Jigsy is a content management system and website builder that helps build websites in minutes. It is suitable for small businesses and personal websites. If you have a website built with Jigsy, you could embed a Jotform form using its HTML Block.
Getting the Embed Code for Jigsy
The embed code for Jigsy uses the iframe method. Here’s how to get the codes:
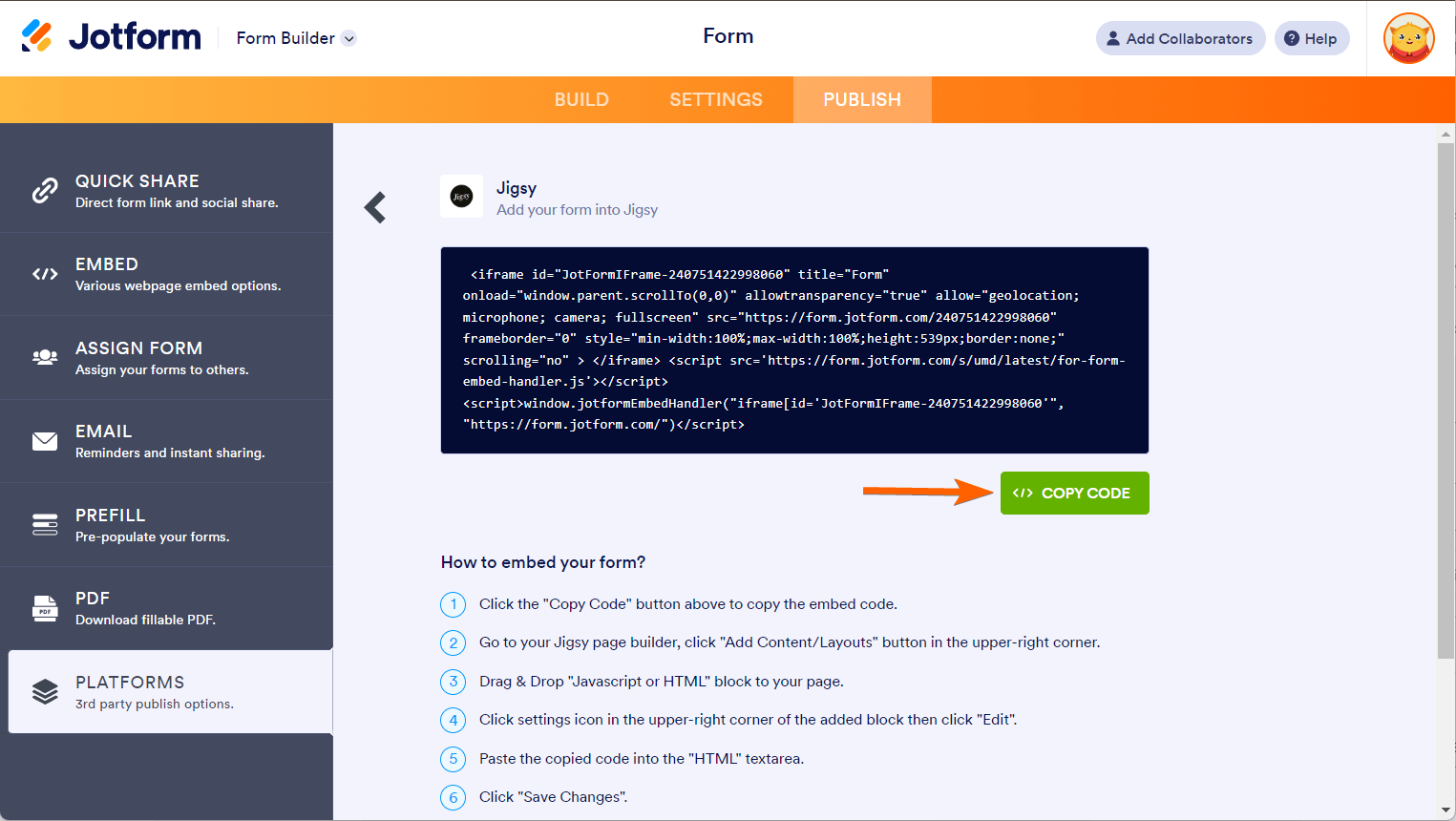
- In the Form Builder, go to the Publish tab.
- Select the Platforms tab.
- Search for and click Jigsy from the list.

- Click the Copy Code button.

Creating a Page With Jigsy
Ensure that you are logged in with your Jigsy account, and assuming you haven’t created the page yet to embed the form, below are the steps to add one.
- In your Jigsy account dashboard, click on your current website to edit it.
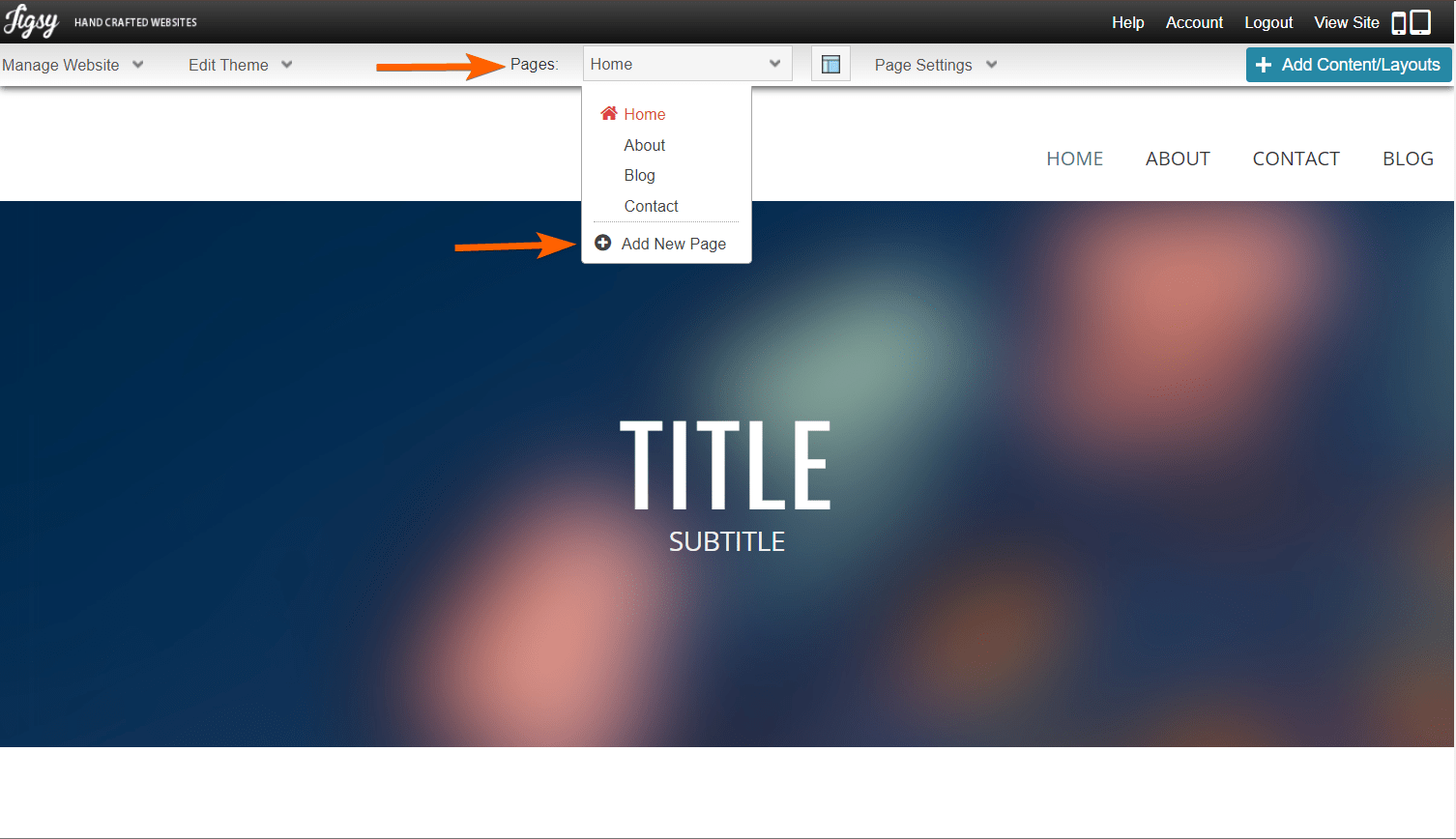
- In the Website Editor, hover your mouse over the Pages column.
