Jotform propose de nombreuses fonctionnalités d’intégration. L’intégration d’un formulaire sous forme de “Lightbox” peut être utile lorsque vous avez besoin qu’un formulaire s’ouvre dans une fenêtre contextuelle séparée. Vous pouvez configurer une fenêtre de formulaire pour qu’elle s’ouvre automatiquement après le chargement de la page.
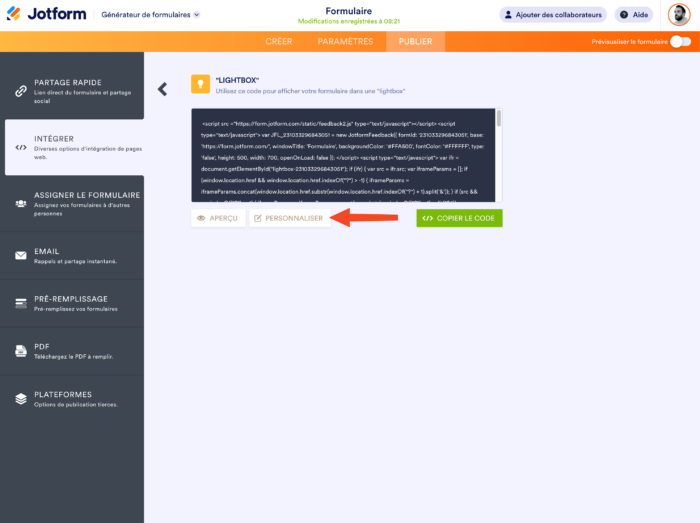
Pour afficher automatiquement une fenêtre contextuelle de formulaire après le chargement de la page, cliquez sur le bouton de personnalisation dans la fenêtre de partage “Lightbox”.

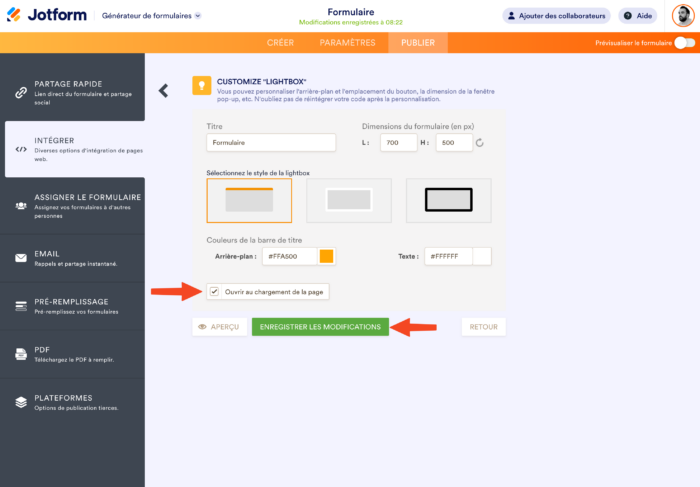
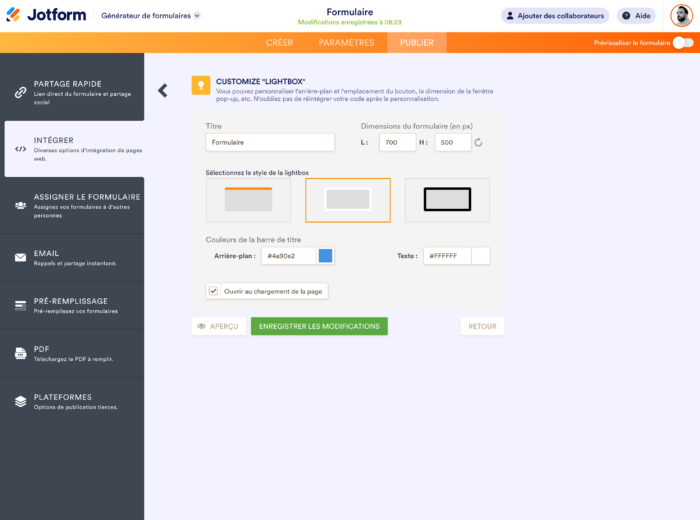
Dans la fenêtre ouverte, vous devez cocher la case Ouvrir lors du chargement de la page et cliquer sur le bouton Enregistrer les modifications.

Après cela, vous pouvez prévisualiser puis intégrer votre formulaire en “Lightbox” sur votre page web.

Configuration manuelle
Vous pouvez ajouter manuellement le paramètre pour afficher automatiquement une fenêtre contextuelle de formulaire après le chargement de la page directement dans le code d’intégration. Il suffit d’insérer le paramètre openOnLoad:true dans le code.
Exemple:
<script src="https://form.jotform.com/static/feedback2.js?3.3.REV"type="text/javascript">
var JFL_63431346590960 =new JotformFeedback({
formId:'YOURFORMID',
base:'https://form.jotform.com/',
windowTitle:'YOUR FORM TITLE',
background:'#FFA500',
fontColor:'#FFFFFF',
type:'false',
height:500,
width:700,
openOnLoad:true
});
</script>Note
Veuillez faire attention lorsque vous ajoutez ce paramètre. Vous devez ajouter une virgule “,” (sans guillemets) après le paramètre de largeur (width), comme indiqué dans l’exemple ci-dessus.
Ouvrir automatiquement un formulaire en “Lightbox” au moment souhaité
Vous pouvez retarder l’apparition d’un formulaire en “Lightbox” après le chargement de la page.
- Obtenez le code d’intégration “Lightbox”.
- Insérez un attribut id après le tag a dans le code d’intégration.
Exemple: id=”lightboxdelay”:
<a id="lightboxdelay"class="lightbox-21357249698871"style="cursor:pointer;color:blue;text-decoration:underline;display:none;">Cool Contact Form</a>Vous pouvez également ajouter la propriété display:none; sous l’attribut “style” pour masquer le lien d’ancre, comme montré dans l’exemple ci-dessus.
- Après cela, ajoutez ce script sous le code d’intégration “Lightbox”.
<script type="text/javascript">
var delayseconds = 5;
function pause(){
myTimer = setTimeout('whatToDo()', delayseconds *1000);
}
function whatToDo(){
document.getElementById('lightboxdelay').click();
}
window.onload = pause;
</script>- 5 – Cela signifie que le formulaire en “Lightbox” s’affichera automatiquement après 5 secondes. Vous pouvez modifier cette valeur selon vos préférences.
- lightboxdelay – est l’attribut id que nous avons ajouté à notre “Lightbox” à l’étape 2. Assurez vous que la valeur de id est la même partout, sinon cela ne fonctionnera pas.
Vous pouvez trouver une démonstration ici.
Fermer automatiquement un formulaire “Lightbox” après une certaine durée
- Obtenez le code d’intégration “Lightbox”.
- Insérez le code suivant en dessous du conde d’intégration.
<script type="text/javascript">
var delayseconds =5;
window.onload = closeLightbox();
function closeLightbox() {
setTimeout(function(){
document.querySelector('.jt-dimmer').click();
}, delayseconds*1000);
}
</script>- Vous pouvez modifier la durée à partir de la variable delayseconds. 5 signifie que la fenêtre contextuelle (“lightbox”) se fermera après 5 secondes.


























































Envoyer un commentaire: