-
pilar2016Fecha de consulta 8 de agosto de 2016, 6:31
Buenos días,
Mi nombre es Pilar Chicharro y tengo cuenta en jotform.
Le expongo mi problema:
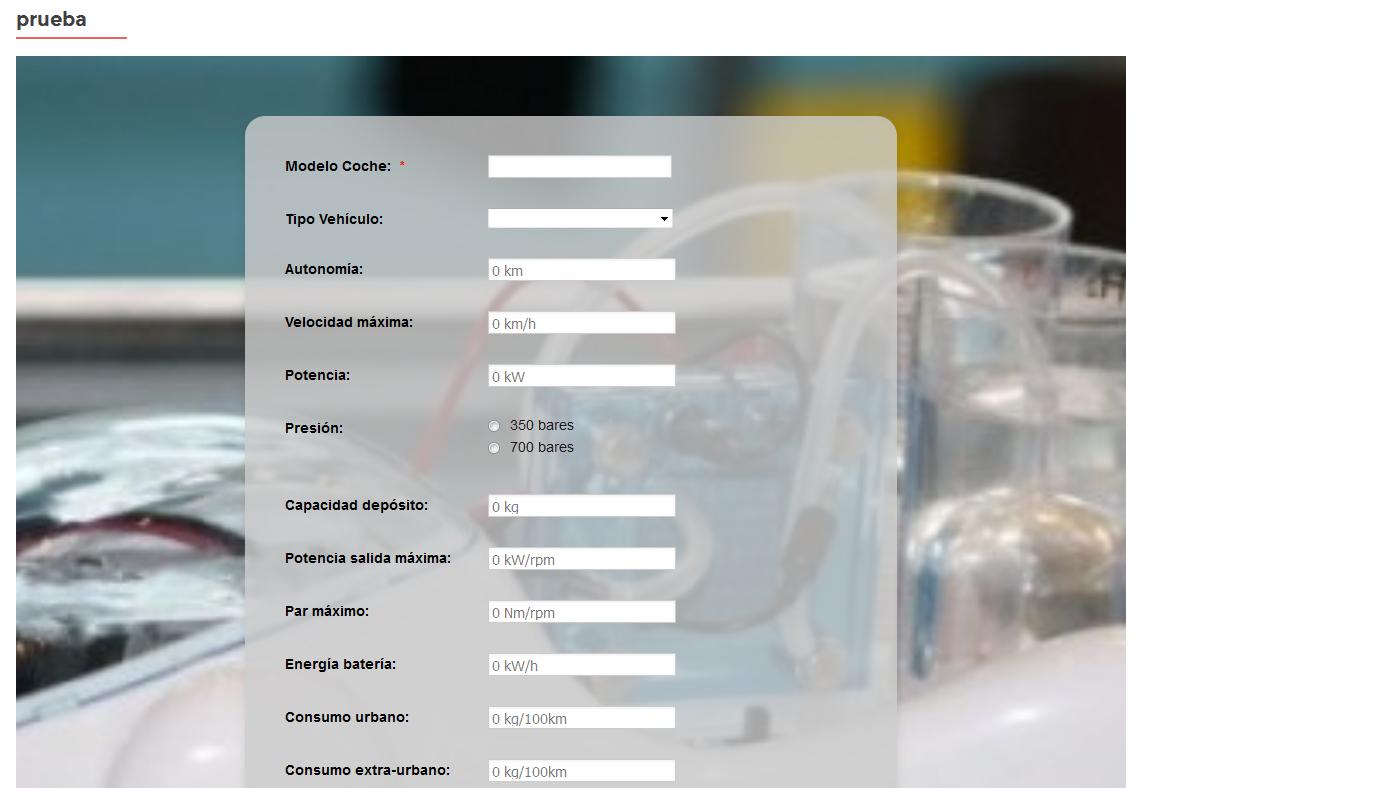
He creado un formulario desde su web, pero cuando intento insertar el código en mi página tengo pérdida de formato y no toma el adecuado.
He realizado varias pruebas:
1. Si copio el formulario como "script", es decir, si cojo la opción "Embed" el formulario se ve correctamente y sin problemas.
<script type="text/javascript" src="https://form.jotformeu.com/jsform/62171335392352"></script>
 2. Sin embargo, cuando escojo la opción de "Source code" y añado el código en mi página se pierde el formato css y el formulario no se ve de forma adecuada.
2. Sin embargo, cuando escojo la opción de "Source code" y añado el código en mi página se pierde el formato css y el formulario no se ve de forma adecuada.
 Por favor, necesitaría que me ayudasen con este problema. Los datos que se añadan en el formulario los necesitaré insertar en una base de datos propia, por ello, necesitaría que a la hora de copiar el código el formato no se pierda y, por lo tanto, el formulario salga correctamente.Gracias por su atención y por la ayuda.Disculpen las molestiasUn saludo!
Por favor, necesitaría que me ayudasen con este problema. Los datos que se añadan en el formulario los necesitaré insertar en una base de datos propia, por ello, necesitaría que a la hora de copiar el código el formato no se pierda y, por lo tanto, el formulario salga correctamente.Gracias por su atención y por la ayuda.Disculpen las molestiasUn saludo!
-
Chriistian Jotform SupportFecha de respuesta 8 de agosto de 2016, 7:07
It seems that some CSS code is not properly loaded when you use the Source code of the form. If I am not mistaken, you are embedding the form on a Wordpress site. Can you try to add a <div class="supernova"> before the form tag on the source code and see if this will fix the issue?