- Click on the Add New Page option.

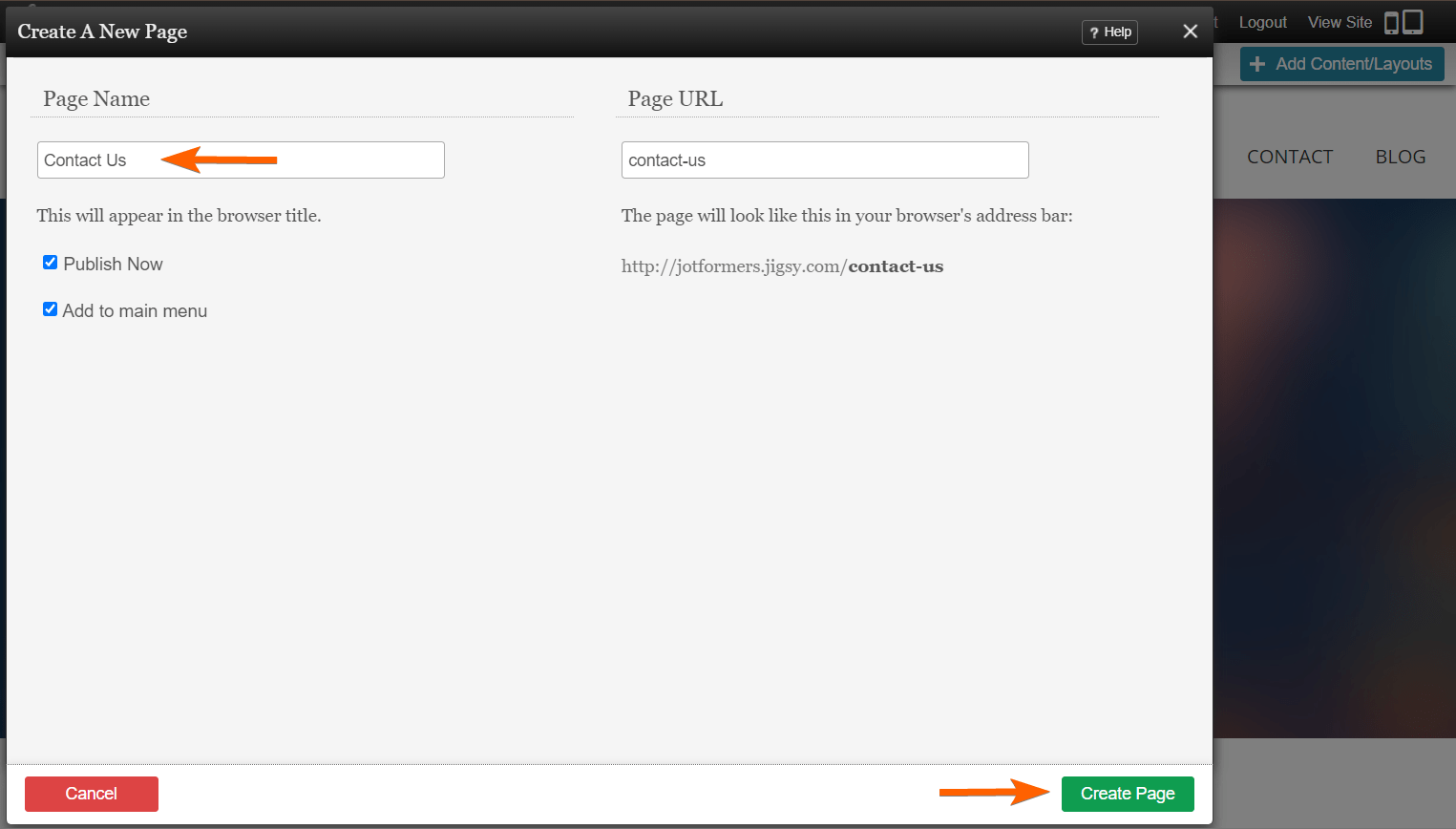
- Add your Page Name. Optionally, you can modify the Page URL. You also have some checkboxes to publish the page and add it to the main menu.
