Unbounce is a drag-and-drop builder that lets you create and publish landing pages. It’s an easier and faster way to get more conversions. Jotform allows you to do more with Unbounce’s world-class A/B testing landing pages. You can make your form as simple or complex as you like and easily integrate it using Unbounce’s landing page builder.
Because Jotform partners with Unbounce, you can claim a three-month 50% discount when you use our coupon code.
Note
Unbounce has two builders — the Classic Builder and the Smart Builder. This user guide is for the Classic Builder. If you’re using the Smart Builder, check out this user guide.
Getting the embed code for Unbounce
Here are the steps to getting your embed code for Unbounce:
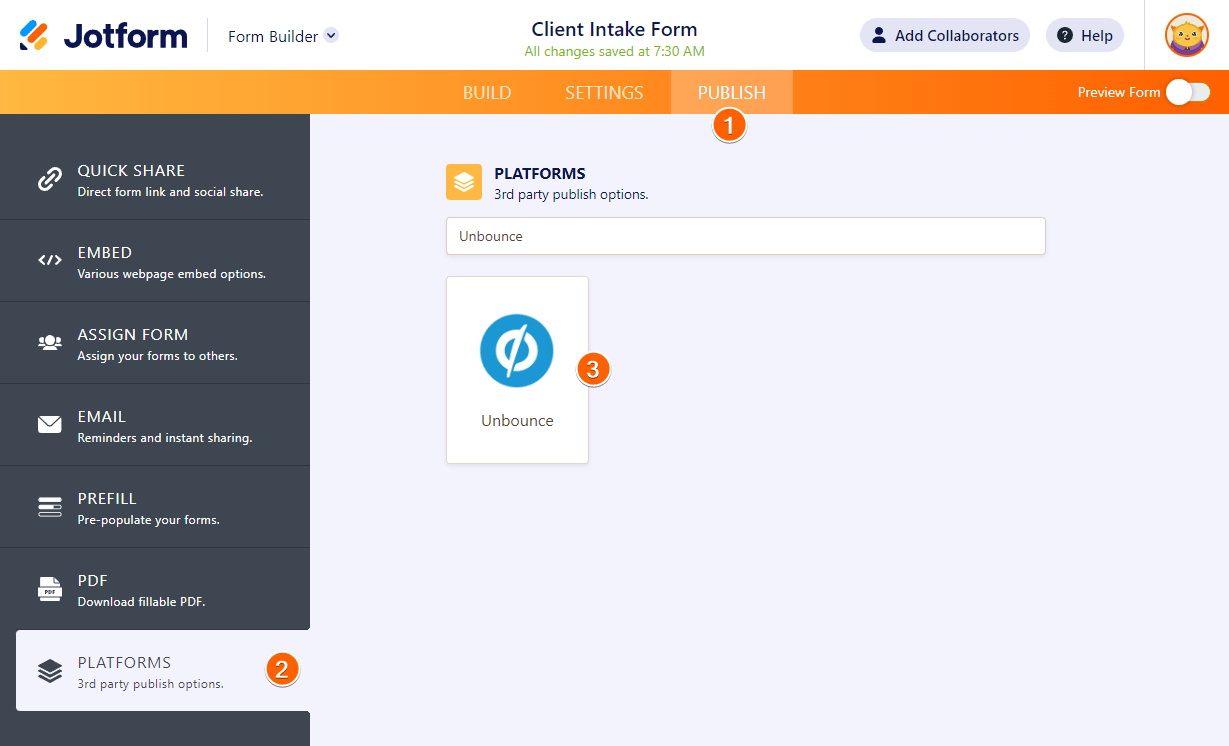
- In the Jotform Form Builder, go to the Publish tab.
- Click Platforms on the left side.
- Search for and select Unbounce.

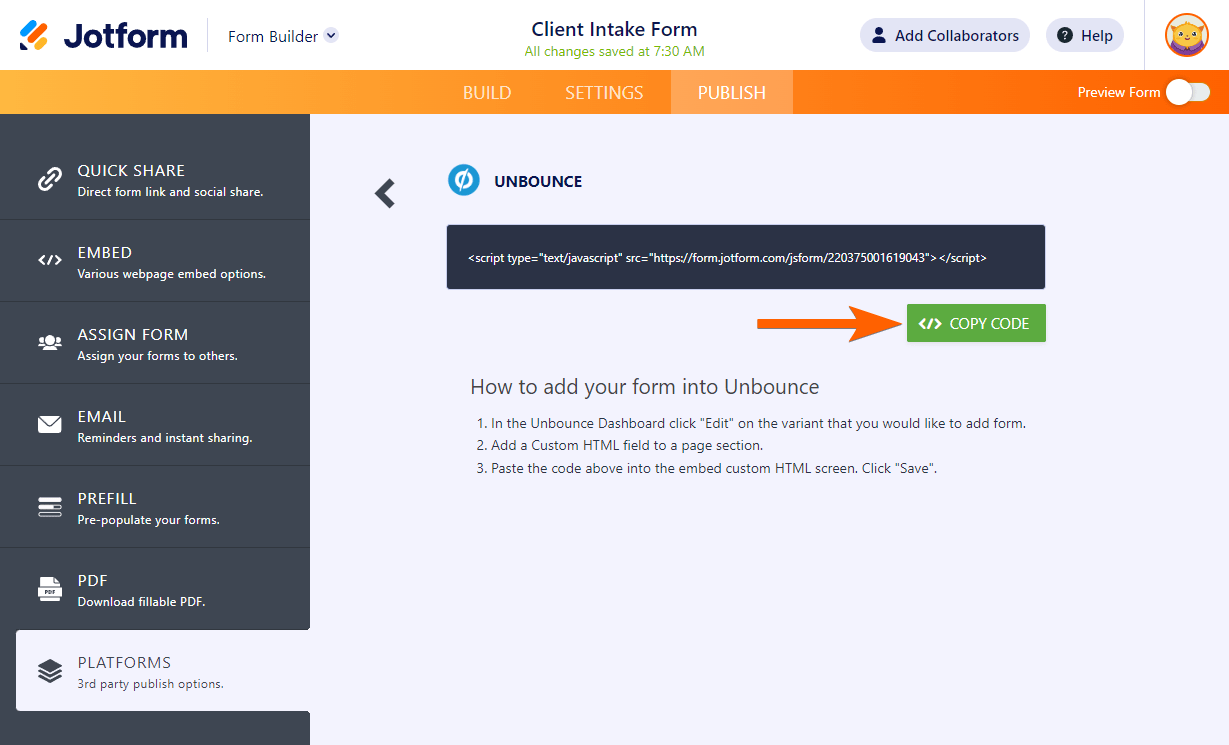
- Click the Copy Code button.

You now have your form’s embed code.
Adding a form to Unbounce
Below are the steps to add your form to Unbounce:
- Edit your Unbounce landing page.
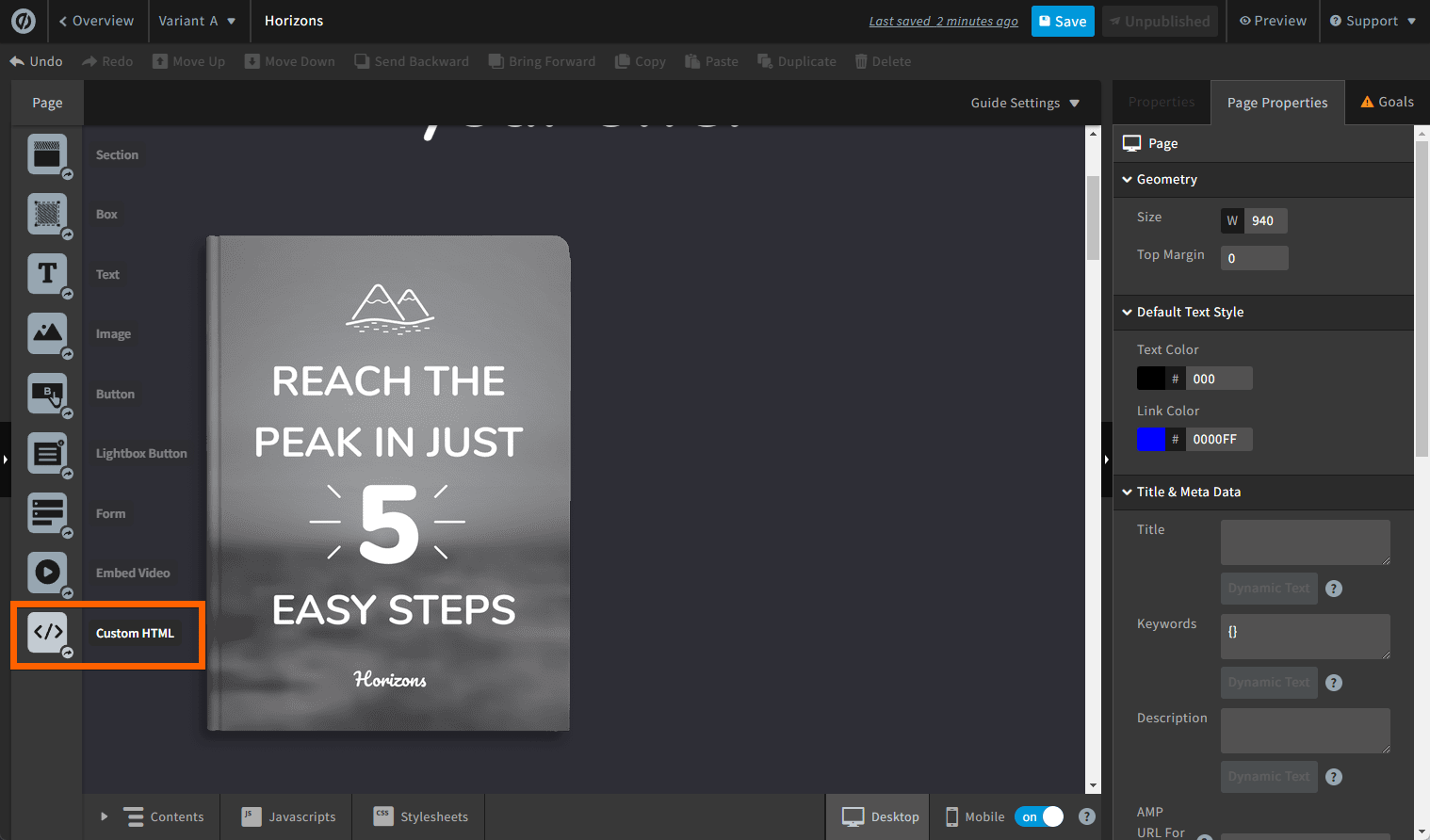
- Drag/drop the Custom HTML from the left side of the editor.

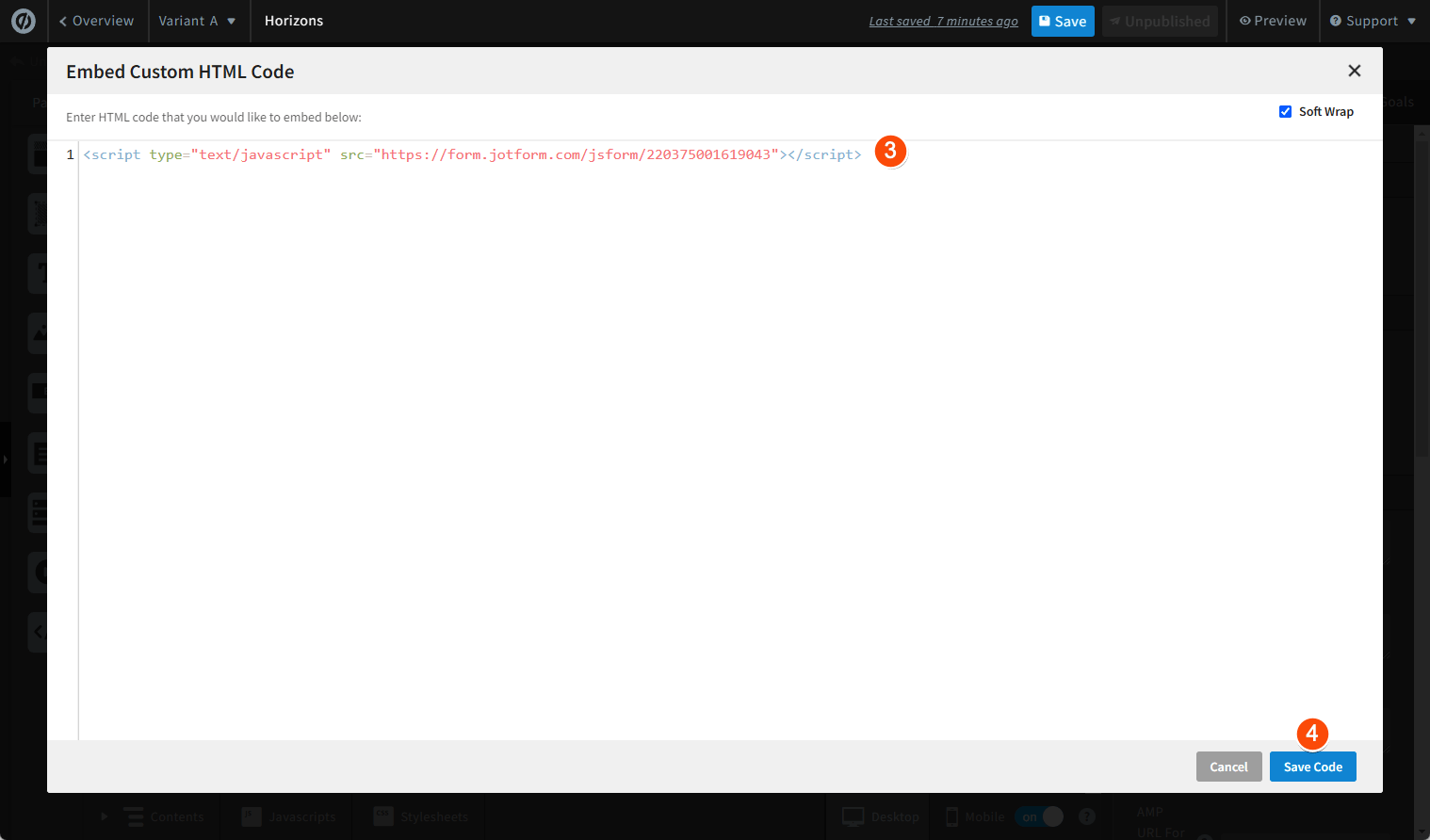
- Paste your form’s embed code in the modal window that appears after you drop the Custom HTML element into the site editor.
- Click the Save Code button at the bottom of the modal.

- The Custom HTML block is displayed, but the form isn’t visible at this stage. You may need to position the custom HTML in all breakpoints (desktop and mobile).
- Click the Save button at the top, and that’s it.
We highly suggest testing both desktop and mobile displays of the landing page to ensure they’re working as expected. Once complete, deploy Unbounce as usual. Now you can enjoy the power of Jotform on your Unbounce landing page.




























































Send Comment: