Zenfolio is a website builder designed specifically for photographers, offering a seamless platform to showcase their work online. With an intuitive tool for portfolio creation, image management, and client galleries, Zenfolio empowers photographers to customize their websites, sell prints, and create a professional online presence tailored to their artistic vision.
If your website is with Zenfolio Classic, embedding a form is possible by creating a custom page. Let’s start!
Preparing Your Form Embed Code for Zenfolio Classic
To get your form embed code:
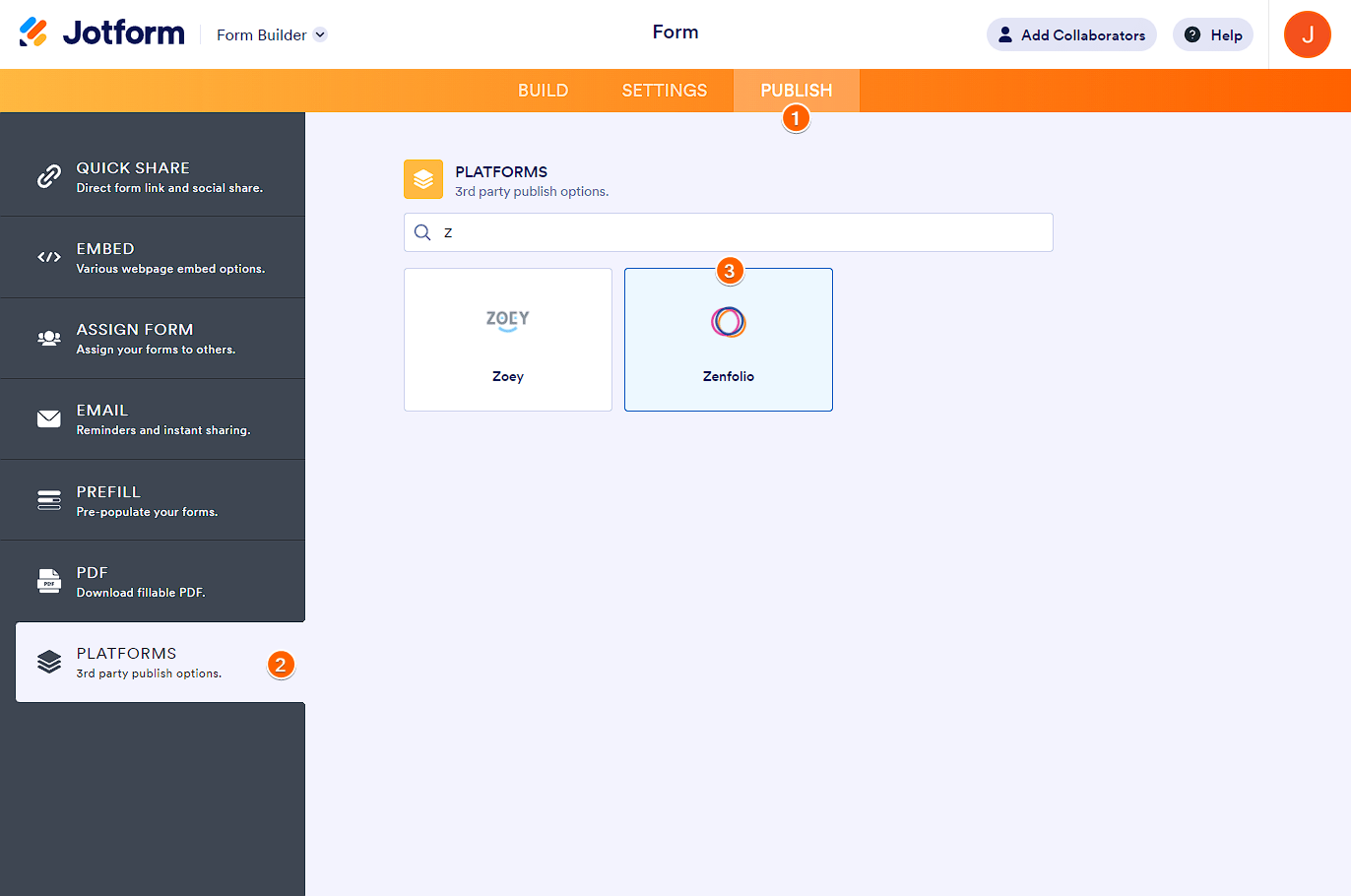
- In the Form Builder, go to the Publish tab.
