The Referrer URL is basically the web page’s address where a person clicks a link that sends them to your page where your form has been embedded. In other words, it’s the webpage a person was on right before landing on your page.
Pro Tip
If you wish to track the URL where the form was submitted, you have to use our Get Form Page URL widget.
You can add the Get Referrer widget in three simple steps below:
- In the Form Builder, click the Add Form Element button.
- Go to the Widgets tab.
- Search for and click the Get Referrer from the list. You can also drag/drop it to add.

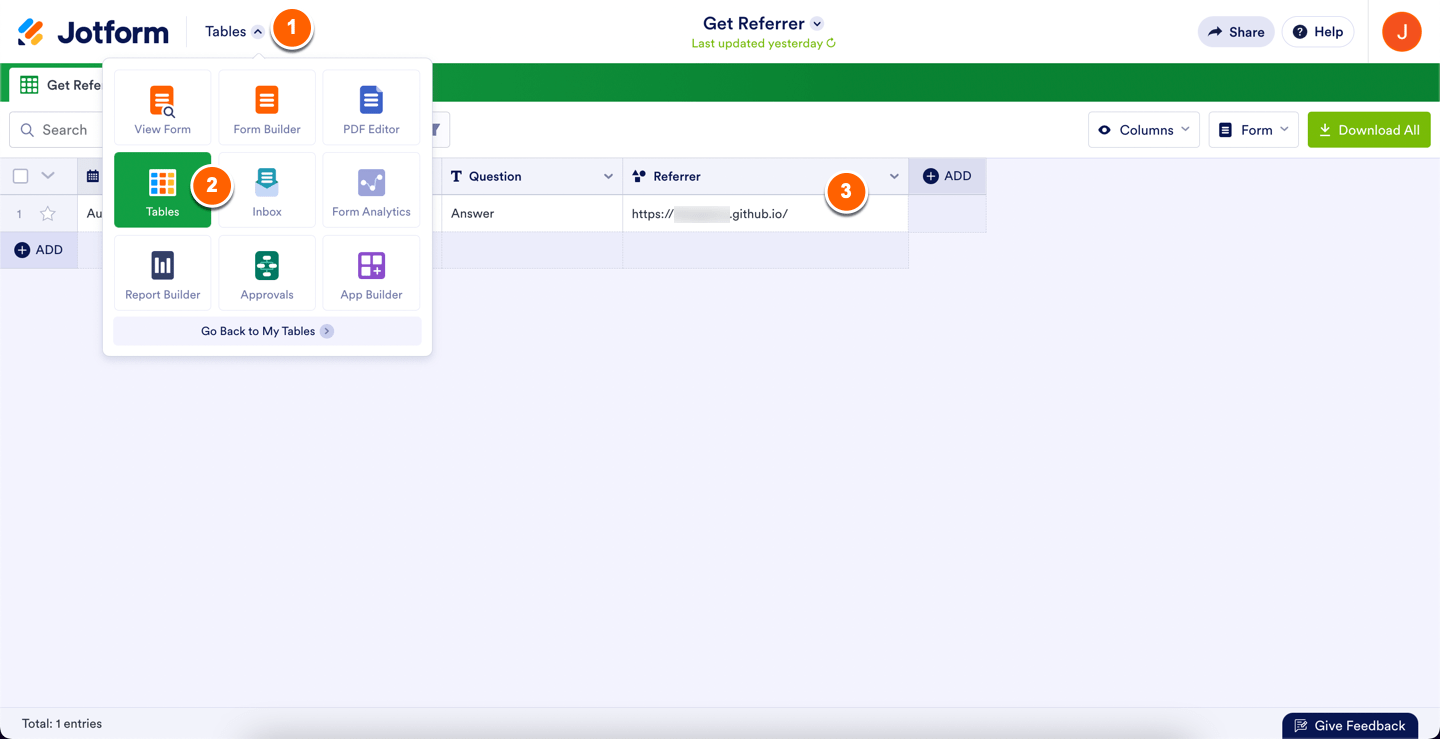
That’s all. From now, you will find the additional column Referrer in your form’s table:

Related Guide: How to Add a Widget to Your Form.




























































Send Comment:
2 Comments:
241 days ago
Same issue, how can this display the full URL not just the root domain?
330 days ago
how can I get the full url here, so including url parameters? thanks