Jotform’s Order Forms allow you to sell single or multiple items, collect subscriptions, or get donations online. Powered by the most secured payment gateways, accepting customer payments is easier and more convenient.
Using Jotform’s intuitive drag-and-drop Form Builder, you can set up your first order form in just a few minutes of your time.
Adding and Setting Up the Payment Element
For this example, we will use PayPal Personal to create the order form. However, this guide applies to all of our payment tools. There may be differences, but they are mostly related to connecting your account with the selected gateway. Let’s start!
- In the Form Builder, click the Add Form Element button.
- Go to the Payments tab.
- Search for PayPal Personal from the list and click it to add. You can also drag/drop it to the form.

- In the Payment Settings, you have some immediate settings. For PayPal Personal, you must set the following:
- PayPal Account — This will be your registered Email Address with PayPal.
- Currency — Select the currency based on the chosen gateway. PayPal Personal supports multiple currencies.
- Payment Type — Most payment gateways support selling products or subscriptions. It will also allow you to accept user-defined amounts and collect donations.

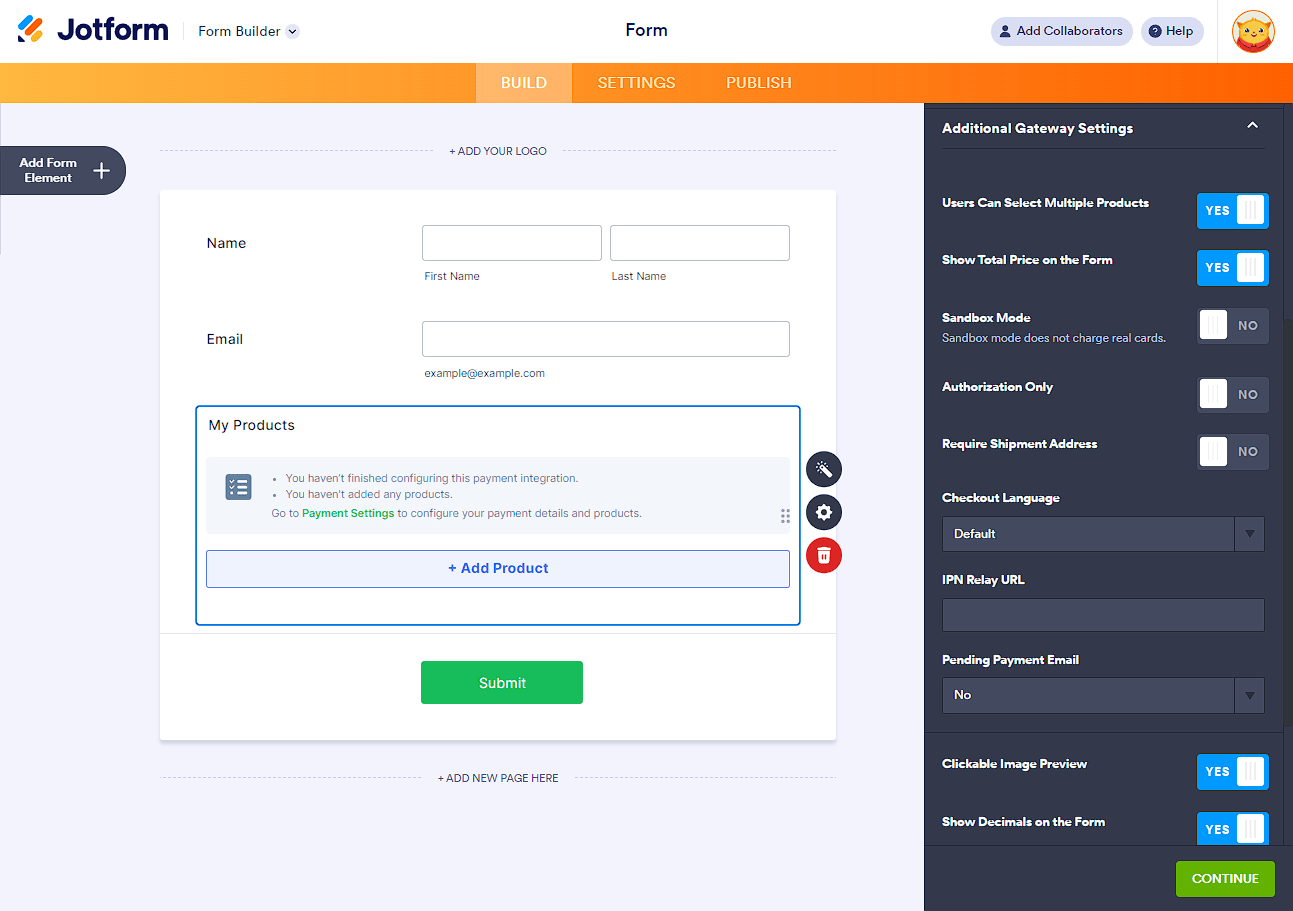
Optionally, expand the Additional Gateway Settings section to see and set up the additional settings for the payment getaway. You’ll see it like this:

With PayPal Personal, you’ll find the following options:
- Users Can Select Multiple Products — Select Yes if you want users to be able to select multiple products.
- Show Total Price on the Form — Select Yes to show the total amount in the form.
- Sandbox Mode — Select Yes to enable PayPal Sandbox. Visit How to Test your PayPal Payment Form to learn more.
- Authorization Only — Enable this option if you want to collect orders and charge customers at a later date. To learn more about this feature, check this guide: How to Enable Payment Authorization.
- Require Shipment Address — Toggle this if you’ll be shipping a product to the user or need an address for other purposes.