- Finally, click the Create Page button to create the page and begin adding your form.

Adding Form to Jigsy
Once the page is created, it’s time to add some content, which will be your Jotform form.
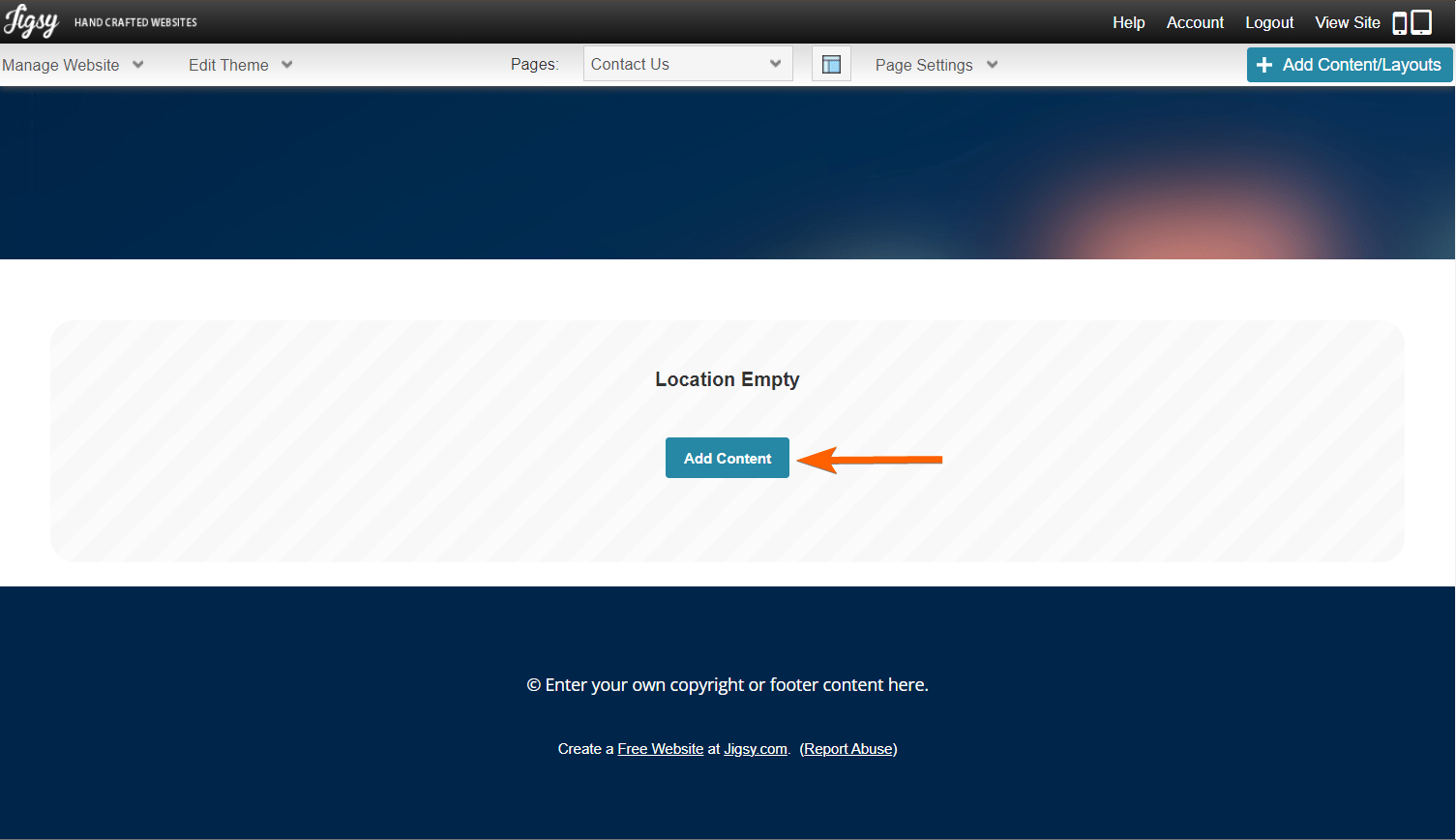
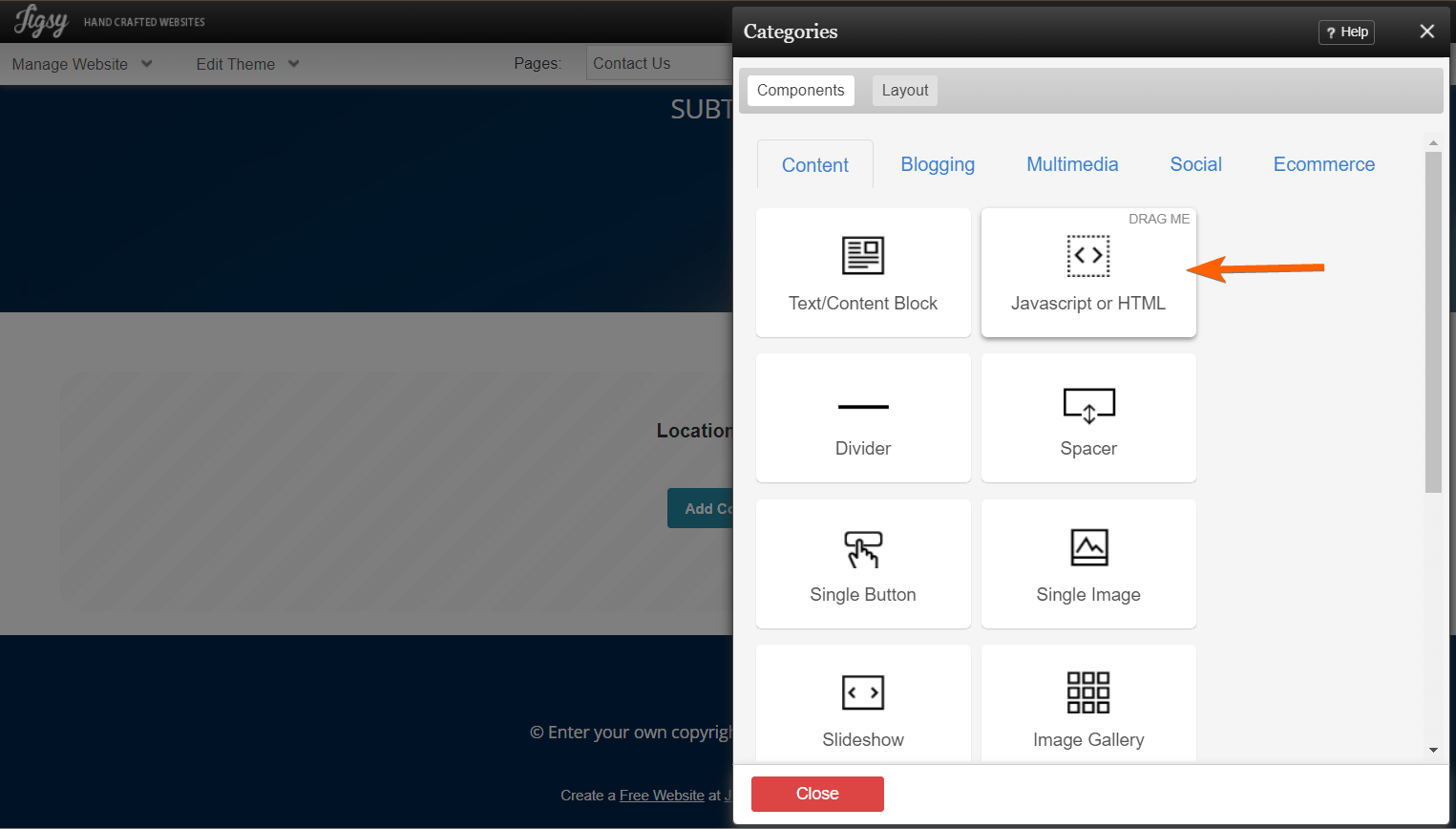
- In the Jigsy editor, click the Add Content button.

- Drag and drop the Javascript/HTML block on the page from the list of components.

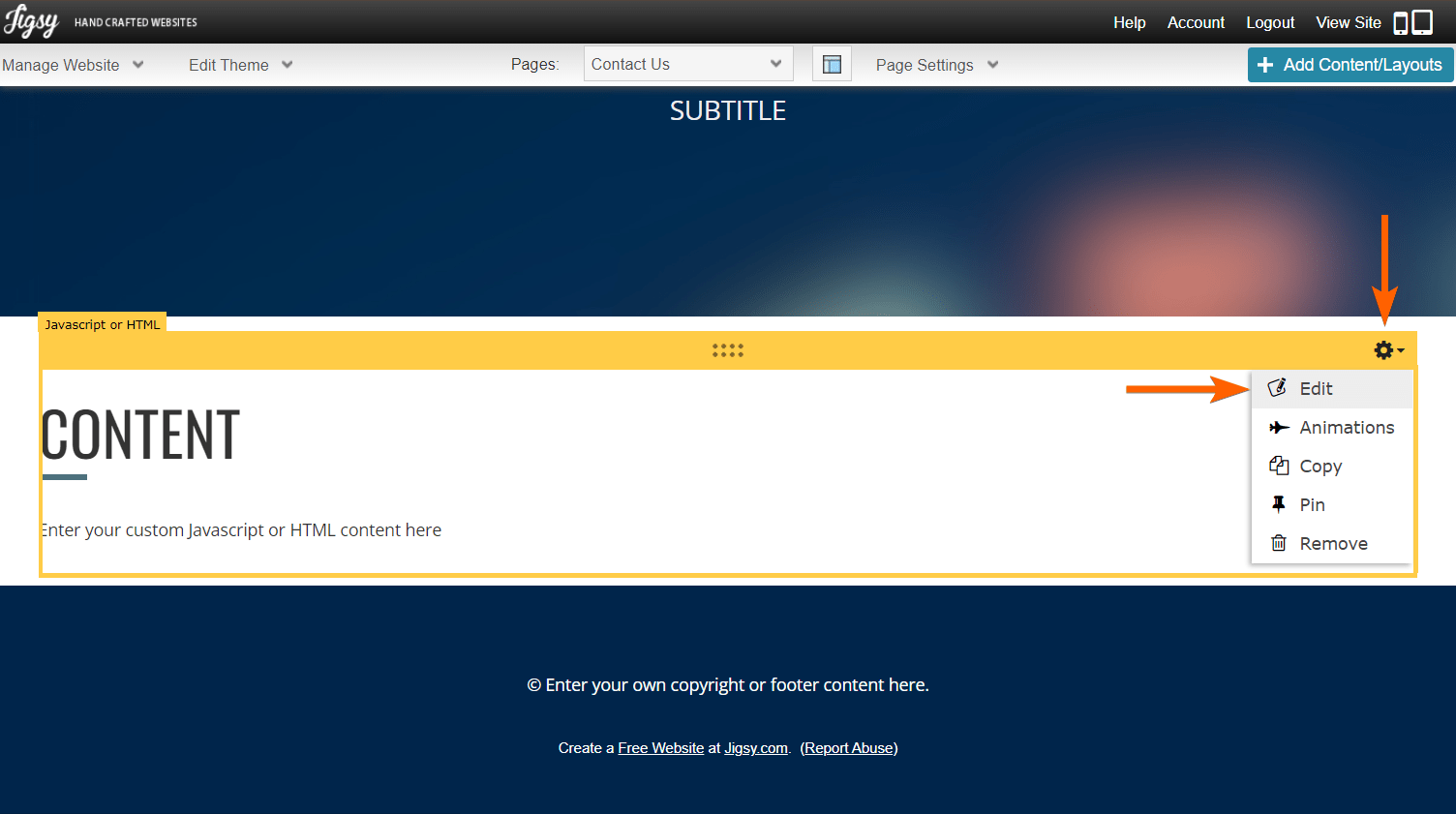
- Hover your mouse over the Javascript/HTML block. On the right side, you’ll see the gear icon, and still, while hovering on it, click the Edit option.

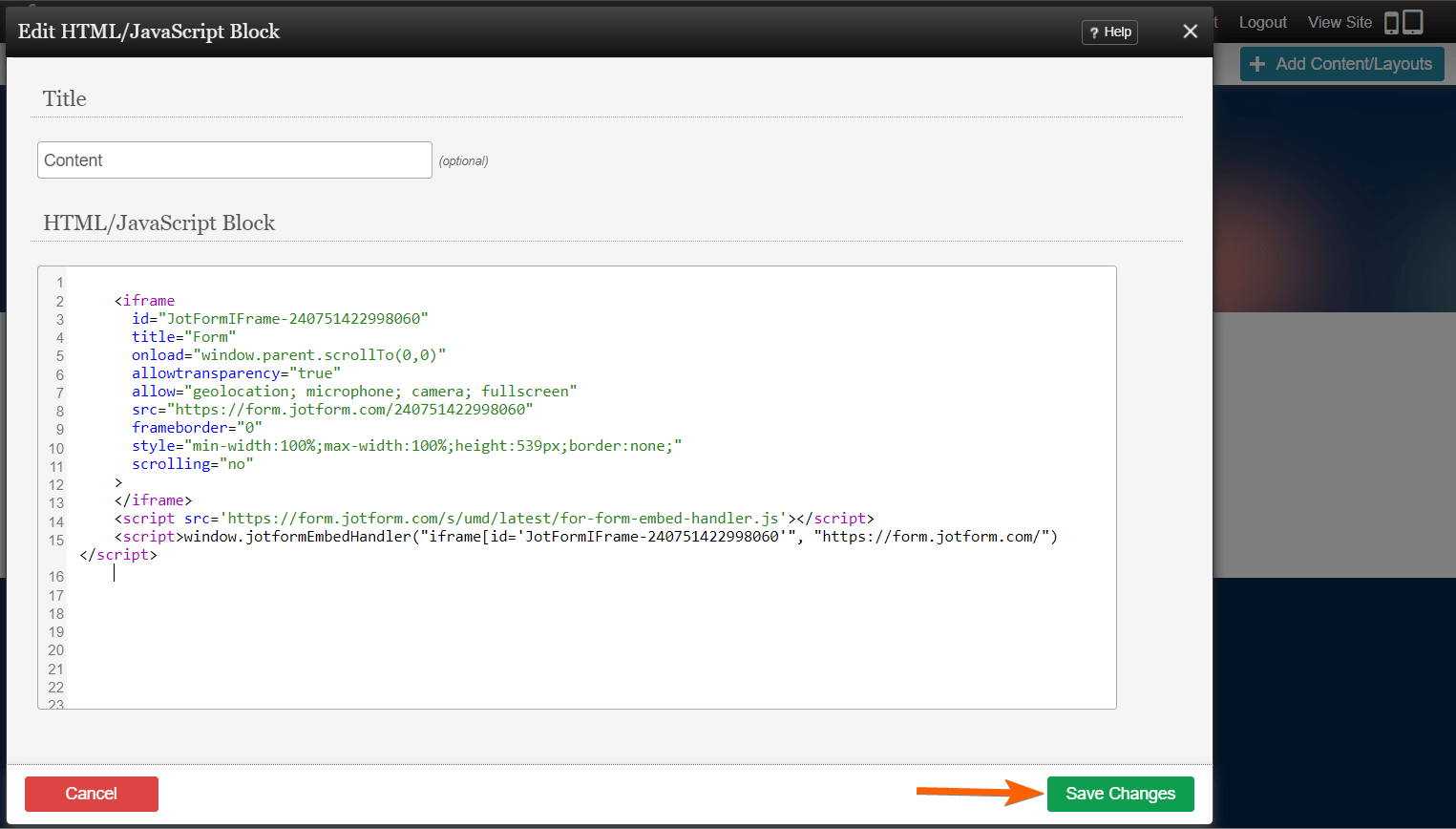
- Paste your form’s embed code into the HTML/Javascript Block box.

- Finally, click the Save Changes button to save the form, and that’s it! You should see the form added to the page. View the page to test the form out.


























































Send Comment: