¿Os gustaría poder compartir un reporte en formato tablas con los envíos que se han rellenado? Revise el listado de Tablas HTML.
El reporte puede ser compartido utilizando el link directo o insertándolo en su página web. La segunda opción será útil si quiere compartir los datos enviados entre usuarios.
Empecemos a crear el primer informe de listado de tablas HTML.
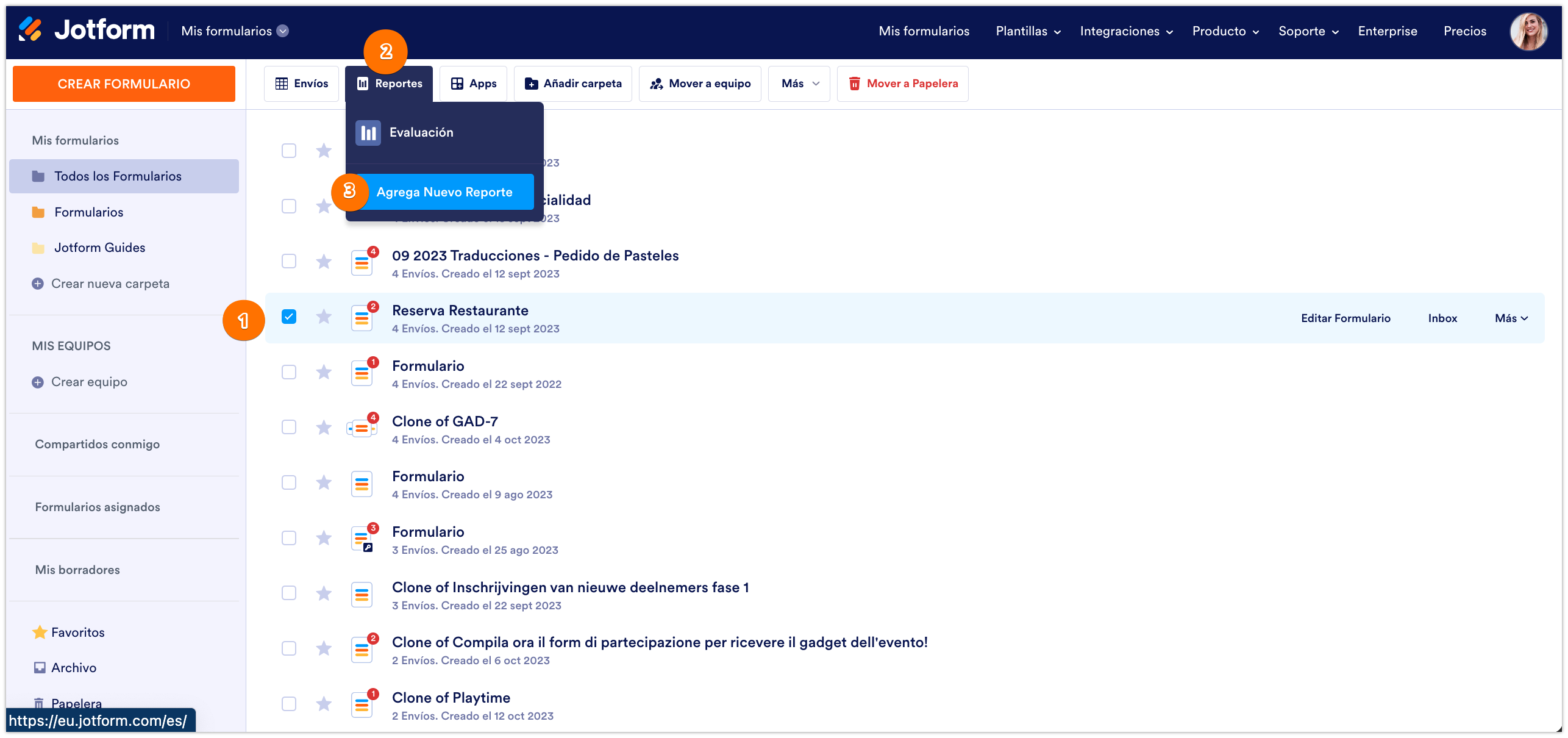
- Ve a la página de Mis Formularios y, seleccione el formulario del cual le gustaría generar un reporte.
- Abra el menú de Reportes.
- Clique en el botón de Añadir Nuevo Reporte.

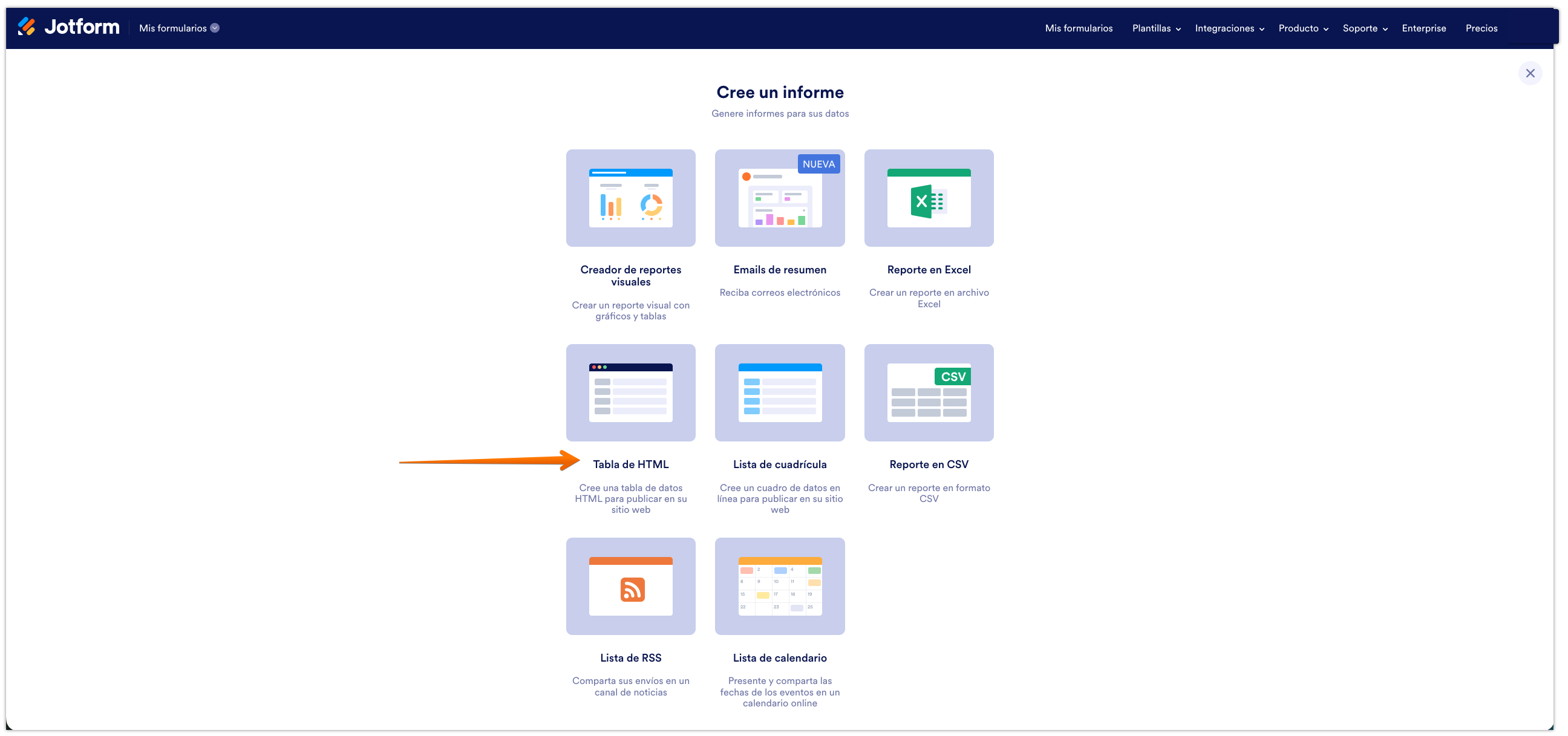
- Seleccione el Listado de Tablas HTML en la pestaña emergente para Crear un nuevo reporte.