- Checkout Language — Select the language to use on your checkout page.
- IPN Relay URL — Allows you to send the IPN data from PayPal to your POST URL. For more information, please check the user guide: PayPal Incomplete Payments.
- Pending Payment Email — This option allows you to email customers who fail to submit their payment on time. Visit How to Set up an Incomplete Payment Notification Email for more details.
- Clickable Image Preview — Enable this option to open product images in a lightbox window.
- Use Decimals — Enabled by default. Select No if you don’t want to use decimals.
- Decimal Separator — You can choose to use decimal points or commas.
- Redirected PayPal Page Style — Enter your Page Style Name in this box. Please visit PayPal’s Custom Payment Pages to learn more about this.
- Checkout Logo — Upload your custom logo on the checkout page. The image you upload will replace your email address or merchant ID.
- Checkout Cart Color — Set a border color around the selected product items on the checkout page.
- Now, assuming you’ve chosen to sell products or subscriptions, click the Continue button to add your product/subscription items.
Adding and Setting up a Product Item
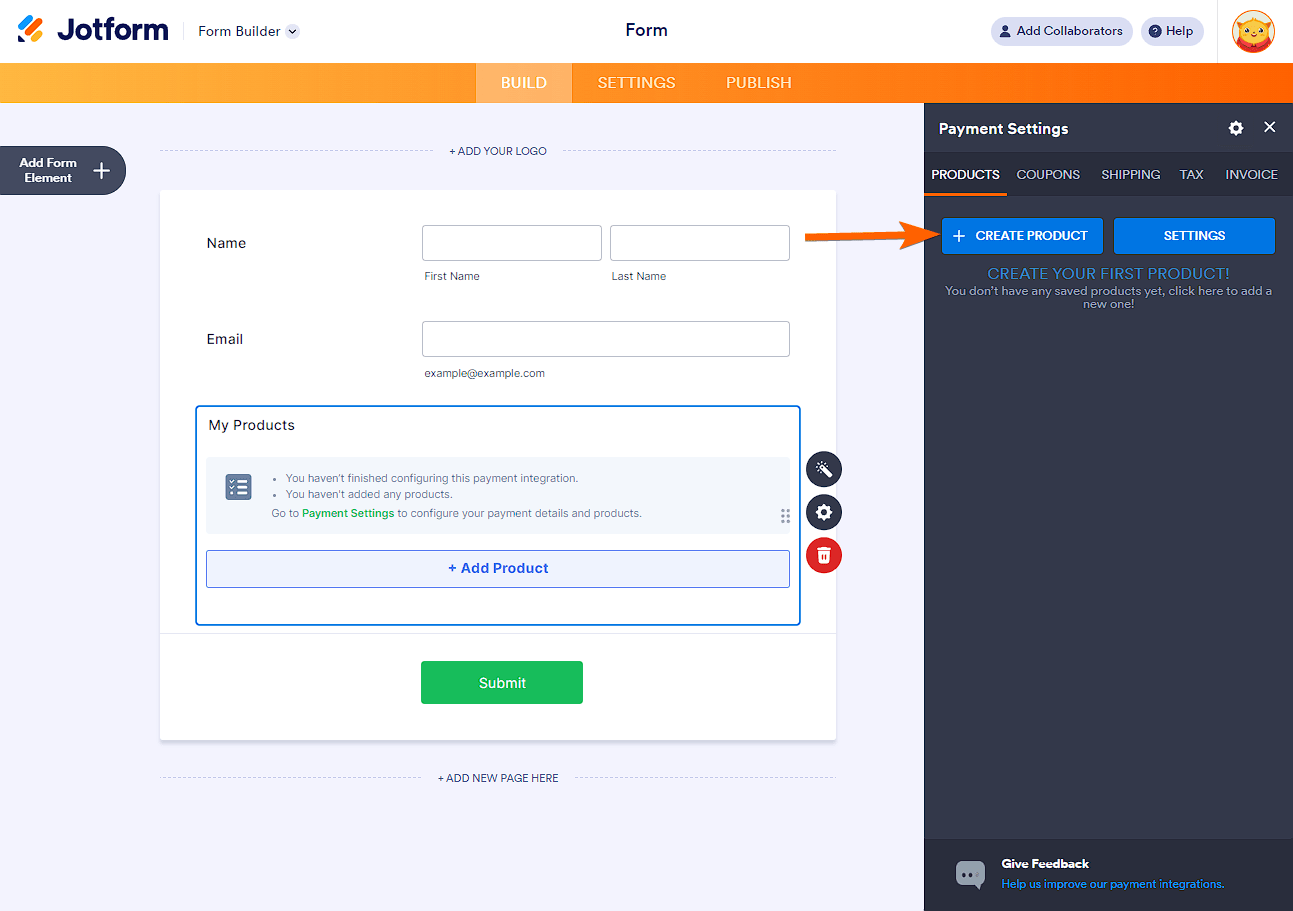
After setting up the payment settings, the Continue button will take you to the Products tab. Add and set up your product items as detailed below:
- Click the Create New Product button.

- Set up your product item accordingly. In the Basic tab, you’ll have to provide the following:
- Name
- Price & Currency
- Description
- Image — You can upload multiple product images.
- Auto Scale Images — Keep this enabled if your product images are not the same size. This option will automatically scale the images to display them correctly in the product image window.
- Required — Enabling this will make the product uncheckable, which will always make it part of the total order.
- Selected by Default — Enable this to select the product in the form by default. If the Required is not enabled, customers can uncheck the product item. If the Required option is enabled, this is automatically enabled, and you can’t toggle it.

