Aside from custom CSS, the Form Builder has built-in features that can help you create multi-column forms. This guide shows the options you can use when dealing with form columns.
Shrinking Form Fields
By default, each field you add occupies a row on your form. Shrinking allows you to display at least two form fields in a row.
To shrink a field
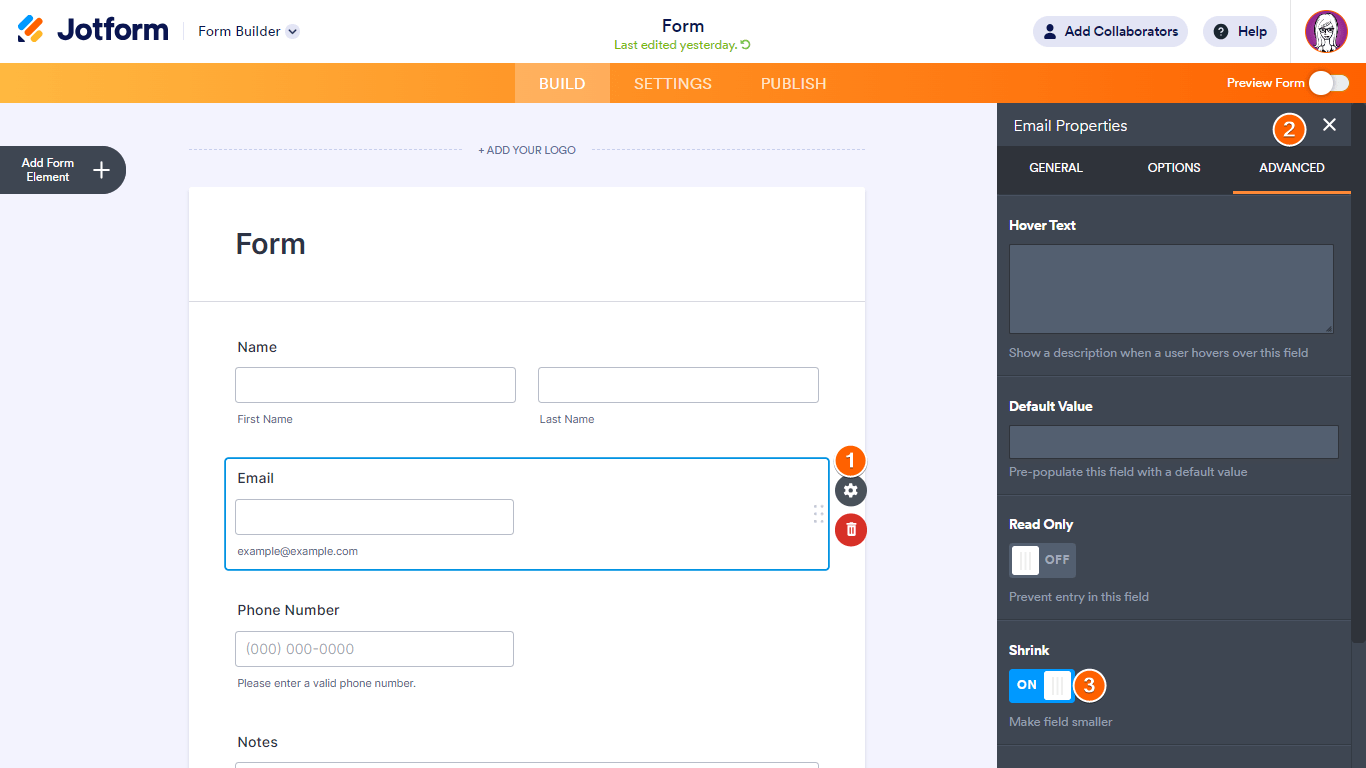
- In the Form Builder, select your form element’s gear icon to open properties.
- In the properties panel on the right, go to Advanced at the top.
- Turn on Shrink.

