-
JonasAuGefragt am 12. November 2020 um 03:17
Hallo zusammen,
wir haben leider Probleme mit der Einbettung eines Formulars in unsere Website.
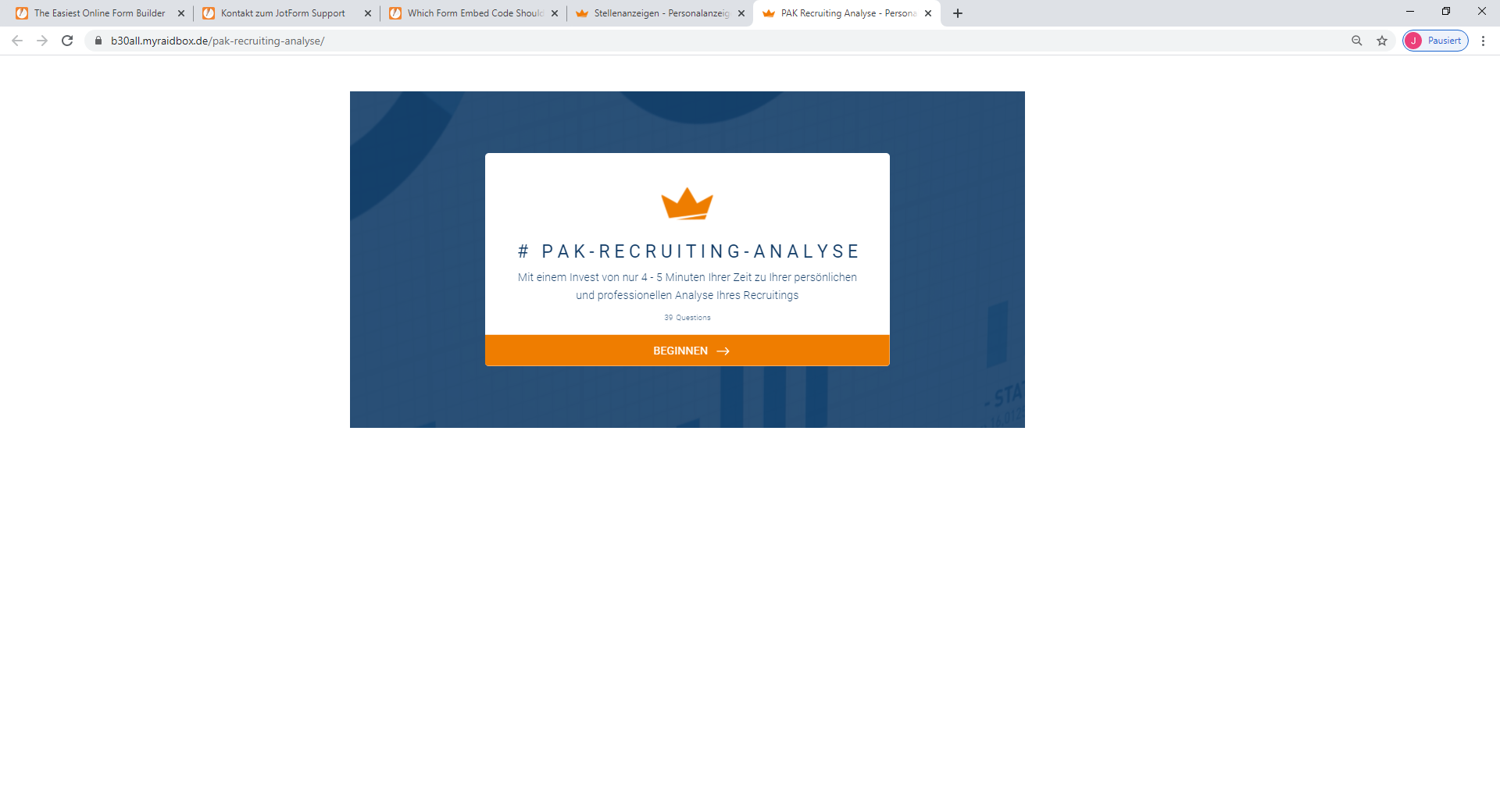
Egal welche Variante wir wählen, das Formular wird immer lediglich klein mittig im Screen angezeigt (siehe Screenshot).
Gewünscht ist allerdings eine Fullscreen Ansicht, die sich automatisch an verschiedene Bildgrößen (Je nach Userscreen) anpasst.
Gemeint ist allerdings nicht der Vollbildmodus, der dann wieder mit Esc beendet wird und die Menüleiste des Browser und alles andere ausblendet / überdeckt.
Wie müssen wir hierfür vorgehen?
LG
Jonas

-
tomiko_ Jotform SupportGeantwortet am 12. November 2020 um 06:15
Hallo Jonas,
vielen Dank für deine Nachricht.
Bitte gib mir einen Moment, damit ich mir das Formular auf deiner Seite anschauen kann. Ich melde mich gleich wieder.
Viele Grüße
-
tomiko_ Jotform SupportGeantwortet am 12. November 2020 um 06:47
Danke für deine Geduld.
Um dem iframe mehr Platz zu geben, müssen die übergeordneten div Element vergrößert werden. Das Element #container enthält beispielsweise ein Padding. Mit padding=0 kann der Abstand entfernt werden.
Für das iframe Element selbst kann im Code in seiner Größe angepasst werden. Allerdings werden in HTML5 nur noch absolute Werte angenommen (also px statt %).

Mit 1050px spannt das iframe dann über den gesamten Bildschirm. Auf kleineren Bildschirmen erscheint ein Scrollbalken.
Alternativ besteht natürlich auch noch die Möglichkeit eine URL Weiterleitung auf das Formular einzurichten, um die Einbettung gänzlich zu umgehen.
Ich hoffe das beantwortet deine Frage. Melde dich gerne wieder bei uns, wenn du weitere Fragen hast.
- Mobile Formulare
- Meine Formulare
- Vorlagen
- Integrationen
- INTEGRATIONEN
- 100+ Integrationen ansehen
- BELIEBTE INTEGRATIONEN
PayPal
Slack
Google Tabellen
Mailchimp
Zoom
Dropbox
Google Kalender
HubSpot
Salesforce
- Mehr anzeigen Integrations
- Produkte
- PRODUKTE
Formulargenerator
Jotform Enterprise
Jotform Apps
Shop-Generator
Jotform Tabellen
Jotform Posteingang
Jotform Mobile App
Jotform Approvals
Berichtgenerator
Smart PDF Formulare
PDF Editor
Jotform Signatur
Jotform für Salesforce Jetzt entdecken
- Support
- HILFE ERHALTEN
- Support kontaktieren
- Hilfebereich
- FAQ
- Persönlicher Support
Mit Jotform Enterprise erhalten Sie ein dediziertes Support-Team.
Vertrieb kontaktierenPersönlicher Enterprise SupportErhalten Sie persönlichen Support mit Jotform Enterprise.
Jetzt anmelden - Professional ServicesEntdecken
- Enterprise
- Preise



























































