BigCommerce is the world’s leading cloud eCommerce platform for established and rapidly-growing businesses. BigCommerce enables businesses to grow online sales with 80% less cost, time, and complexity than on-premise software.
Read on to learn how to embed a form in your BigCommerce store.
Getting the Embed Codes for BigCommerce
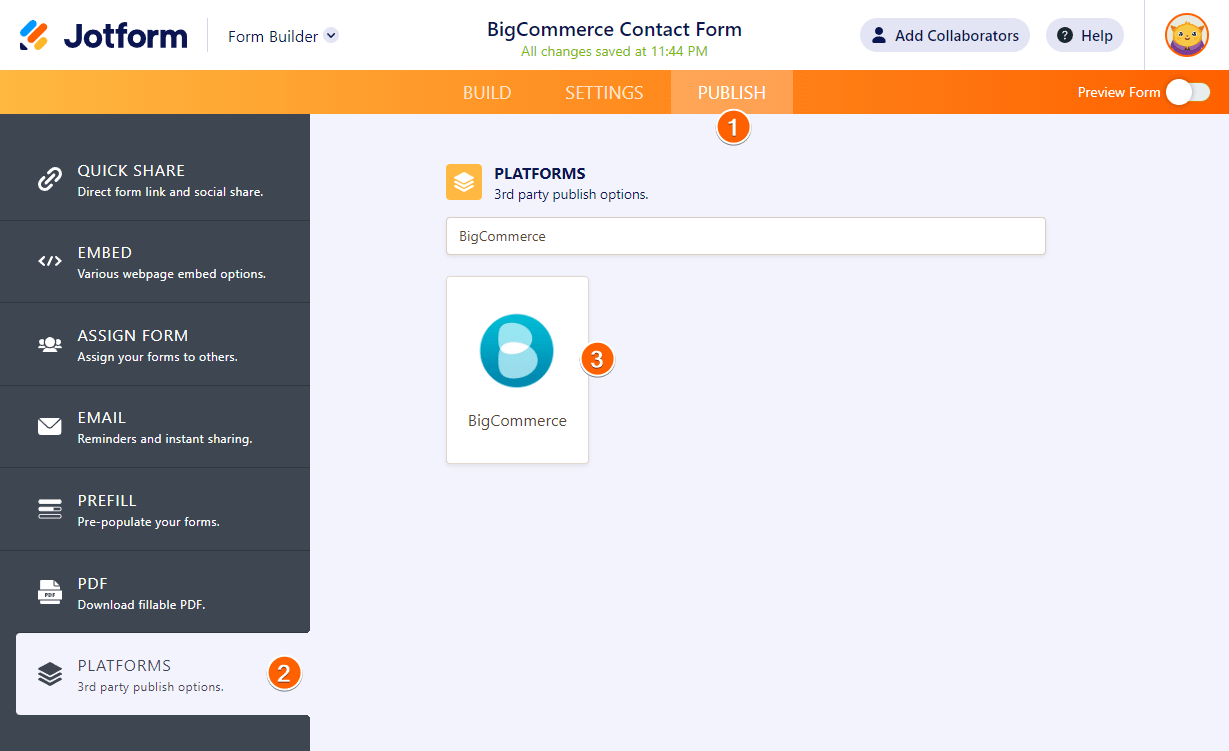
- In the Form Builder, go to the Publish tab.
- Click the Platforms tab on the left.
- Search and click BigCommerce.

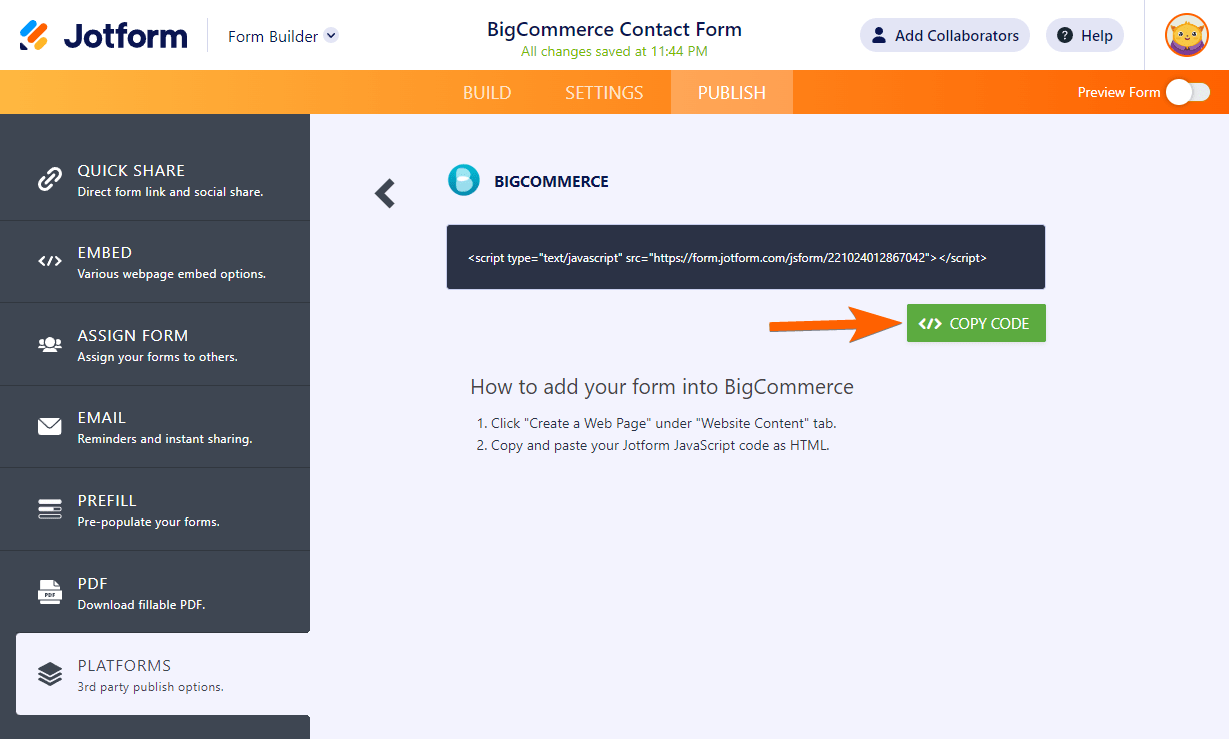
- Click the Copy Code button.

The code is now copied. You have two options to add your form to your BigCommerce website: Basic Editor and Visual Editor.
Adding Form through BigCommerce Basic Editor
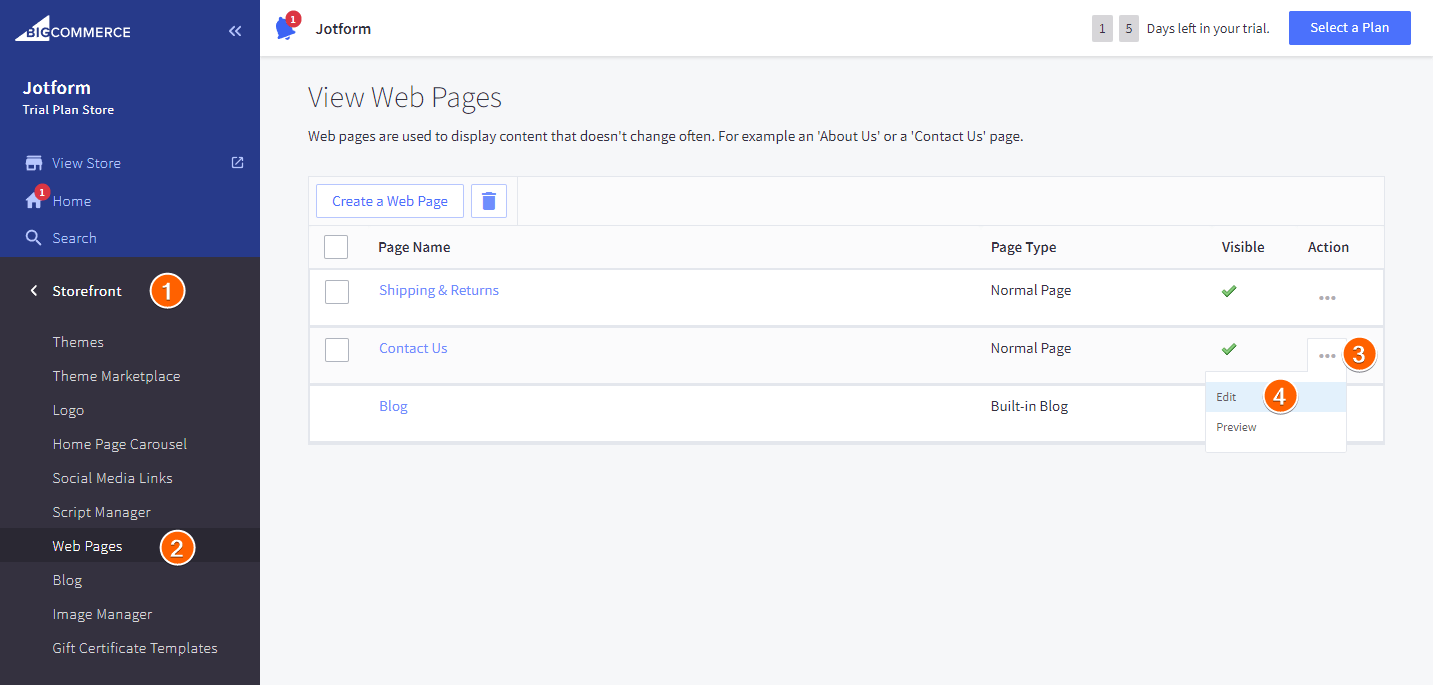
- In your BigCommerce dashboard, toggle Storefront.