- Select Platforms on the left panel.
- Search for and click Zenfolio from the list.

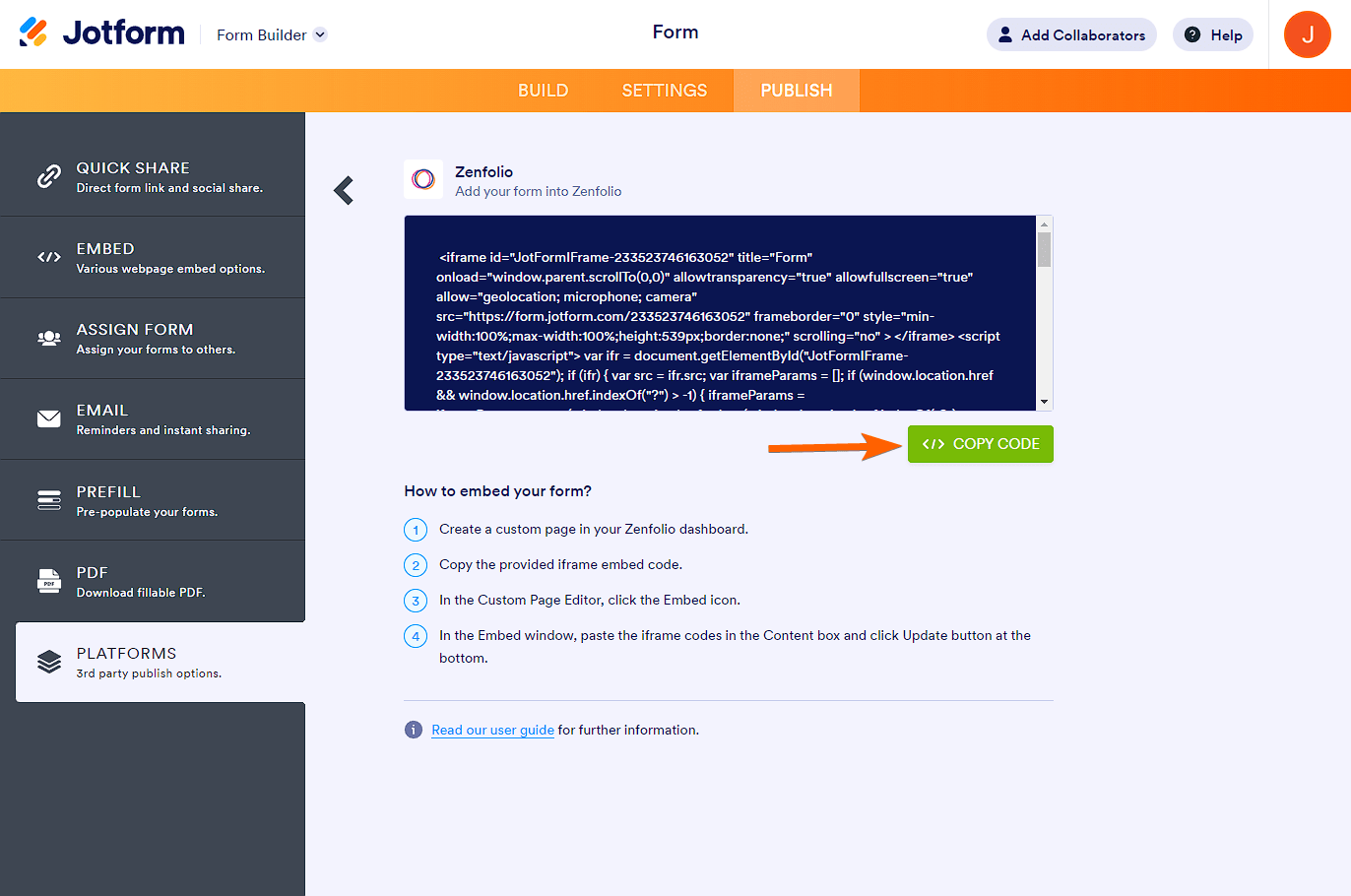
- Click the Copy Code button to copy the embed codes.

Now, let’s go to the embedding part.