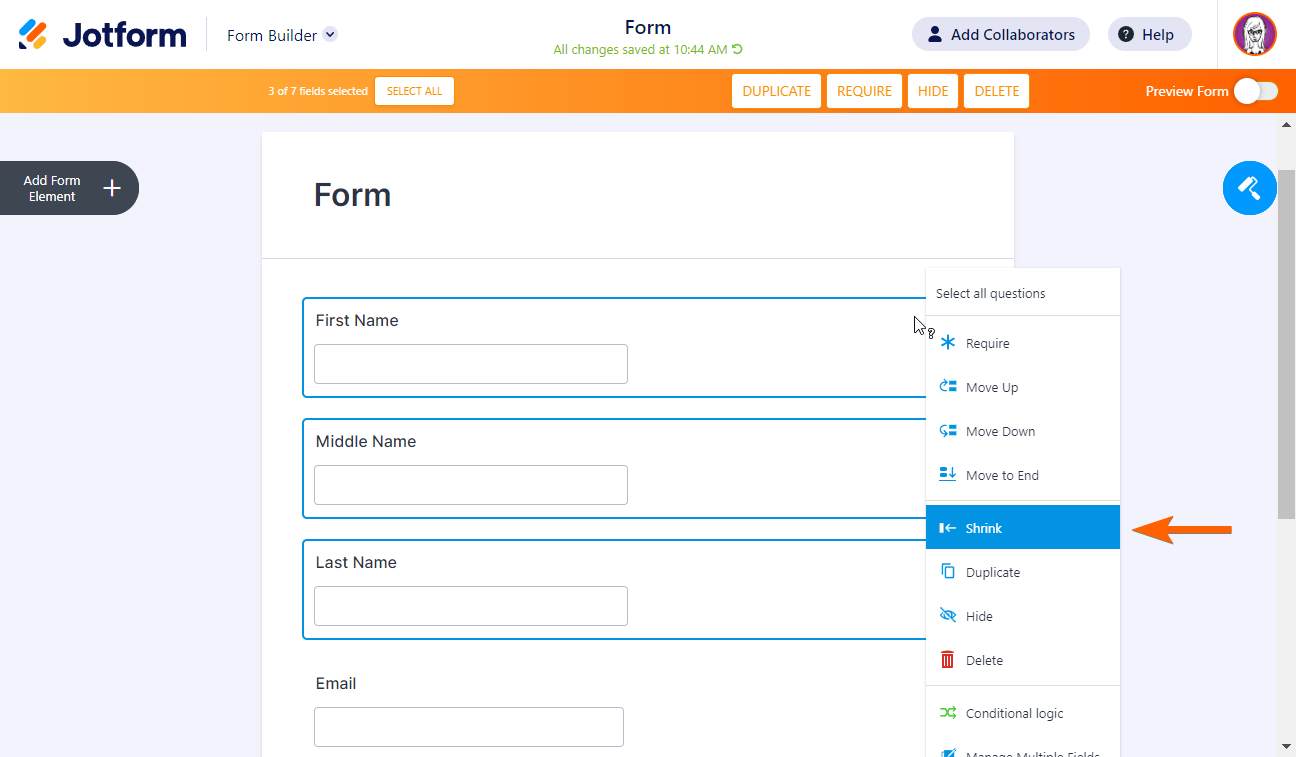
You can also highlight multiple elements on your form and select Shrink from the context menu.
Setting Up Three or More Columns
To display your form fields in three or more columns
- Select at least three elements on your form with Ctrl+Click.
- Right-click on one of the highlighted elements.
- Select Shrink from the context menu.