- Click Web Pages from the list of options.
- Under the Action column of the page, click the three-dot menu menu.
- Click Edit from the options.

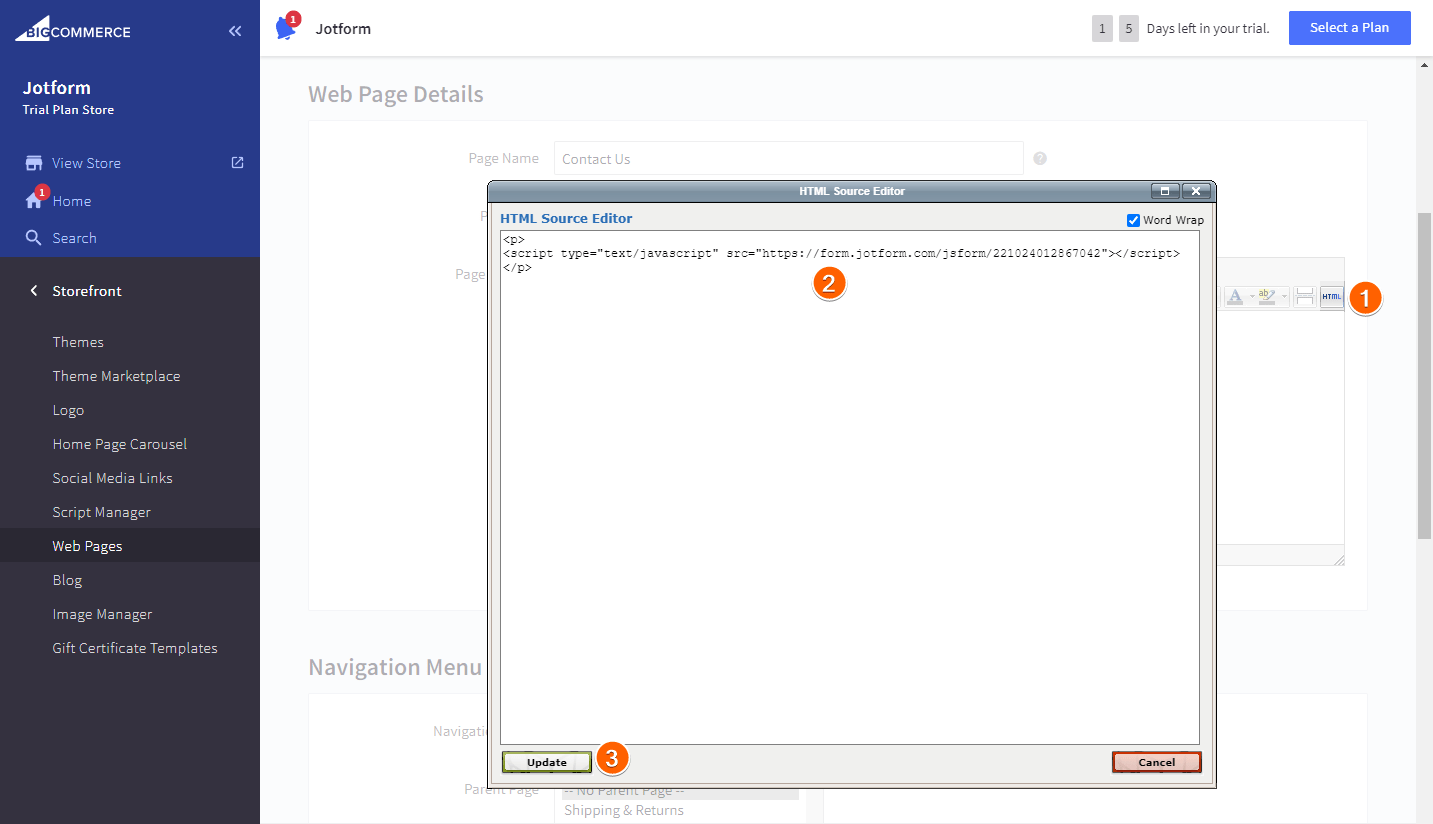
- Click the HTML icon on the list of editing tools from the toolbar.
- Paste your form’s embed codes in the HTML Editor box.
- Click the Update button.

- At this stage, you will not see the form. You will have to save the changes and view the actual page to see the form.
Adding Form through BigCommerce Visual Editor
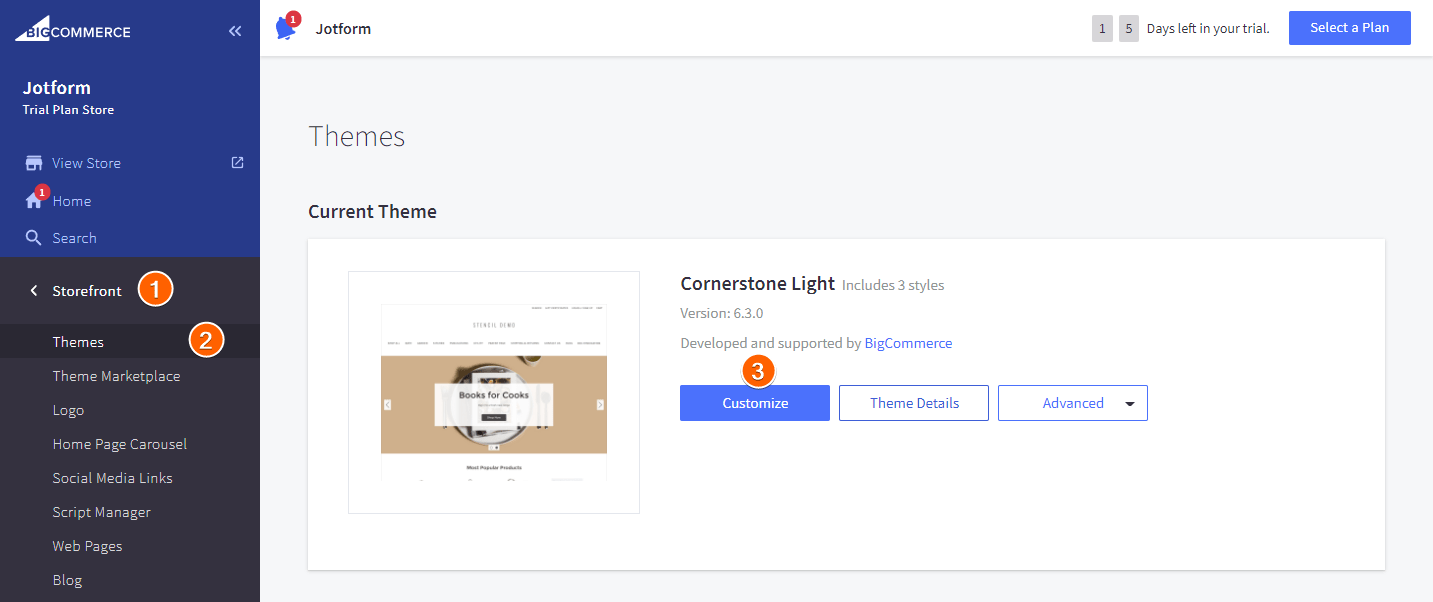
- In your BigCommerce dashboard, toggle Storefront.
- Click the Themes from the list of options.
- In your Current Theme, click the Customize button.

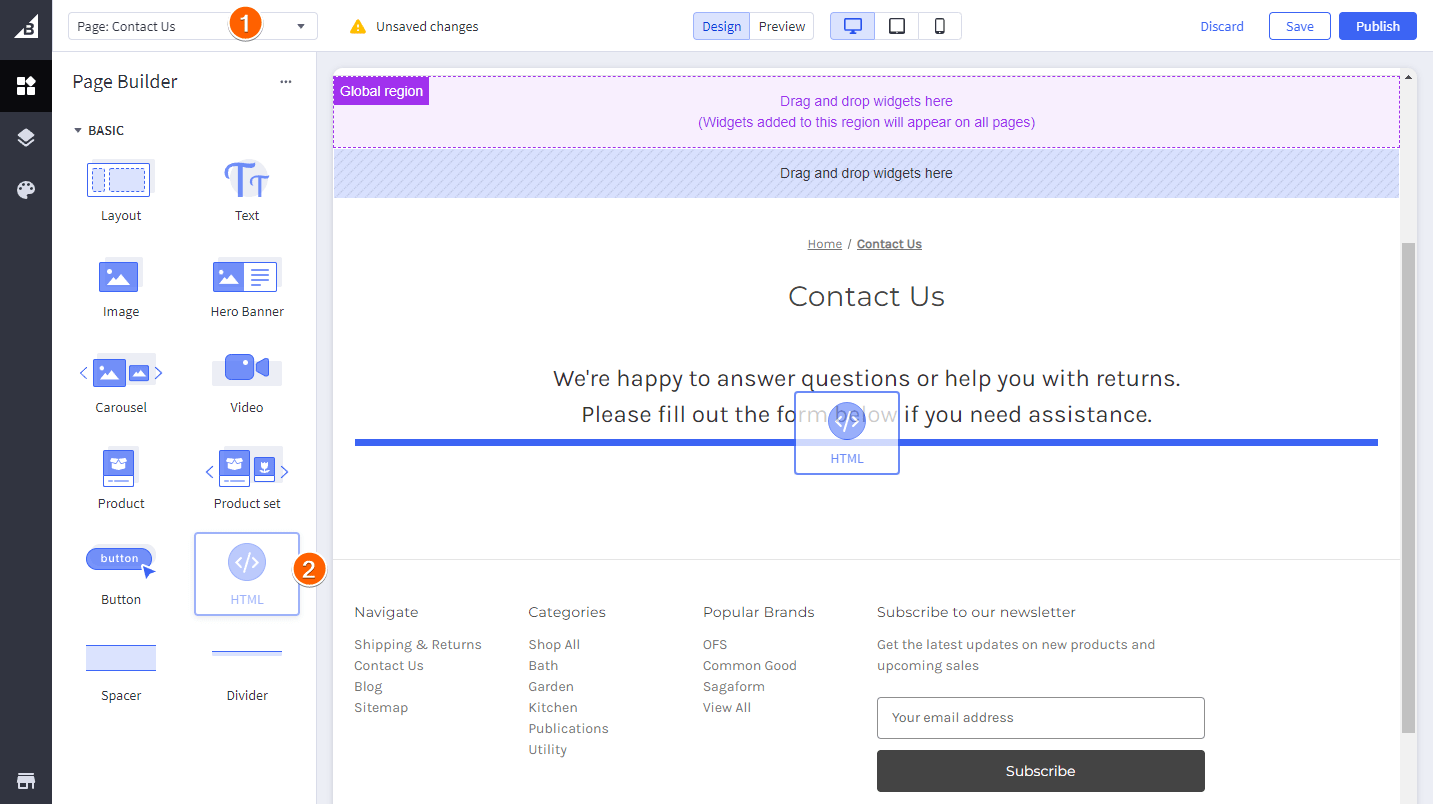
- At the top, select the page where you want to display the form from the dropdown.
Only Normal Pages are displayed in the dropdown. You may need to change the Page Type to see it. To change, you will have to edit your Page. Under This Page Will, select the “Contain content created using the WYSIWYG editor below” option. Please visit the following link for more details.
- Once the page is selected, drag/drop the HTML block to the page.

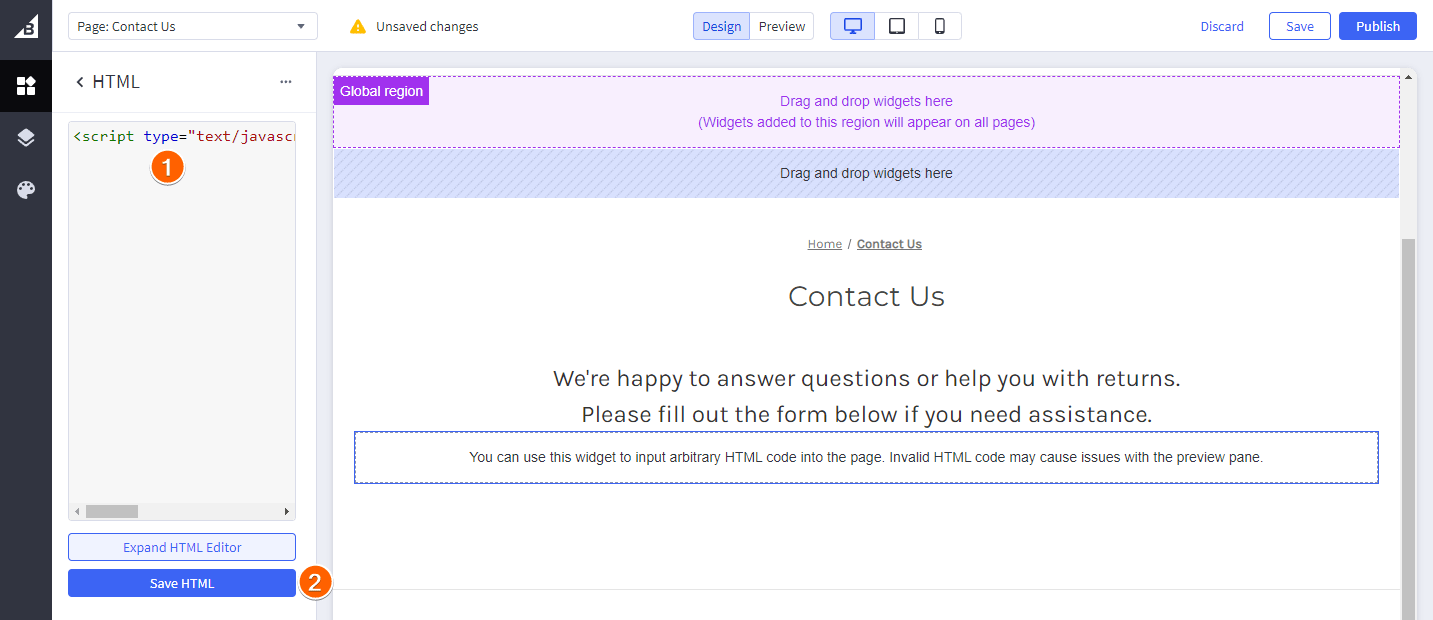
- Paste your form’s embed codes in the HTML box.
- Click the Save HTML button.

- At this stage, you should see the form. If not, click the Publish button at the top to save and publish your changes.
If some of your website features stop working after embedding the form, we recommend replacing the embed code with the iframe embed.


























































Send Comment:
9 Comments:
More than a year ago
Hi,
I have a question regarding the same. If i integrate the form in my site, how can jotform know that the submit request came from the website itself, not from any other service, for ex postman or rest client or through code. I can send multiple requests once i have the end-point of the submit form through code and change the data. I want to store some user data(preferences).
Thanks
More than a year ago
I want to put a form on my BigCommerce site which isn't so much a contact us form as an order form and I want for people to be able to fill it out over and over
More than a year ago
Scary!!!
More than a year ago
These are really slick... and scary!
More than a year ago
Nice Animation :)
More than a year ago
great form stiles. am number one supporters with jortform though i don't have a premium account yet.
More than a year ago
COOL FORMS. THANKS!
More than a year ago
BigCommerce made life easier to all, and easy creation of "Contact Us" button; is something "God given" to users that want drag-n-drop web-site or blog to make.
- Easy insert of the code needed is something that made today e-commerce easy, and fast.
JotForum will always keep you updated with latest needs of e-commerce users, bloggers, and all those who need features of the JotForm.
More than a year ago
Check your facebook page - your billing 'glitch' has now twice caused interruption to by departments. you are loosing my business due to this.
I cant tell you how much more work it requires all of my employees and myself by having to do things manually since you cant figure out your billing system.
Ronn Beyer