Es ist Zeit für die Entscheidung – klassisches oder Kartenformular?
Wir wissen, dass das eine individuelle Entscheidung ist aber wir haben hier eine Liste mit den Unterschieden der beiden zusammengestellt sowie den jeweiligen Vorteilen und Anwendungsmöglichkeiten, bei denen sich die Formate eignen. Wir hoffen, dass Ihnen die Punkte in dieser Liste helfen, die beiden Formate noch ein bisschen besser zu verstehen.
1. Welche Funktionen sind nur für Kartenformulare verfügbar?
Es gibt ein paar neue Funktionen / Optionen, die es nur für Kartenformulare gibt.
A. NEUE FORMULARFELDER
- Ja / Nein Frage – ein praktisches Feld, das nur mit ja und nein beantwortet werden kann oder positive und negative Antworten zulässt.

- Bildauswahl – Diese Bilder können so konfiguriert werden, dass sie sich wie Radiobuttons verhalten (bei der nur eine Wahl zugelassen wird) oder Checkboxen (bei denen mehrere Optionen ausgewählt werden können.)

- Mehrzeilige Frage – Ein Feld, das von vielen gewünscht wurde. Dieses Feld erlaubt Ihnen ganz einfach, mehr als ein Feld pro Seite zu haben. Derzeit werden vier Basisfelder unterstützt – Textfeld, E-Mail, Zahl und Dropdown.

- Emoji-Schieberegler – Ein intuitiver Regler mit Emojis als Bewertungsskala.

B. MIKROANIMATIONEN
Diese fast unbemerkten Animationen machen das Formular dynamischer. Natürlich dienen sie nicht nur als Eye-Candy, sondern haben einen Zweck.
- Bei einem Fehler wackelt die Karte, um den Nutzer darauf aufmerksam zu machen.

- Beim Wechsel auf eine andere Karte gibt es Übergangseffekte.

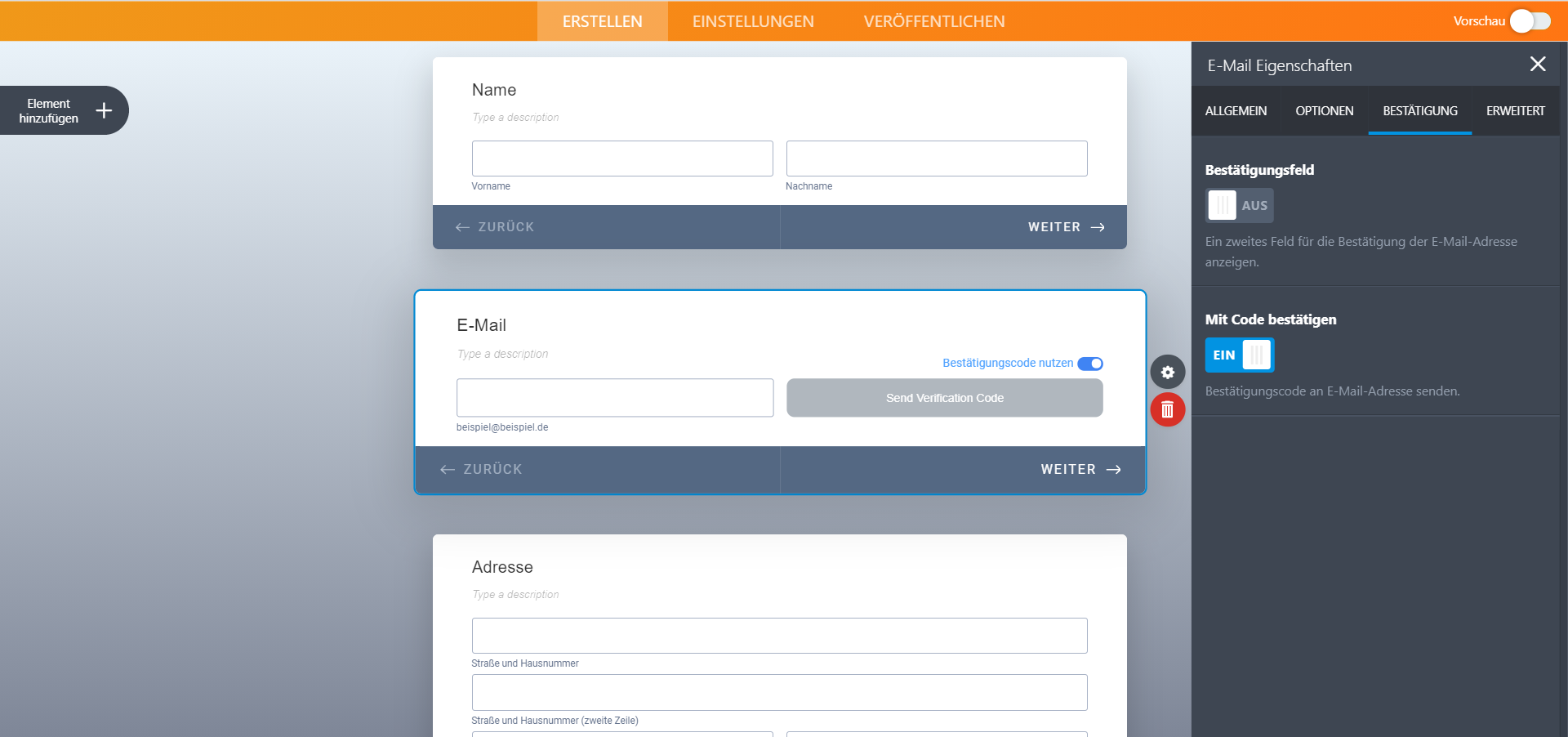
C. EINGEBAUTE E-MAIL-BESTÄTIGUNG UND FEHLERÜBERPRÜFUNG
- Das E-MAIL-FELD bietet jetzt auch E-Mail-Überprüfung vom Fleck weg, ohne dass Sie Widgets oder Lösungen von Drittanbietern brauchen.