Embedding a Form to Zenfolio Classic
As mentioned, you can embed your form into Zenfolio Classic through a Custom Page. Edit or create a new one and do the following:
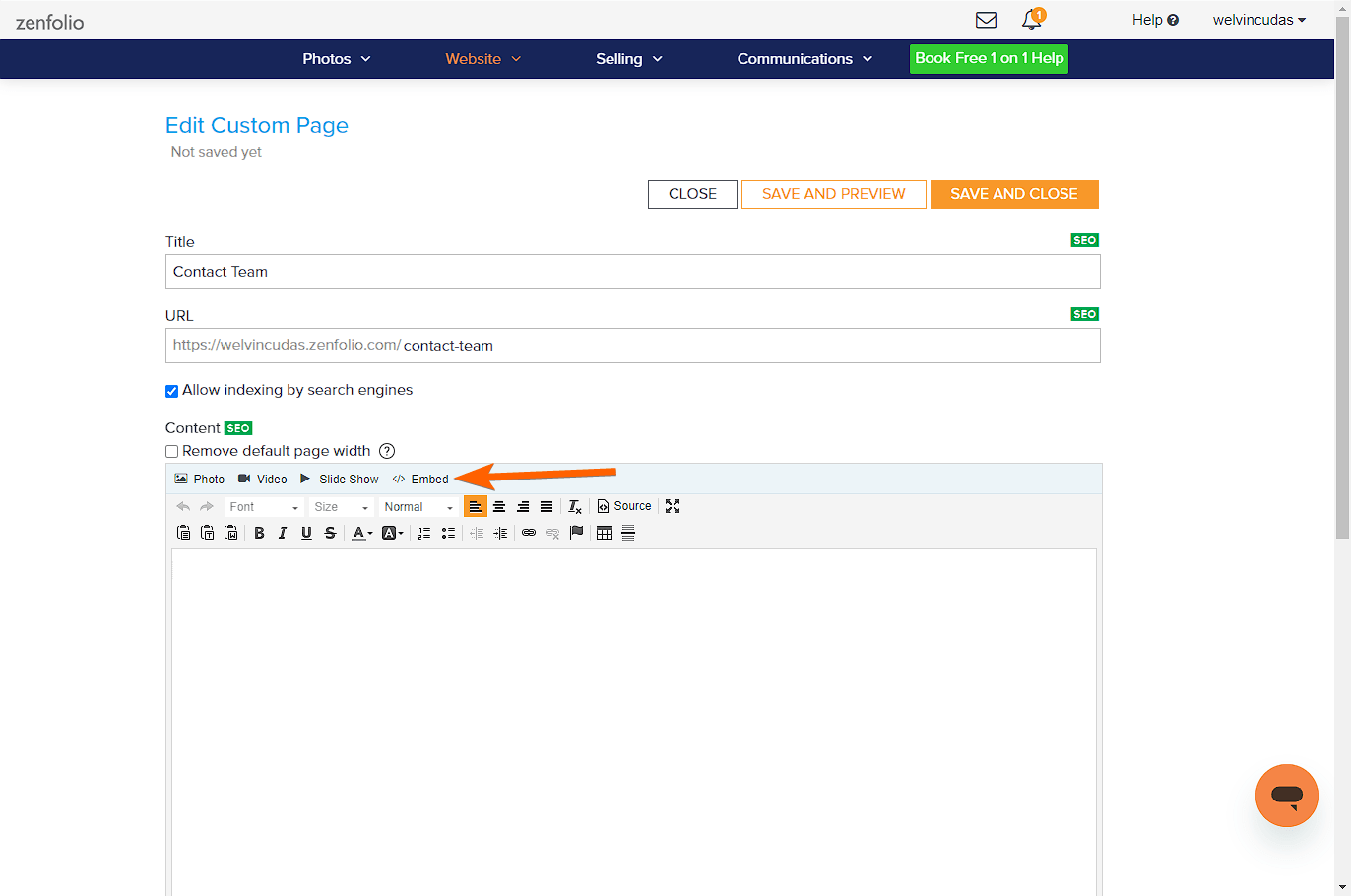
- In the Custom Page Editor, click the Embed option.

- In the Embed window, paste the iframe codes in the Content box.
- Before inserting/updating the embed block, you must manually adjust the iframe code’s height and width value. For example, the width value from
100%to750px, and the height value from539pxto980px. See the screenshot below for an example:

Note
Adjusting the width and height value, as mentioned in Step #3 above, is required because, for some reason, Zenfolio accepts the script part of the iframe but prevents it from working. The script part adjusts the width and, particularly, the height of the form.
- Click the Insert/Update button at the bottom-right corner of the page.
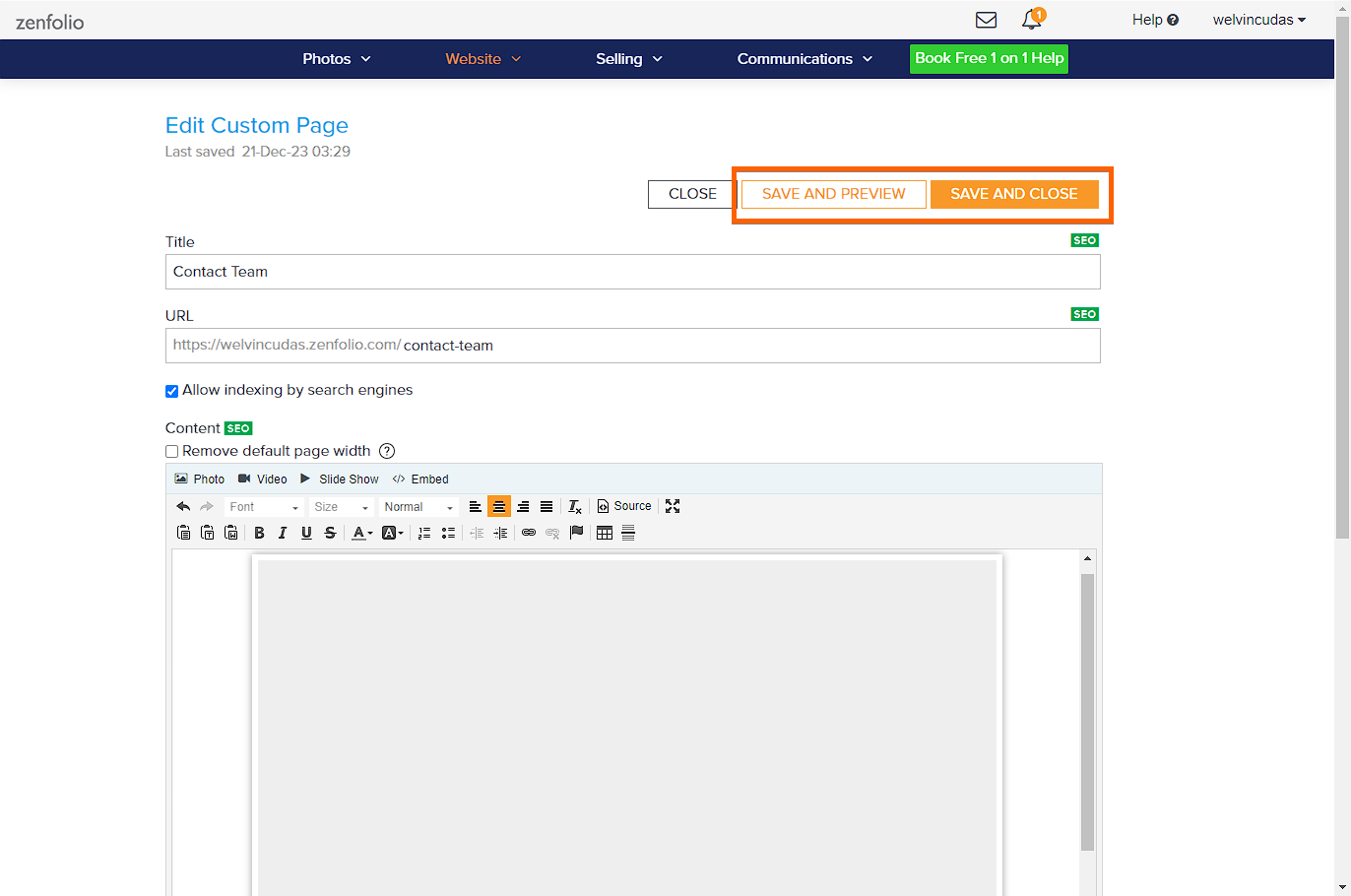
- Finally, click either Save and Preview or Save and Close button to save the changes.

- Zenfolio – Creating General Use Custom Pages
- Zenfolio – Embedding HTML code and Content into Custom Pages


























































Send Comment:
2 Comments:
More than a year ago
Where do you see the filled out forms? Where do they get stored? Thank you
More than a year ago
I am following all of these steps but still having trouble with the text being too wide for my mobile device. Please advise!