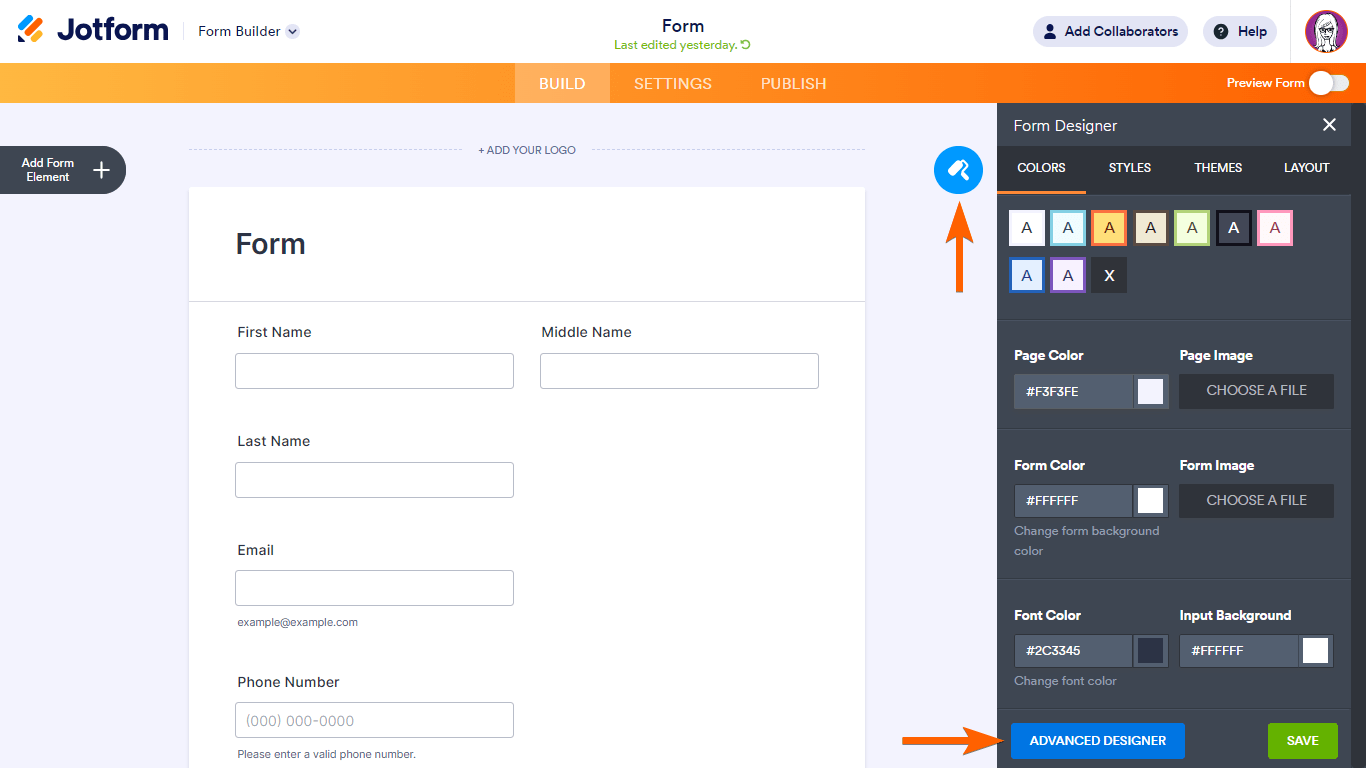
- Select the paint-roller icon in the upper-right corner to open the Form Designer.
- In the Form Designer panel on the right, select Advanced Designer at the bottom.

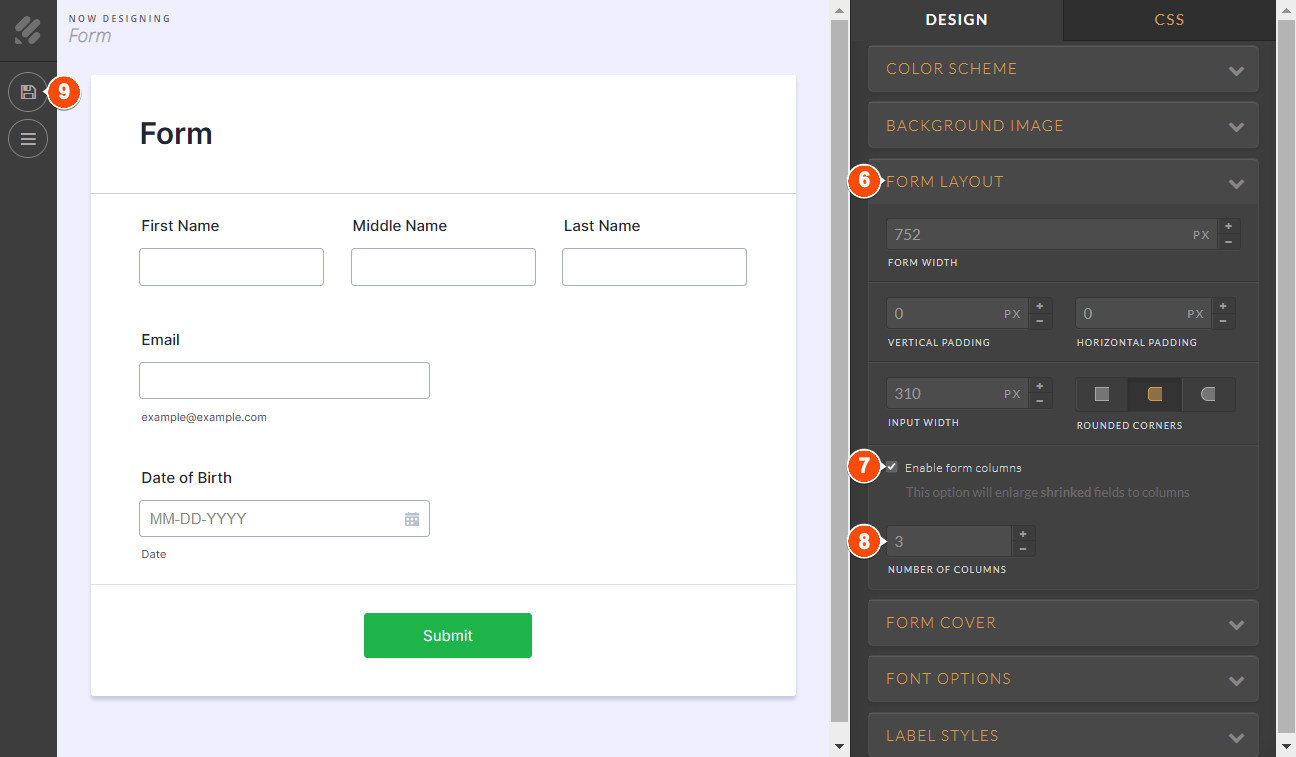
- In Advanced Designer, select Form Layout on the right.
- Turn on Enable form colums.
Note: This option will only be available if there’s at least one shrunken element on your form. - Enter your desired number of columns.
- Once you’re done, select the diskette icon in the upper-left corner to save your changes.

To return to the Form Builder, select the Jotform logo in the upper-left corner.
Moving a Shrunken Field to a New Line
Suppose you have a three-column form and you need to display only two fields in a specific row instead of three, you can use the Move to a new line option.
To move a shrunken field to a new line
- Select your form element’s gear icon to open properties.
- In the properties panel on the right, go to Advanced at the top.
- Turn on Move to a new line.

Here are a few more things to consider when setting up form columns:
- Form width. Ensure that your form’s width is wide enough to accommodate the columns.
- Field width. If you need to create a two-column form and one field just won’t budge, you might want to try reducing its width. Due to the responsive nature of the form, a relatively long field would occupy too much space for the other field to be rendered right beside it.
- Field label position. A field with a left-aligned label will be wider than a field with a top-aligned label.


























































Send Comment:
9 Comments:
22 days ago
cant stack elements in the same column, kind of ridiculous in 2024