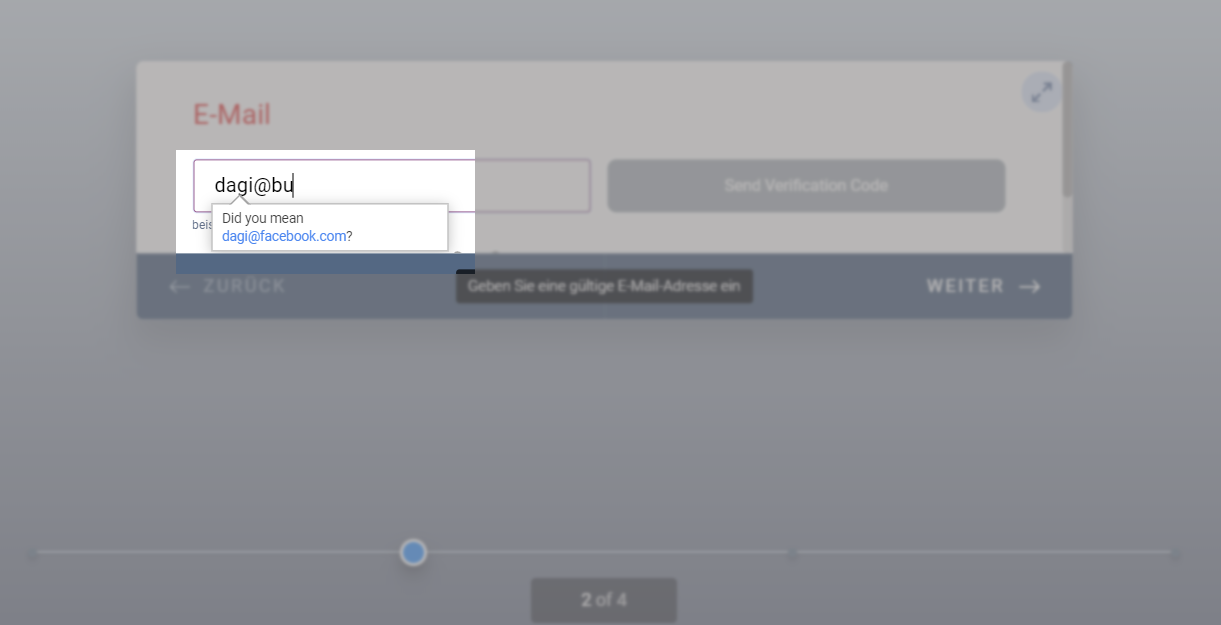
- Das E-MAIL-FELD hat außerdem eine eingebaute Fehlerkontrolle und Vorschlagfunktion für falsch geschriebene E-Mail-Adressen.

D. EINGEBAUTE ADRESSEN-VERVOLLSTÄNDIGUNG UND ORTUNG
- Das ADRESSFELD bietet außerdem eine Auto-Vervollständigungsfunktion sowie Ortungsfunktion.


























































Kommentar abschicken: