Un formulaire lightbox est une fenêtre qui s’ouvre lorsque les visiteurs cliquent sur un lien. C’est un moyen facile de partager vos formulaires avec les visiteurs. Lorsque la lightbox s’ouvre, elle se superpose à la page contenant le lien. La lightbox ressemblera à ceci :
Obtenir les codes d’intégration pour la lightbox
Veuillez suivre les étapes ci-dessous pour commencer :
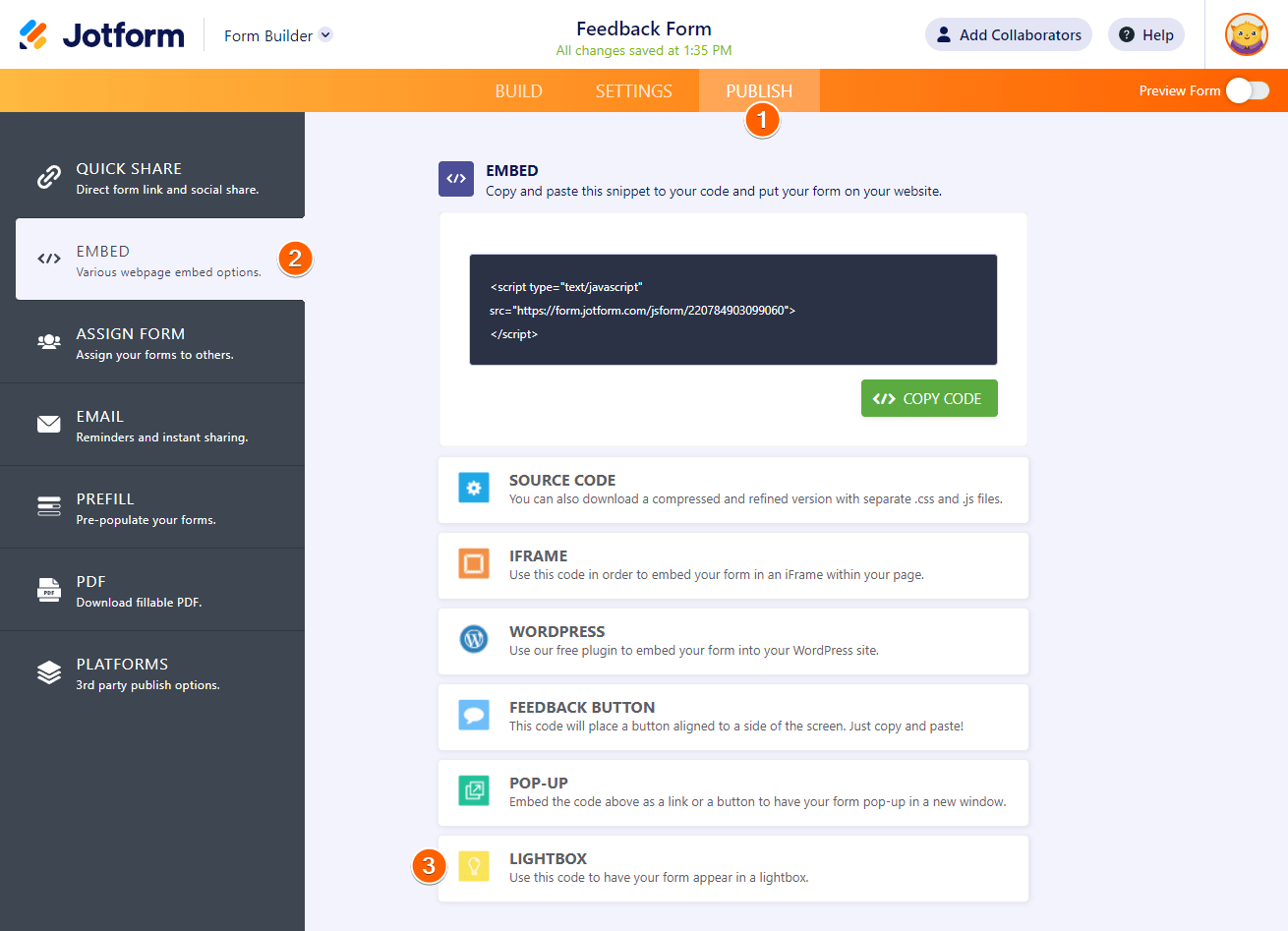
- Ouvrez votre formulaire dans le Form Builder et cliquez sur l’onglet Publier.