More than a year ago
Absolutely love this! Looks like many of the previous issues were resolved. My only wish is you could customize the number of columns per row.
More than a year ago
The advanced Designer ' Enable form Columns' does not show up ...
Shrink columns work but they won't let you stack multiple questions.. it's only one for one paired.
More than a year ago
Wow why is it so hard to do easy things. Been here 2 days trying to figure out how to simply mimic elements in a template to add more Sections. the Cmd+c should work better than it currentky does.
More than a year ago
Have to agree with other comments, the shrink column feature isn't enough. You need to be able to have multiple columns often.
The lack of support for this feature has me going to another provider, sorry.
More than a year ago
Why only 2 columns!! For the price you charge, you would think your team could handle this. Your slogan should be... "Jotform, build forms the way we want you to!"
More than a year ago
You really need a lay person answering these questions. Your CSS capabilities don't show any of the text, so that's pointless because you can't find the line you want to edit. You say if one field "just won't budge," to widen the column, BUT YOU DON'T SAY HOW TO WIDEN THE COLUMN. Again and again, I can never find a simple two-second answer to aligning columns in these forms so that they're not all over the place. It drives me crazy.
More than a year ago
if you have a multi page form, how do you set it so the form columns apply only to one of the pages?
More than a year ago
On my version, there is no enable form columns. Below "Make this form responsive" there is nothing.