-
mery.rm97Fecha de consulta 12 de mayo de 2020, 14:46
Hola.
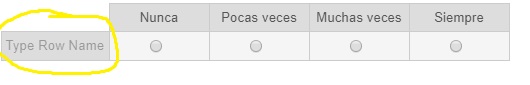
Me gustaría saber si es posible eliminar la primera fila de la izquierda porque no la necesito y en el formato móvil sale muy grande.
Ajunto foto indicando la fila que quiero que desaparezca.
Gracias.

-
David Jotform Support ManagerFecha de respuesta 12 de mayo de 2020, 18:41
Buen día, es posible esconder la fila con código CSS de Tabla de Entradas especificas. Ejemplo:
#id_32 .form-matrix-row-headers {
display: none !important;
}
#id_32 .form-matrix-th{
display: none !important;
}
Resultado:

Si quiere esconder la fila de todas las Tablas de Entrada que están en la página 8, inyecte el siguiente código CSS:
#id_32 .form-matrix-row-headers,#id_34 .form-matrix-row-headers,#id_35 .form-matrix-row-headers,#id_36 .form-matrix-row-headers,#id_37 .form-matrix-row-headers {
display: none !important;
}
#id_32 .form-matrix-th,
#id_34 .form-matrix-th,
#id_35 .form-matrix-th,
#id_36 .form-matrix-th,
#id_37 .form-matrix-th{
display: none !important;
}
Resultado:

Háganos saber si necesita más ayuda.
-
mery.rm97Fecha de respuesta 12 de mayo de 2020, 19:49
¡Muchas gracias!
Tengo otra duda, ¿cómo consigo que en el formato móvil se vea la tabla completa y no haya que desplazarse de izquierda a derecha para ver todas las opciones?
Adjunto foto,
Muchas gracias.

-
David Jotform Support ManagerFecha de respuesta 12 de mayo de 2020, 21:25
Hola, por favor intente con el siguiente código:
@media screen and (max-width: 480px), screen and (max-device-width: 768px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape){
th.form-matrix-column-headers {
min-width: auto !important;
}
.form-all{
width: 100% !important;
}
}
Resultado:

- Formularios Móviles
- Mis formularios
- Plantillas
- Integraciones
- INTEGRACIONES
- Ver más de 100 integraciones
- INTEGRACIONES DESTACADAS
PayPal
Slack
Hoja de Cálculo de Google
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- Ver más Integrations
- ALMACENAMIENTO
Google Drive
Dropbox
OneDrive
Caja
Egnyte
 FTP
FTP Galerías
Galerías- Ver más Storage Integrations
- Producto
- PRODUCTOS
Creador de formularios
Jotform Empresarial
Apps de Jotform
Creador de tiendas
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Aprobaciones
Creador de Reportes
Formularios PDF Inteligentes
Editor PDF
Jotform Firmas
Jotform para Salesforce Descubrir ahora
- Soporte
- OBTENER AYUDA
- Contactar Soporte
- Centro de ayuda
- Preguntas Frecuentes
- Soporte dedicado
Disponga de un equipo de soporte dedicado con Jotform Empresarial.
Contactar con ventasSoporte para Enterprise dedicadoAdquiera Jotform Empresarial para tener un equipo de soporte dedicado.
Aplicar Ahora - Servicios ProfesionalesExplorar
- Enterprise
- Precios































