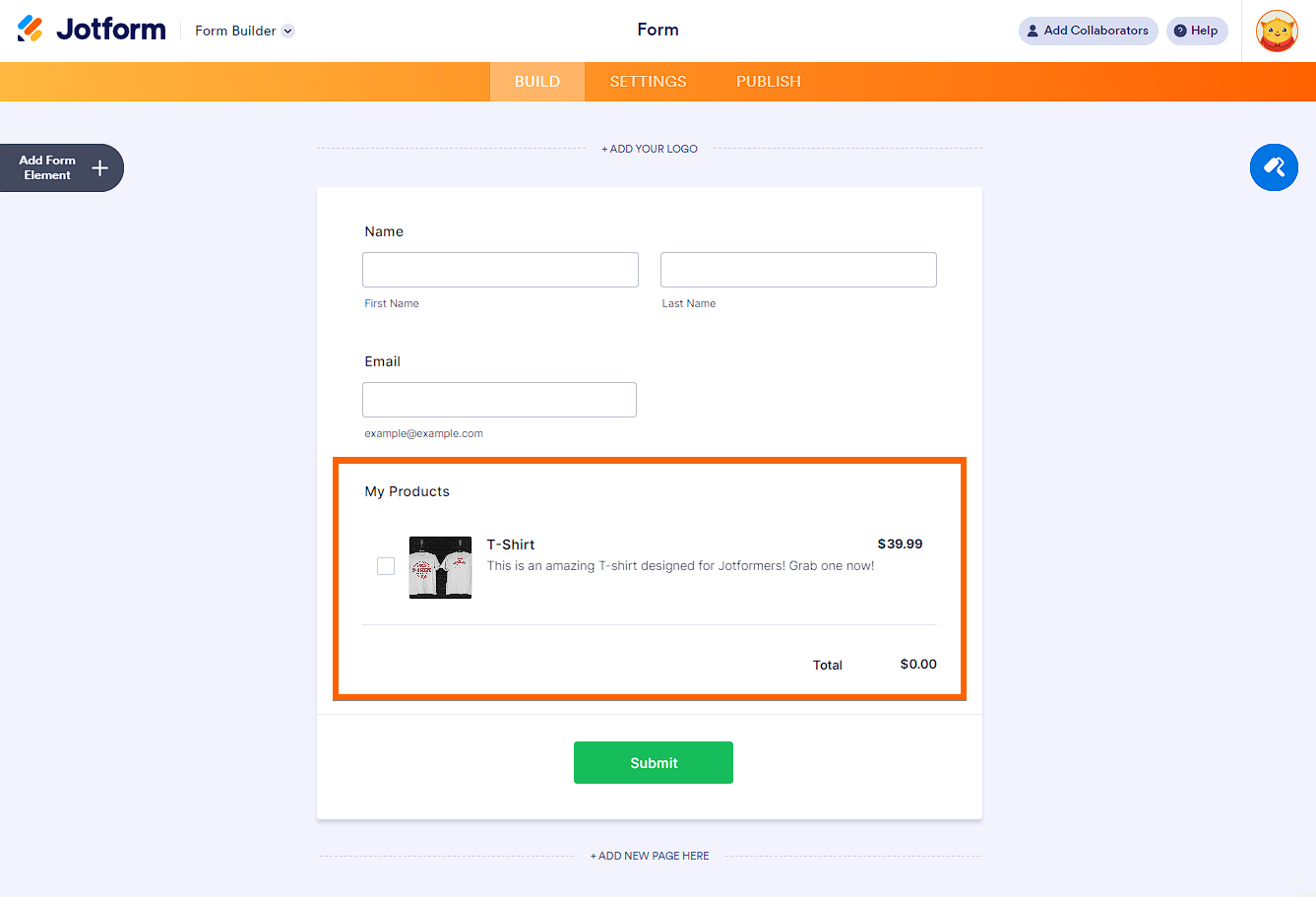
- Click the Save button at the bottom to save the product item. Here’s an example of a simple product setup:

Adding Quantity and Options to Your Products
If you’re selling a T-shirt, you can ask users to select a quantity, color, and size. To do this, you must add them through the Options tab of the Product Settings.
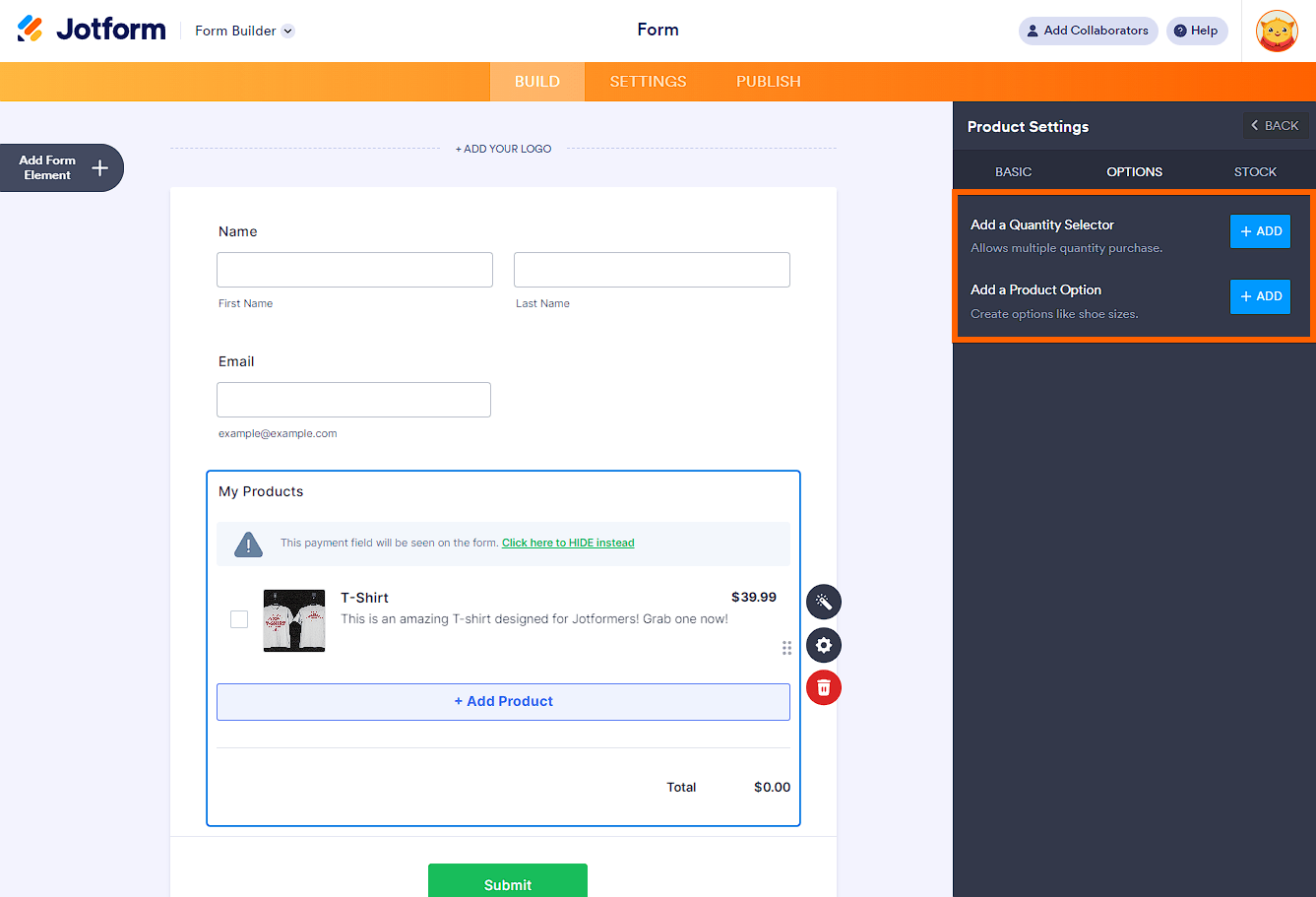
- On the Products tab, hover your mouse on the product you just added and click the Pencil icon to edit it.

- Go to the Options tab. There, you’ll find two options:
- Add a Quantity Selector — To add a quantity selector or input.
- Add a Product Option — Add product options such as Sizes, Colors, etc.

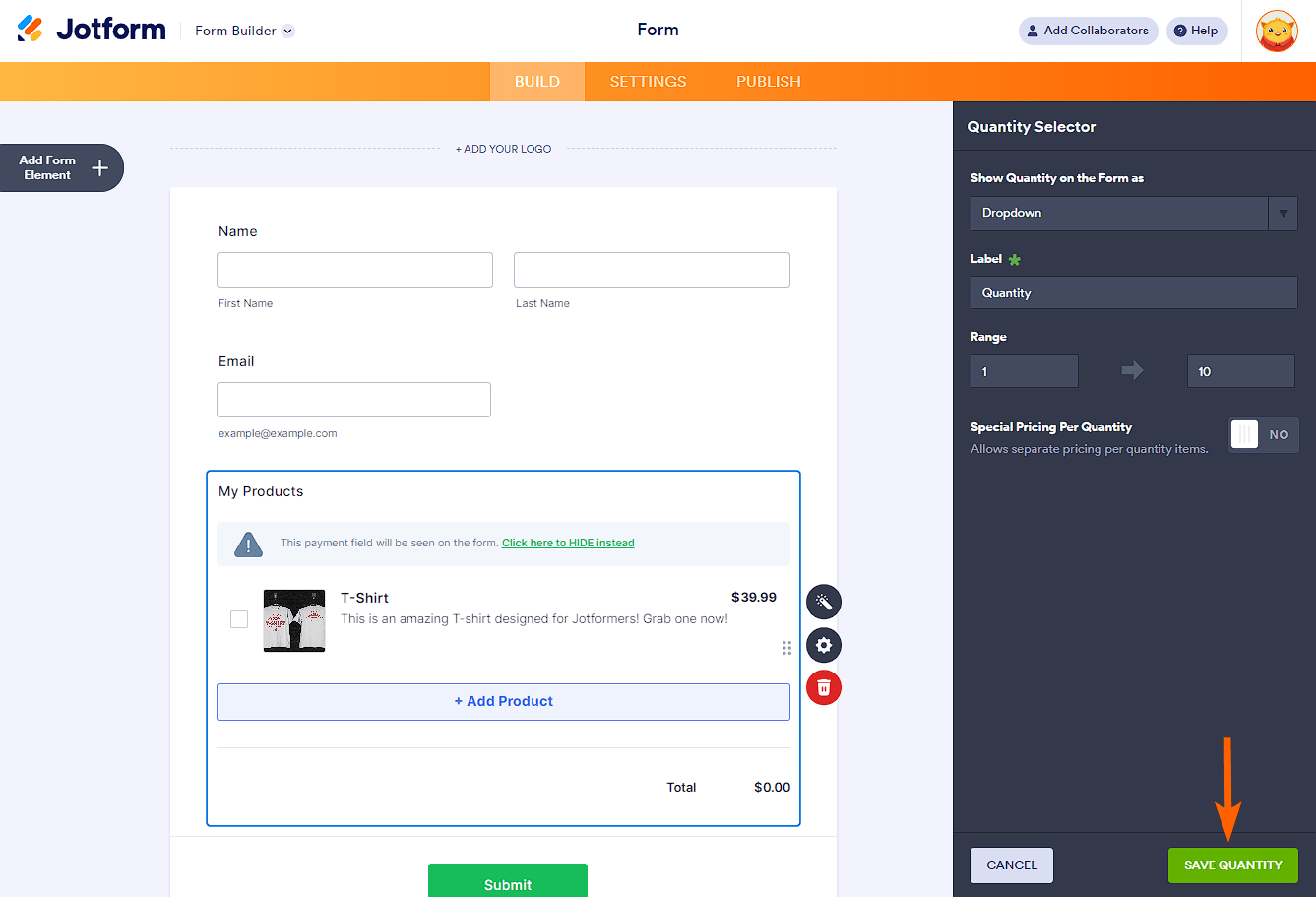
When adding a quantity, you can show it as a Dropdown or Textbox. Based on the chosen selector, you’ll find the following options
- Label — You can leave it as it says or set your own.
- Default Quantity — Shown when you select Textbox. Set 1 as the default or any default you want.
- Range — Shown when you select Dropdown as the selector. The first box is the minimum, and the second one is for the maximum quantity.
- Special Pricing Per Quantity — Enable this to offer fixed pricing based on the quantity. Visit How To Set Up the Special Pricing Option in the Payment Form for more details.

When adding a product option, you can set the following:
- Label — Set the label of the option you set.
- Create Sub Products from Options — Sub Product means the variation of the Options you’ve added. Please visit our user guide on how to Create Sub-Products Based on a Product Option for more details.
- Special Pricing Per Option — Set a different pricing for the options. Visit How to Set Up the Special Pricing Option in the Payment Form for more information.
- Populate Options from Presets — Jotform has a present for the Color, T-Shirt Size, Print Size, Screen Resolution, and Shoe Size. Select one to populate the options automatically.

See also: How to Add Options to Payment Forms.
Here’s an example of a product item with the quantity selector and product options with sub-products and special pricing:

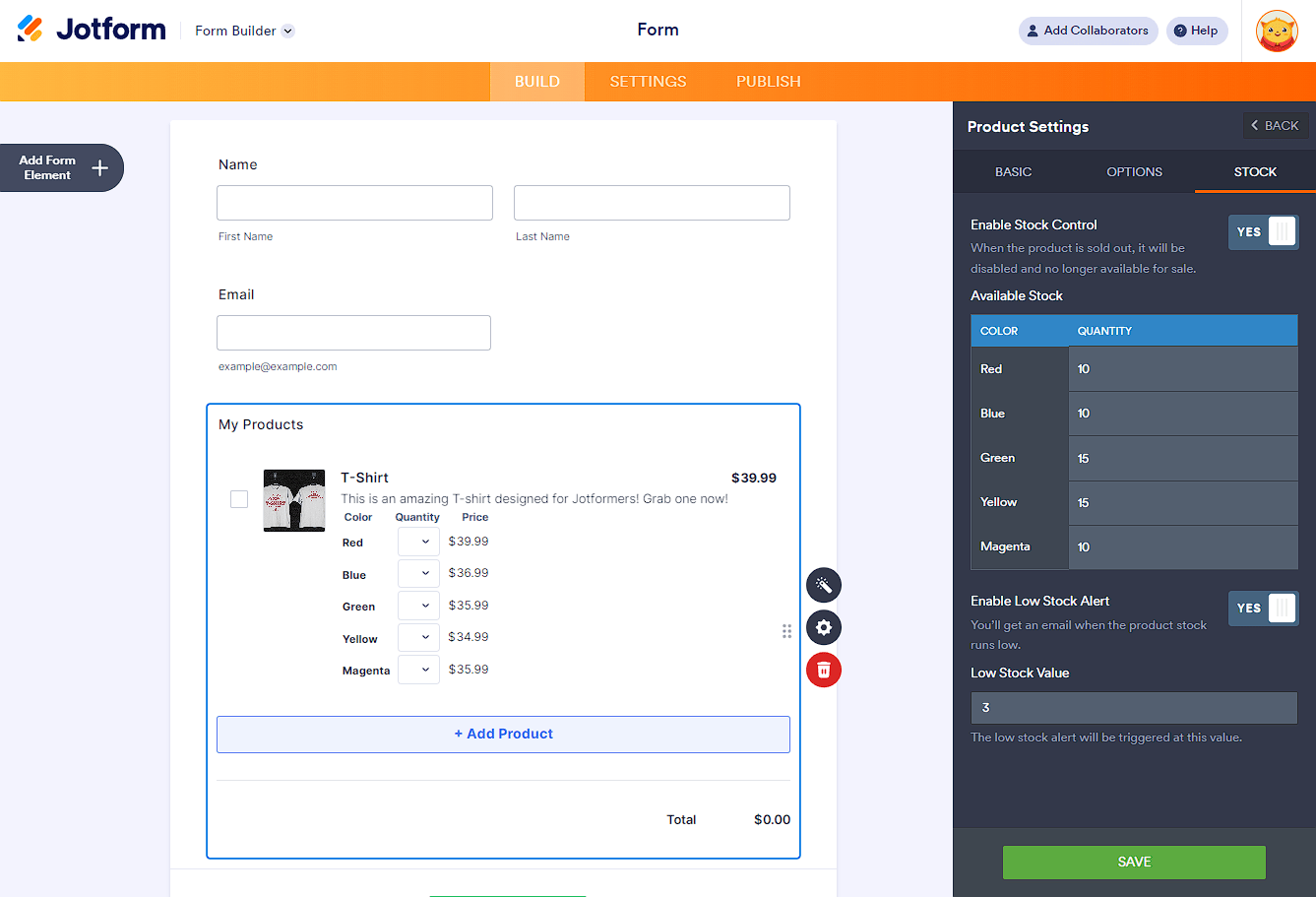
Enabling Stock Control
Stock control will help you manage the number if you offer limited products. You can set this up on each product item you add. Go to the Stock tab and toggle Enable Stock Control. Set the options accordingly:
- Available Stock — This is the total quantity of products in your inventory.