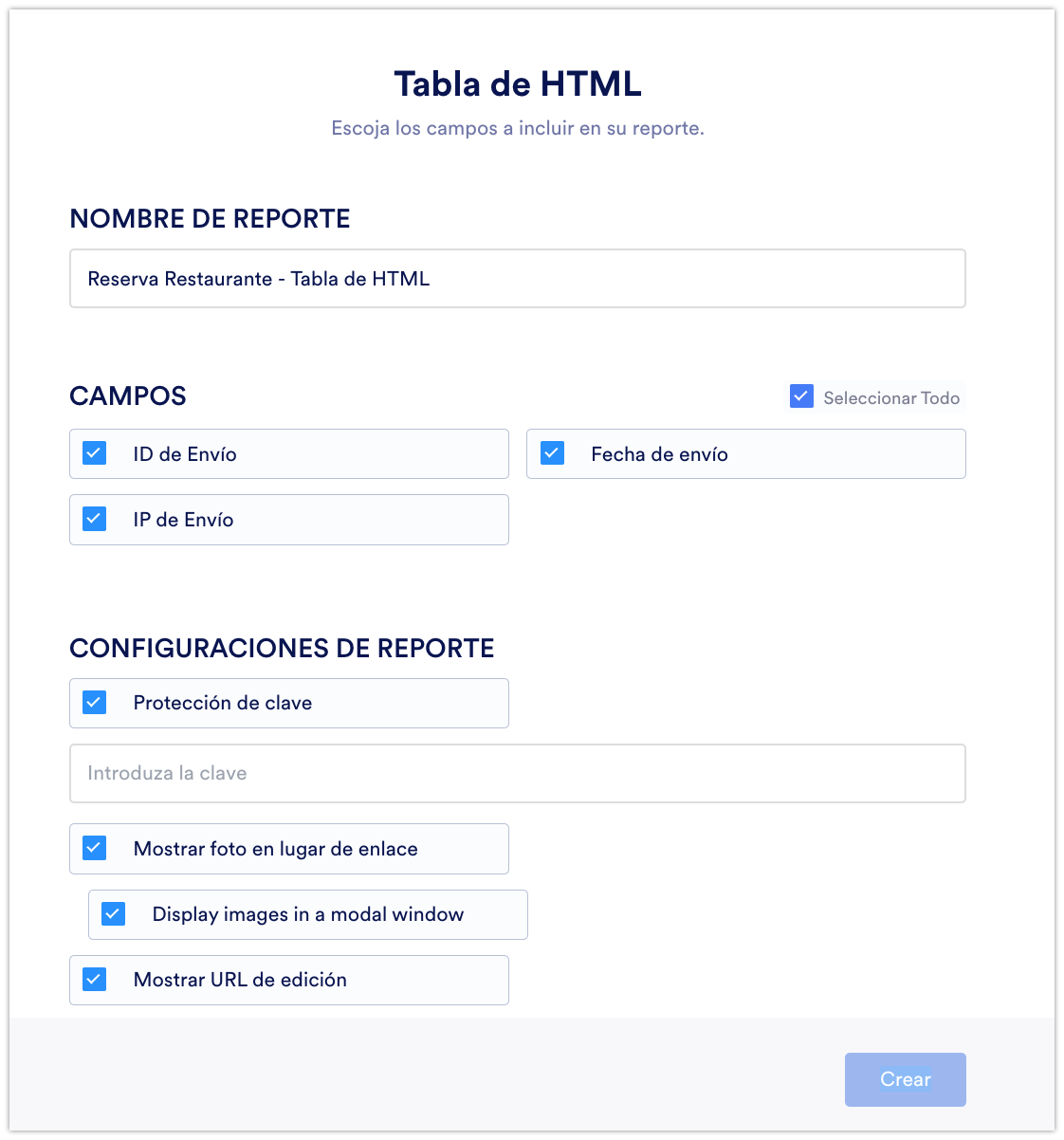
- Ahora, se te redirigirá a la página de ajustes que está dividida en tres secciones. Personalice su reporte de esta manera conforme lo que necesite.

- Nombre del Reporte – escriba el nombre del reporte que se enseñará bajo el menú de Reportes en la página de Mis Formularios.
- Campos – incluye o excluye campos y otra información como el ID de Envío, la fecha de envío, o la dirección IP.
- Configuraciones del Reporte – habilitar o deshabilitar ajustes adicionales de los reportes:
- Protección por contraseña – es opcional, pero añade una capa extra de seguridad.
- Mostrar foto, en lugar de un link —, active esto si os gustaría mostrar las imágenes subidas en su formulario en vez de presentarlo con un link.
- Mostrar las imágenes en una ventana modal – cuando alguien clica en la imagen en la tabla, aparecerá una ventana emergente (una pestaña emergente).
- Mostrar los URL de edición – con este activo, una nueva columna se añadirá a la tabla y mostrará un link para editar los envíos respectivos.
- Clique en el botón de crear en la parte inferior de la página para finalizar su configuración.
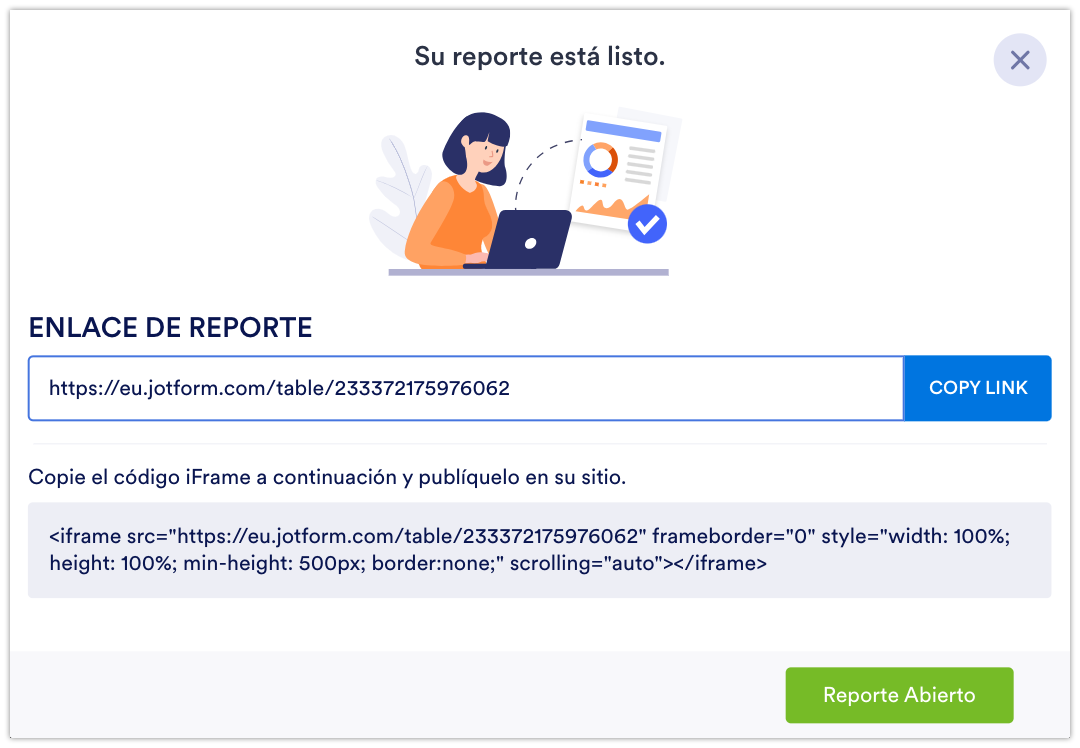
Después de clicar el botón Crear, será notificado que el informe de listado de tablas HTML está listo. En la misma pestaña emergente, verá el link a reporte generado y un botón para copiar el link. Hay también el código de inserción de iFrame que puede copiarlo para unir el reporte con su página web. El botón de Abrir Reporte aparecerá en una nueva pestaña en el navegador.

Clique el icono (X) de cerrar en la esquina superior derecha para cerrar el emergente.
Ejemplo del resultado: https://www.jotform.com/table/220314613722040

Comentarios y sugerencias son siempre bienvenidas a continuación. Si tiene alguna duda, publique en el Fórum de Soporte y le ayudaremos.


























































Enviar Comentario: