-
dbernier_dbernier296Fecha de consulta 29 de junio de 2021, 8:04
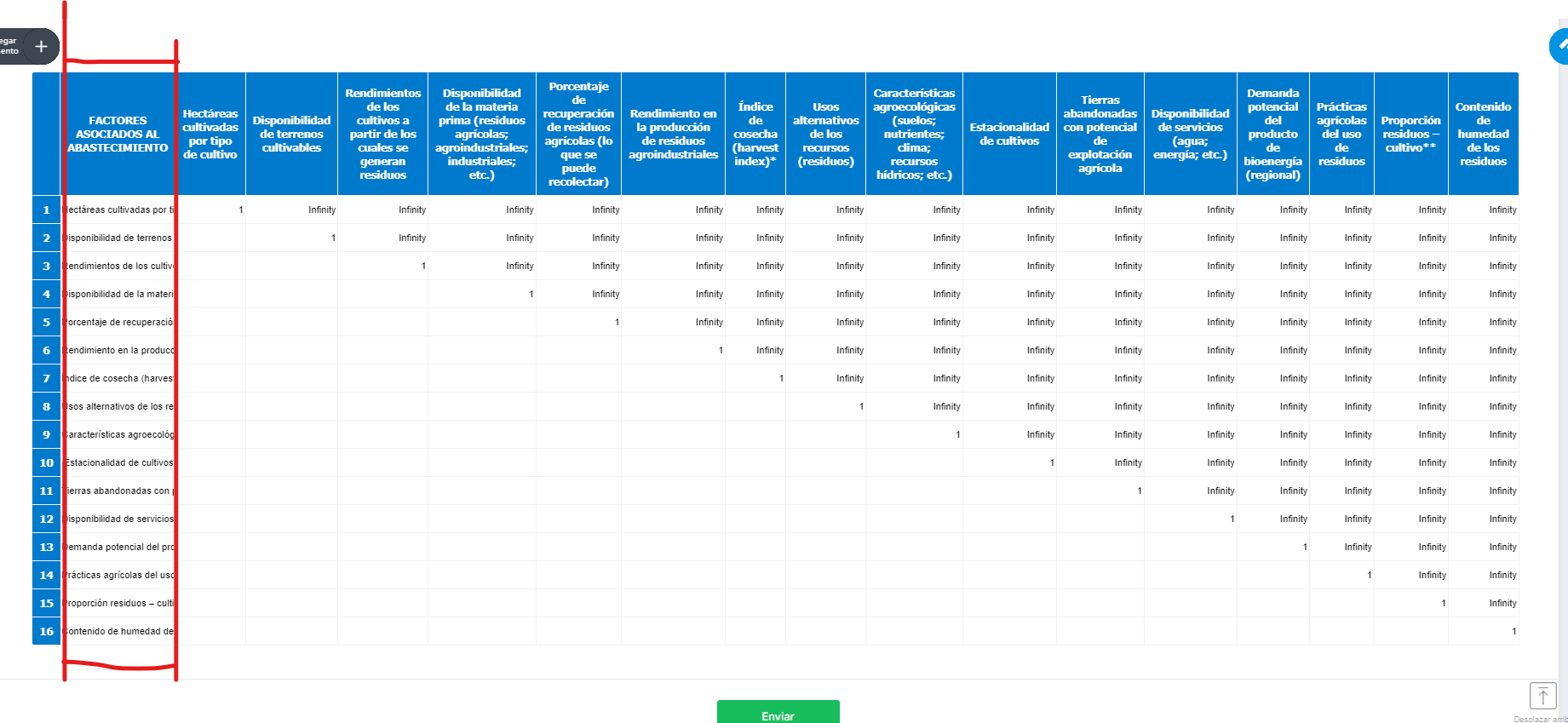
Buenos días, desarrollando un forumalrio, he editado una hoja de calculo que necesito; sin embargo, no puedo ajustar la columna que dice "FACTORES ASOCIADOS AL ABASTECIMIENTO" (ver imagen). ¿Cómo puedo hacer para que la columna quede un poco mas ancha y que el texto se reparta en mas renglonnes para que se pueda visualizar la frace completa de cada celda?. Adicionalmente, ¿quisiera preguntar si existe la posibilidad de cambiar el color de las celdas de toda la diagonal de unos hacia arriba? (ver segunda figura).
Este es el enlace del formulario: https://form.jotform.com/211785789957076
¿se podria colocar el texto de esta columna asi como el texto que esta en la primera fila?, es decir ¿que se distribuya en varios renglones?
y la segunda pregunta es, ¿como puedo cambiar el color de las celdas que estan por encima de la diagonal de unos (1), ver imagen de abajo:
De antemano, agradezco la atención y quedo pendiente de respuesta.
 Page URL: https://form.jotform.com/211785789957076
Page URL: https://form.jotform.com/211785789957076 -
Kevin Support Team LeadFecha de respuesta 29 de junio de 2021, 15:05
Desafortunadamente no es posible mostrar el texto en la primera celda en múltiples líneas, ya que este es un campo de entrada de texto el cual no permite formatear el texto como deseas, es decir que no es posible debido a limitaciones técnicas del elemento HTML en sí. Sin embargo, es posible aumentar el largo del campo para que se muestre todo el texto, para ello puedes inyectar el siguiente código al widget que usas:
.A input {
width: 581px;
text-align: left;
}
Puedes incrementar o disminuir el valor en "width" si lo deseas.
Ahora, para cambiar el color de las celdas, tendrás que hacerlo una por una, para ello puedes seguir estos pasos:
1. Haz clic derecho sobre la celda que quieres modificar y luego selecciona la opción "Inspeccionar", luego copia el valor dentro del atributo ID:
En este ejemplo es "C1".
2. Luego tienes que agregar el siguiente código a tu widget:
#C1 {
background: orange;
}
Para las siguientes celdas repite los pasos y simplemente reemplaza el ID que has copiado.
Todo el código proporcionado en este ticket tienes que inyectarlo en tu widget siguiendo esta guía: https://www.jotform.com/help/428-how-to-inject-css-codes-to-widgets
Si tienes dudas, déjanos saber.
- Formularios Móviles
- Mis formularios
- Plantillas
- Integraciones
- INTEGRACIONES
- Ver más de 100 integraciones
- INTEGRACIONES DESTACADAS
PayPal
Slack
Hoja de Cálculo de Google
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- Ver más Integrations
- ALMACENAMIENTO
Google Drive
Dropbox
OneDrive
Caja
Egnyte
 FTP
FTP Galerías
Galerías- Ver más Storage Integrations
- Producto
- PRODUCTOS
Creador de formularios
Jotform Empresarial
Apps de Jotform
Creador de tiendas
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Aprobaciones
Creador de Reportes
Formularios PDF Inteligentes
Editor PDF
Jotform Firmas
Jotform para Salesforce Descubrir ahora
- Soporte
- OBTENER AYUDA
- Contactar Soporte
- Centro de ayuda
- Preguntas Frecuentes
- Soporte dedicado
Disponga de un equipo de soporte dedicado con Jotform Empresarial.
Contactar con ventasSoporte para Enterprise dedicadoAdquiera Jotform Empresarial para tener un equipo de soporte dedicado.
Aplicar Ahora - Servicios ProfesionalesExplorar
- Enterprise
- Precios



























