- Enable Low Stock Alert — Toggle this option if you want to be notified if your inventory runs low.
- Low Stock Value — Set the value to trigger the low stock alert.

See How to Enable and Manage Product Stock in Payment Fields for more details.
You can view our demo form here.


























































Send Comment:
88 Comments:
130 days ago
I cant get the credit card information to show properly when the jot form is shared, which means people can't pay, can you help?
More than a year ago
I used to have a registration fee for first time users on my account by now it's gone. Please assise.
More than a year ago
I want to delete the account i made earlier,will you consider doing this?for suspicion of Phishing, i just want my details out in Jotform,Thank you,hoping you can consider deleting this, including my Trustwallet address..😥,can i have a reply from you,in the soonest time possible?
More than a year ago
How can I put a send a check option in the payment section
More than a year ago
I would like to sell custom 3-packs. Could be anything. Color options red, white, blue, or green in any combination of 3. How can I make the form verify that they have entered quantities in multiples of 3?
More than a year ago
people are not buying and I need money
More than a year ago
Is there any development on the roadmap for allowing form variables to process a stripe transaction? I'd subscribe in a heartbeat if that were possible :)
More than a year ago
The more powerful approach would be to allow the field value variables from the form itself (email, product name, qty, price) to enable the payment transaction to proceed. Anyone using Jot forms as an addition to their existing no-code stacks, especially Airtable will agree. This is a problem I see again and again with platforms integrated with Airtable. Much of their appeal is the way in which they enhance a powerful, existing tool like Airtable. But instead of leaning in, features are added to restrict and block the power of those tools.
More than a year ago
When I embed the iframe to my WIX website the product description and $$ amount is cut off how can this be resolved.
More than a year ago
Hi,
Regarding to my last post last week, thank you but I already did the Special Pricing Per Option. What I meant is that we just want the option to add the same product to our submission but a different size or color and different quantity
Let's take for example in our product "HP 508A, Laserjet Toner Cartridge" the customer wants to buy 1 Black which costs PHP 8,600 and 2 Cyan which costs PHP 10,800 each in just one submission of the order form.
Is this possible?
Hoping for your soonest response!
More than a year ago
Hi!
In my "Office and Toner Supplies Product Order Form", I have certain products wherein there are a lot of options with different prices. Is there an option wherein people can select multiple variation of a product in just one order form? For example, customer wants to buy 1 HP 995XL Ink Cartridge in Black which is 1,600 PHP and Cyan which is 1,100 PHP.
Hoping for your soonest feedback on this.
Thank you!
-Caithleen
More than a year ago
Is there a way to require user to select T-shirt size? Right now they can select they want T-shirt but I don’t want them to forget to select size and other options.
More than a year ago
I would like to add the in the payment option in my product section so customers can either choose to pay with a credit card online or choose to pay in the store
More than a year ago
Hi,
I am trying to set up an order form on the form titled "Play at Home Equipment Bag Order Form" on our Minisport account, but for some reason when we try to test the form, no cards details are requested...
Would you be able to help?
Thanks alot!
More than a year ago
I am trying to create a form where the first submission is free and thereafter there is a price per each. However, when anyone submits just a single entry the form won't submit and there is a message "minimum $1 ) that appears. How do I fix this such that one free submission can be made? Thank you.
More than a year ago
Now you sold the t-shirt do your send by email?
More than a year ago
Can I offer a discount coupon code?
More than a year ago
Hello.
I want the layout with the image, the price and quantity but I don't need the payment integration. I just want people to send me the order details and pay in person when they pick it up.
Is that possible?
More than a year ago
Can we set up reoccurring payments with Jotform? For example: a constituent wants a monthly reoccurring charge on their credit card for 12 months.
More than a year ago
I am building a registration form for a summer camp. Ideally I would like to collect a non-refundable deposit payment at the time of registration (filling out this form) and the remainder at a later date. Is there a payment app that I can integrate that will allow me to do this? Currently I am using PayPal, but I don't know how to collect a partial payment now, save the payment info, and process the remaining payment later. Do you have a suggestion?
More than a year ago
How do I add multiple payment method options? I have selected and added Square successfully, but I would also like to give people the option of using PayPal.
More than a year ago
Somagenerastore wants to pay me through stripe but they are not getting my info on stripe
More than a year ago
Hello,
Can I add my own mechant provider instead of using Paypal? I use Cornerstone Payments.
Thanks for the info,
Doreen
More than a year ago
So I’m making a submission form where payment is optional. However, the form isn’t able to completed if the Client submits without payment. I tried configuring the conditions to skip & disable the payment page if it isn’t selected.
More than a year ago
Hi.
I've been trying to figure out how to create a discount in JotForm. What I need is a form where customer can order events (or tickets if you like), so they have to insert the number of people who are coming to the event, and then, if they are 10, they will get a discount of lets say 10 %. If the group of people is 20, they'll get 20% off. And I need this to automatically calculate so the total amount will be correct.
Is there a way to do this? Would really appreciate some advice on this.
I'm also thinking the rice should be different for children, teenagers and adults, but the discount is the same for all groups.
More than a year ago
E possibile abbinare il carrello con gallerie di foto del sito alla tabella creata con jotform?
More than a year ago
Hola , existe la posibilidadd e incorporar a su formulario a mercadopago.com ?
More than a year ago
i just want the part, that does the order count.. so the client sees the total as they
select on as they go
More than a year ago
selling art work
More than a year ago
How can i take payment using authorize.net from my jotform account
More than a year ago
thank you so much to you .
you are goodness.
for help you to me.
More than a year ago
How do you manage refunds OR if a per a person signed up for the wrong course?
More than a year ago
I am trying to AD a paypay option to my form.
I followed your instructions ..I got a great order form BUT no PAYPAL symbol or link
I get this message "this integration has not been configured run wizard the for integrations "
HELP
More than a year ago
Is there a way to set up state-specific sales tax calculation and have it added to the total?...Thanks
More than a year ago
I am making a pledge form. Is there a way to have the put in the amount they want. Or like the amount they choose on the form to payment. Or do I have to set an amount?
More than a year ago
How do I integrate email transfer, do not like PayPal
More than a year ago
I've done ALL of this and the form is not calculating or submitting! HELP - submitted this question in the support forum!
More than a year ago
I set up Flat Rate shipping on the options and I had a buyer purchase with with the total including the shipping and tax. However, when the payment was received on paypal, there was an additional $5.00 fee for "handling". Paypal says that they did not add that; only the processing fee. Has anyone received this before?
More than a year ago
I would like to set up a wholesale order form without a payment option. Please advise
More than a year ago
Hello! How can I add something to the form to allow someone to order more than one of the same item but in a different size? Thank you!
More than a year ago
One would have to assume 'yes', but is Jotform PCI DSS [Payment Card Industry Data Security Standard] compliant host?
We are a business hosting workshops and use your surveys as a registration/payment portal that allows people to input cardholder data and process transactions.
Thanks.
More than a year ago
I am a school Photographer, and Im trying to create an order form that allows parents to order Print Packages, A La Carte and Special Products. How do I set up Packages and then allow them to pick which poses they want for those packages?
More than a year ago
Hi,
I need the ability to have both dropdown options (membership levels) and a user-defined amount (for an additional variable donation amount) - for a charity.
A user previously asked about this - https://www.jotform.com/answers/721174-Payment-Integration-Allow-Custom-Amount-option-to-be-added-together-with-the-products-with-fixed-prices
Is this feature available yet (other than by using the workaround)?
Thanks - Rachel
More than a year ago
???
More than a year ago
My payment company is not in your listing, can I still link to them?
CDG Commerce or QuantumGateway
More than a year ago
Hi, in the case of a product to download? Is there a solution? Thank you!
More than a year ago
Does any of the payment options allow multi currency? For example depending on the form language or location of the user it shows either EUR or AUD? Is that possible?
More than a year ago
I added PayPal to my form, but when I filled it out to test it, I was never directed to submit a payment. Then when I put it as required, I can't actually check off the box for any items.
More than a year ago
After a person pays for their product. Is there a confirmation that they can print out?
More than a year ago
Hello,
I have setup paypal on this form. But at the check out page, it requires the payer to register for paypal. Do you know why?
Thanks
More than a year ago
Can I limit the number of one product available so that it "sells out"? I don't need a limited amount of submissions for the entire form, just for one of the products on my form.
More than a year ago
Can I delete a product on the list without having to type in all the products again?
More than a year ago
We are trying to set up an online order form. Can you please contact us at 814-283-1007. Thank you.
More than a year ago
how made order form
More than a year ago
Hi anyone knows how to ad images next to each product ? Thanks
More than a year ago
I am looking to set up a Stripe integrated payment form that requires a free field for the price. This could be a form simply with a field for PRODUCT DESCRIPTION and a field for PRICE that the user fills in themselves or perhaps some presets and then just a user defined price field such as this...
1) Product A - £10
2) Product B - £20
3) Other - £enter amount
Are these scenarios possible? Thanks
More than a year ago
We have a form that has approximately 100 items that needs to be included. Is there a limit to the number of products you can include on a single form and if so, what is that limit? Thanks
More than a year ago
Trying to set up test form. No scroll bars appear to allow me to view the complete form! I'm using Win 10 and current Chrome Browser.
More than a year ago
I want the customer to pay the fee charged by Paypal as a convenience Fee. How do i add that to my form?
More than a year ago
Hey Aytekin Tank,
You know of me as a long time user for over 6 years with Jotform, socially positively spreading and praising for a long time.
I missed out on the lifetime deal. Now prices are going up. Can you please get me in on the $9.99? Remember you told me you were going to give me a cut if you guys ever sold Jotform platform to another company/if Jotform Inc/Interology gets bought out?
I just see now you guys opened up in San Fran/USA too now, not just in Turkey anymore. Glad to see you continue growing.
Thank You,
Vincent Tobiaz
More than a year ago
Hi, I am thinking to buy yearly plans; with the yearly plans can we(A.R. Malik) use our own server and hosting with all the jotform structure facility?
More than a year ago
Hello,
I am month to month account holder so i think it is better to get yearly bases so how can i move to that?
Thanks,
More than a year ago
hi i paid at the start of the year for 1 complete year.
the year has not yet ended and i feel the need to upgrade to a higher plan bcz of usage.
advise how can i do that and also my previous deposit be utilized while upgradation.
More than a year ago
I am using free plan, that mean if I upgrade to Premium Year plan $90USD will be chance lifttime ?
More than a year ago
I also would like to know if I will stay at my rate forever since this is my first month. I upgraded about a month ago from free to paid?
More than a year ago
Do I need to do anything to stay at my current rate?
More than a year ago
Hi, we are already on 9.95 a month plan, do we need to do anything from our end to stay on that plan forever? Thanks
More than a year ago
In the Payment Wizard for Authorize, it seems impossible to get past step 1 because under "Account Information," it is entirely clear what info we are supposed to enter in the "Credit Card" field. This help page only goes through the PayPal option, so again, as far as I can tell, Authorize integration is effectively impossible unless someone has a lucky guess what to put in the "credit card" field. Suggestions?
More than a year ago
So far, I'm impressed with the capabilities of the jotform order forms, but my main reason to move away from Google Drive is in an attempt to find something that summarizes the responses conditionally to make the back end of the ordering process easier.
I'd like to be able to sort the submitted data by product, then the conditions (ie. size) for each
product.
Example:
(Rather than)
Order 1, Grey Shirt, Medium
Order 2, Grey Shirt, Small
Order 3, Orange Shirt, Medium
Order 4, Grey Shirt, Medium
(Something like this)
Grey Shirt
Small - 1
Medium - 2
Orange Shirt
Medium - 2
Is there any way to do this?
More than a year ago
Hi
Please assist. I've set up my form but am struggling with the shipping price. I've added the price under shipping, but it is not appearing in the form, its not added up, as a result I have R0,00 under total.
More than a year ago
Hi there,
For some reason, the submit and print form buttons are not showing up in the form that I am creating. I have followed all the steps above, however, when I click finish, my final product shows everything else but the submit form.
Can someone kindly assist me please?
Thank you!
More than a year ago
Its says at the bottom go to payment page when on preview when I checked it says Thank you,so I need this button to continue to PayPal Express check out,How do I do that,when I opened properties it say
Thank you page settings and email settings.
Please advice.
More than a year ago
I am creating a form using the purchase order. Clients will only be able to choose one option. I would like to add two pictures to each Option. Can I do that and how can I make the pictures larger?
More than a year ago
I am working on an event registration form and would like to have the option to add additional registrations. Is there a way to add that to the form?
More than a year ago
I just set up my form for summer camp registration. I am using paypal for customers to pay. When testing - and I get to PayPal it lists only the product name and the price. Is it possible for the camper name to be listed on the payment summary as well?
I noticed in the 'Properties' of the payment on the form builder it has an option for 'Custom Field' which says: 'Form field data passed to Paypal transaction' - seems to be exactly what I am looking for, but I cannot get it to work. It also only lists 3 random fields to choose from.
Any help would be greatly appreciated
More than a year ago
Can the payment system be used as affiliate program software? I want to be able to send a percentage to an affiliate while the rest comes to us. Is that possible?
More than a year ago
I am in canada and I want to integrate *Interac* as a method of payment but it is not on the list how can I direct my clients to interac website
Thank you in advance
More than a year ago
I am trying to use paypal or google checkout as a checkout method. It will be used to accept donation. Is there a way to have radio buttons e.g.
$20
$50
$100
Other.
Then when I click submit, it will forward the right amount to be charged by paypal?
Thanks,
Henry
More than a year ago
I dont think if Jotform is complete yet... No add to cart buttom... anyone to help with that?
I dont want client to be directed straight to paypal... I want 1. Add to cart then they cant chose either to continue shopping or buynow.
More than a year ago
Once a payment is collected through Paypal, is there a column in the submission area that shows a form as been collected on?
What I am really wanting to know is if someone can submit the form and it show up in the database even if payment hasn't been collected?
I am putting together a race sign up page and dont want anyone on the list if there payment hasnt gone though.
More than a year ago
I have created a form on jotform, but Now I need to be able to charge a price for fields selected on form via paypal. How can I get the form to produce a summary before the thankyou screen pops up?
More than a year ago
How can I put the product and the quantity on the same line, preferably with the quantity first.
More than a year ago
the PayPal tool portion of my form does not show up in the preview.....I was playing around with conditional formatting, but all of my conditions have been deleted. any thoughts/suggestions? Thanks
More than a year ago
I have created a online donation form and have added it to my website and i am able to open the form with the link. But i am unable to configure the paypal setup please kindly explain as to how to setup a paypal configuration to receive donations for our charity
More than a year ago
I need to set up a form where items can be ordered, and depending on the amount ordered, the price would change. For example if 19 are ordered the price is $2.69. If 30 are ordered, the prices drops to $2.59. If 240 are ordered, the price drops to $2.49
More than a year ago
hpow can i change n my payment meathod?my form has been set up as paypal
but i need to change it to a purchase order. where i will be dealing with the payment.
my form is very large & i would hate to have to re-do the whole thing.
thank you
More than a year ago
Hi there i am creating an order form using Jotform. is there a way to allow the user to enter a quantity and have the system calculate the total rather than having a dropdown with quantity values? I want user to enter "A" quantiy and multiply it by the price of the item to come up with the total?
More than a year ago
Is it possible to have 2 different types of payments offered? For instance some people like to pay for their season's membership with one payment, up front. However, a lot like to pay in 3 payments.
My first question is can I set that up - a single payment option AND a subscription offer all on the same page?
My second question is when do the subscription payments end? So If I want to set up 3 payments of $200, how does the system know to stop once it reaches $600?
That goes for the same with a subscription for a donation page. If I have a customer who wants to stop a reoccurring donation of $5, how do I do that? Can you put a stop date in?