- Cliquez sur Intégrer dans le menu de navigation de gauche.
- Choisissez et cliquez sur l’option Lightbox.

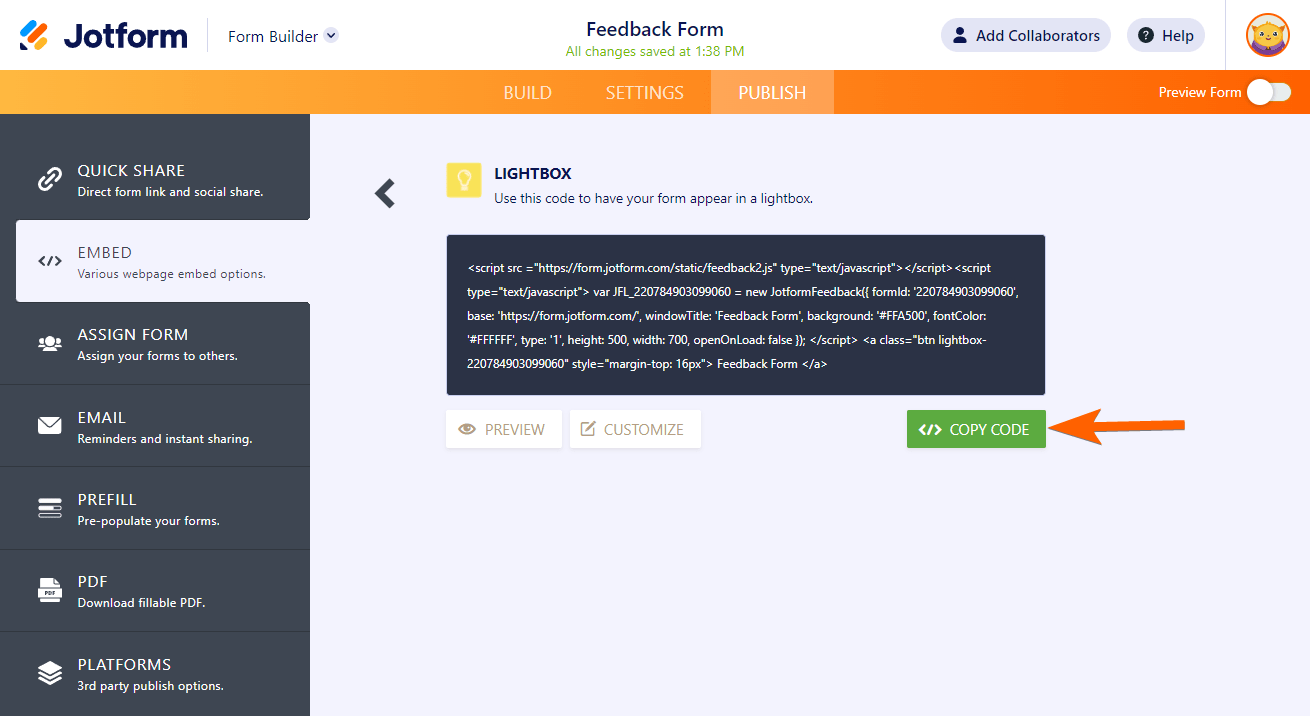
- Sur la page suivante, vous pouvez copier le code en cliquant sur le bouton Copier le code en vert. Ou, cliquez sur le bouton Aperçu pour voir à quoi cela ressemble.