Please ensure that you have added the div close tag </div> after the form close tag </form>.

-
pilar2016Fecha de respuesta 8 de agosto de 2016, 7:37
Buenos días,
En primer lugar agracederte la rápida respuesta.
Por otro lado, sigo teniendo problemas... Ahora sí se ve la imagen que tengo puesta de fondo, pero el formulario sigue viéndose mal y la imagen del fondo tampoco se ve tan nítida.
Adjunto una imagen.
Gracias!
Un saludo

-
Nik_CFecha de respuesta 8 de agosto de 2016, 8:05
Your image is with size of 600x300px so when you place it for a background it will be blurry and not sharp since it will be stretched.
For example, if I put repeat and fixed options for background:

Your form will look like this:

The picture is clear but it repeats as you can see.
If you have this same picture with bigger resolution, it should look better and without repeating of it.
Please check and let us know if we can be of more assistance.
Thank you!
-
pilar2016Fecha de respuesta 8 de agosto de 2016, 8:17
Hola!
No es sólo la imágen... el menú tampoco se ve del modo correcto cuando copio el código.
Cuando pongo el código como "Embed" el fondo se ve bien y el menú también.

Sin embargo, cuando copio el código y lo pongo como "Source Code" ni el fondo ni el menú se ven correctamente. Además al principio de la página se queda un espacio en blanco y el menú no está centrado... Con esta opción, la apariencia de la página no tiene nada que ver...

Creo que a la hora de cargar el código como "Source Code" se están perdido algunos archivos de estilo (*.css).
Gracias!
-
Chriistian Jotform SupportFecha de respuesta 8 de agosto de 2016, 9:08
Hi,
In that case, the problem could be that there is a conflicting style with the page where you are embedding the form. I could not replicate the issue with my own page so please give us the URL of the page where you are embedding the form so we can inspect it.
Regards.
-
pilar2016Fecha de respuesta 9 de agosto de 2016, 2:26
Buenos días,
Actualmente el desarrollo lo estoy realizando de modo local, por lo que aún no tengo un dominio para poderles dejar... lo lamento...
¿No exisitiría algún otro modo en el que pueda pasar los datos del formulario a la base de datos?
Gracias por la ayuda!
-
Chriistian Jotform SupportFecha de respuesta 9 de agosto de 2016, 3:48
Unfortunately we will need to see the page where you are embedding the form so we can investigate the issue there.
Instead of the source code, can you try using the iFrame embed code instead? By using the iFrame embed code, your form should not have any conflict with the other elements on your page.
If you want to send the form data to a database, then you can follow this guide to set it up: How to send Submissions to Your MySQL Database Using PHP.
Regards.
-
pilar2016Fecha de respuesta 9 de agosto de 2016, 4:10
El paso previo: "How to Post Submission Data to Thank You Page" no funciona...
He seguido los pasos que indican en la página y el ejemplo que pone falla. Al finalizar y enviar los datos, obtengo el siguiente mensaje: "No Post Data Received. Make sure you enabled Send Post Data on your form. Then, try again."
He vuelto a revisar si tengo habilitada esa opción y, efectivamente, está activada:
Por lo tanto, si esta primera parte no funciona, no puedo continuar porque el resto también fallará....
-
pilar2016Fecha de respuesta 9 de agosto de 2016, 4:11
Esto sale en la página de "Gracias"
-
Chriistian Jotform SupportFecha de respuesta 9 de agosto de 2016, 5:12
I see that you are referring to the message in the Thank You page wizard. I would like to inform you that this is expected behavior in the Thank You page wizard. There is currently no post data being passed to the link in the Thank You page so it will display "No post data received."

However, if you make an actual submission to the form (fill up and submit the form), you will see that the Post Data is indeed being sent successfully. Once you submit the form, the Thank You page should look like the image below.

If you need further assistance, please let us know.
Regards. -
pilar2016Fecha de respuesta 9 de agosto de 2016, 6:11
Muchas gracias por toda la ayuda aportada y perdonar cualquier molestia que haya podido ocasionar!
:) :)
-
Chriistian Jotform SupportFecha de respuesta 9 de agosto de 2016, 6:47
Hi pilar2016,
You are always welcome. Thank you for being patient with this issue until it worked. If you need any more assistance, don't hesitate to open a new thread.
- Formularios Móviles
- Mis formularios
- Plantillas
- Integraciones
- INTEGRACIONES
- Ver más de 100 integraciones
- INTEGRACIONES DESTACADAS
PayPal
Slack
Hoja de Cálculo de Google
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- Ver más Integrations
- ALMACENAMIENTO
Google Drive
Dropbox
OneDrive
Caja
Egnyte
 FTP
FTP Galerías
Galerías- Ver más Storage Integrations
- Producto
- PRODUCTOS
Creador de formularios
Jotform Empresarial
Apps de Jotform
Creador de tiendas
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Aprobaciones
Creador de Reportes
Formularios PDF Inteligentes
Editor PDF
Jotform Firmas
Jotform para Salesforce Descubrir ahora
- Soporte
- OBTENER AYUDA
- Contactar Soporte
- Centro de ayuda
- Preguntas Frecuentes
- Soporte dedicado
Disponga de un equipo de soporte dedicado con Jotform Empresarial.
Contactar con ventasSoporte para Enterprise dedicadoAdquiera Jotform Empresarial para tener un equipo de soporte dedicado.
Aplicar Ahora - Servicios ProfesionalesExplorar
- Enterprise
- Precios




























































