title of the window (Only in the Orange Style. For other styles we suggest using Title Field)

Similarly, on Lightbox and Pop-up Forms, you can customize:
- Dimensions of pop-up window
- Style of the window (Choose from 3 beautiful designs: Orange, White and Black)
- Title of the window

What do you think? Please post your comments below.














































































Send Comment:
38 Comments:
More than a year ago
My form width is 800, but the Lightbox width is generating at 700. I can't get a curser to show up in the code window (even when clicking the "Customize" button) so I can change it to 800. Suggestions?
More than a year ago
it is not working in ths site
More than a year ago
I tried the Feedback button on my Socialparody Newtowrk and it disabled submit Tabs Site-wide..
More than a year ago
where do I paste it in google sites?
More than a year ago
unfortunately these wonderful scripts do now work in conjunction with any other jQuery/javascript script that may be running on the same page. :( Had to resort to iFrame integration. Site is running customised jQuery Tabs. - If Tabs are disabled Jotform Feedback/lightbox/popup work perfectly well, and vice versa. If both scripts run, neither works. :(
I would also like to request more control for "Feedback" positioning.
More than a year ago
Thats great! But it doesn't dim the whole page in iWeb '09 - just the content section, in other words only half the page 'dims' when I click the feedback button.
More than a year ago
I created a simple form, which I wanted to use as a ''feedback'' button, It seemed to work - it showed up fine using the ''preview'' feature.
I tried adding the generated html to the Thank You page's HTML. The button showed up fine, but when I opened it, it showed a completely different form than the one I created - no resemblance whatsoever. What did I do wrong? PS, I'm new at this, so be gentle :)More than a year ago
hello, can anybody tell me why the feedback button is not working properly in ie8/9?
More than a year ago
i love the customizable lightbox, however...i can't get it to work in internet explorer on my website. it works in firefox and chrome, help!
More than a year ago
teste
More than a year ago
Need to be able to better position the lightbox on the screen. Maybe be able to clear the float or auto-center on current window position.
More than a year ago
SWEEEEEEET!
More than a year ago
zxzx
More than a year ago
Cool. Highly appreciated.
More than a year ago
Awesome!
More than a year ago
Wow ist Super Super Cool Danke.
More than a year ago
Hello geeneeyes,
You can use lightbox on Blogger. Just follow the steps in the link: https://www.jotform.com/help/66-adding-a-feedback-button-to-blogger/
Do not forget to paste the lightbox code instead of the feedback code.
Thank you.
More than a year ago
Does the Lightbox Form work in Blogger. I tried it in Opera and it disappears! BTW fantastic work really!! I tried all other form builders out there. Cheers :)
More than a year ago
good
More than a year ago
sorry, forget my passed one, i said i thought we could customize where it goes. Im an idiot, wrong button i meant feedback lol. Sorry
More than a year ago
i thought we could pick where it goes, please add that feature.
More than a year ago
I could kiss you. Thank you, i hope this allows the same script on the page.
More than a year ago
@ryanwebstuff,
Probably you are not using the right DOCTYPE in your page. You can check this link in order to use the right DOCTYPE:More than a year ago
javascript is wrong... on the light box... can open in center.... on firefox browser / ie8 browser
More than a year ago
The new Feedback button might need to add the old "classic" style button like the website still uses.
I think users might also want to customize the text alignment (the new button mirrors the text from the old one. It would also be nice to use custom fonts, if this cannot otherwise require using CSS to override this. The old style could still have the benefit of the new features.
The button alignment features could be more dynamic. Some users might have placement specifications to meet their design requirements to match their website.
More than a year ago
This is the great FORM utility I've ever used.. Keep it up the good work.. GOOD JOB!!!
More than a year ago
One word… Incredible.
More than a year ago
FREAKING AWESOME!
More than a year ago
Cool, good work!
More than a year ago
@CBHI;
Yeah, that was on our list. Sorry for the late update, its fixed now.
Preview a lightbox or a feedback button in the new Embed Wizard to see the changes.
@fubila;
Can you please post a more detailed description(with a screenshot if possible) of your problem in the forum so that we can help you better? Thanks.
More than a year ago
(firstly, sorry my bad English.) new proportions are really good. if the page is too long, feedback for isn't locate tje bottom of the page. its located at the end of the page end users not see the form, only see darkness. so we need to locate the form section at customize like that: form shown at top of the page, left right, bottom, or user preferred x/y dimesions.
More than a year ago
:)
More than a year ago
BOUT TIMMMMEEE YESSSSS MORE MORE MORE MORE I LOVE IT!!
More than a year ago
georgie1979,
To add feedback option to Blogger you should click to "Design" from your "Dashboard".
Click "Add a Gadget" and select "HTML/JavaScript" from the opened menu.
Paste the copied code for Feedback to the "Content" and it will work.
More than a year ago
You've done really well with the new Feedback and Lightbox options in the Embed Form wizard. It would be really nice, though, to have the close box on the lightbox popovers look like the closebox in the Embed Form Wizard (the little round x in a circle) instead of the big fat red x in the square button we've currently got.
That's nickpicking though, besides that you've done fantastically. Good Job :)
More than a year ago
FEEDBACK BUTTON DOES NOT WORKING... I CLICKED AND NOTHING! I USE IT TO BLOGGER
More than a year ago
This is a fantastic update, thanks guys!
More than a year ago
Awesome update! Thank you for always improving the service.