Personnaliser la lightbox
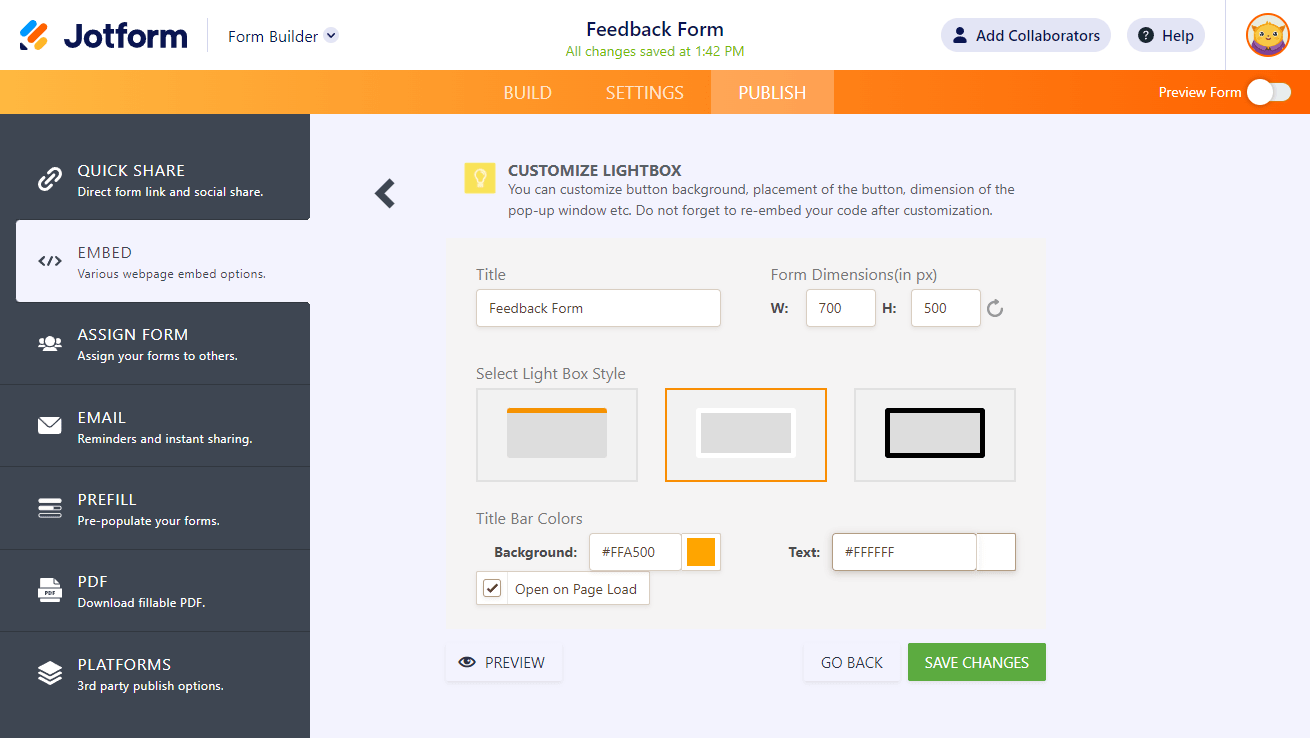
Si vous souhaitez personnaliser l’apparence de la lightbox, cliquez sur le bouton Personnaliser comme indiqué dans la capture d’écran ci-dessus. Dans la section personnalisation, vous avez des options pour changer le titre de la lightbox, les dimensions du formulaire, les styles, les couleurs et une option pour l’ouvrir au chargement de la page ou non.

N’oubliez pas de cliquer sur le bouton Enregistrer les modifications, puis copiez le code généré.
Personnaliser l’appel à l’action en utilisant une image
Si vous souhaitez utiliser une image au lieu d’un bouton/lien pour déclencher l’ouverture de la lightbox, vous devez remplacer la ligne suivante :
<a class="btn lightbox-{formID}" style="margin-top: 16px">
{form_title}
</a>…par ce qui suit :
<img src="{imageURL}" class="btn lightbox-{formID}">Vous devez remplacer {formID} par votre véritable ID de formulaire. Il s’agit de la chaîne de chiffres à la fin de l’URL du formulaire. La même chose pour {imageURL}, vous devez également le changer par l’URL réelle de l’image. Veuillez noter que la valeur de l’attribut de classe est très importante pour que la lightbox fonctionne lorsque votre visiteur clique sur l’image.
Avez-vous des questions, des suggestions ou des commentaires ? Veuillez les poster dans les commentaires ci-dessous ou créer un ticket de support Jotform.


























































Envoyer un commentaire: