If you need to collect files on your forms, you can use the File Upload form element. File Upload can accept multiple files from your form fillers. There are also options to set your allowed file types and sizes.
To create a file upload form
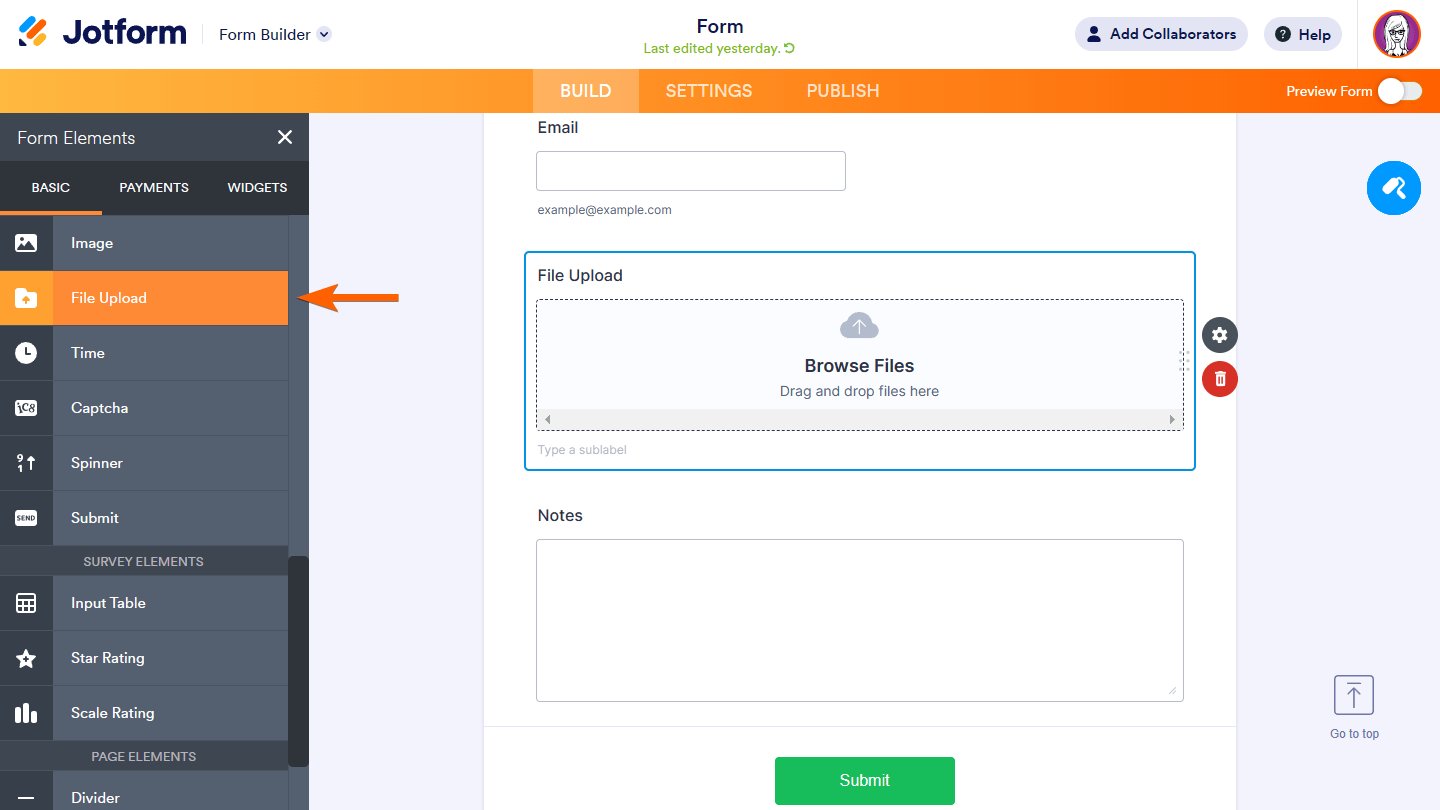
- In the Form Builder, select Add Form Element in the upper-left corner.

- In the Form Elements pane on the left, select File Upload.

Your form can now accept file uploads. To change the allowed file sizes and types…
- Select your File Upload’s gear icon to open properties.

- In the properties pane on the right, go to Options at the top.
- Set your desired file size limit and allowed file types.

See How to Change the Allowed File Types and Changing the File Upload Size Limit to learn more.
File Upload can accept multiple file uploads by default. To limit the number of files accepted for each submission
- Open your File Upload’s properties.
- In the properties pane on the right, select Multiple at the top.
- Turn on Limit Number of Files and enter your allowed number of files.

Aside from the File Upload form element, you can also use widgets to collect file uploads on your forms. You can check them out here.


























































Send Comment:
7 Comments:
17 days ago
How do I create a file
60 days ago
My network was very poor ,so I couldn't finish uploading my documents
323 days ago
This has helped enormously.
More than a year ago
How create a form
More than a year ago
file upload is not working at all, I can have it on my from but when u click on the button it doesn't do anything, i need this to have my clients upload pictures please help
More than a year ago
I can't get to the Form Elements page
More than a year ago
is this free and will it work with wp stmp