With the Classic form layout, forms were typically embedded within a page, displayed as buttons or links, or served as lightbox. Jotform Cards brings a new feature called the Floating Feedback Button. It occupies only a small section of your webpage allowing your site’s content to take center stage.
To use the Floating Feedback Button
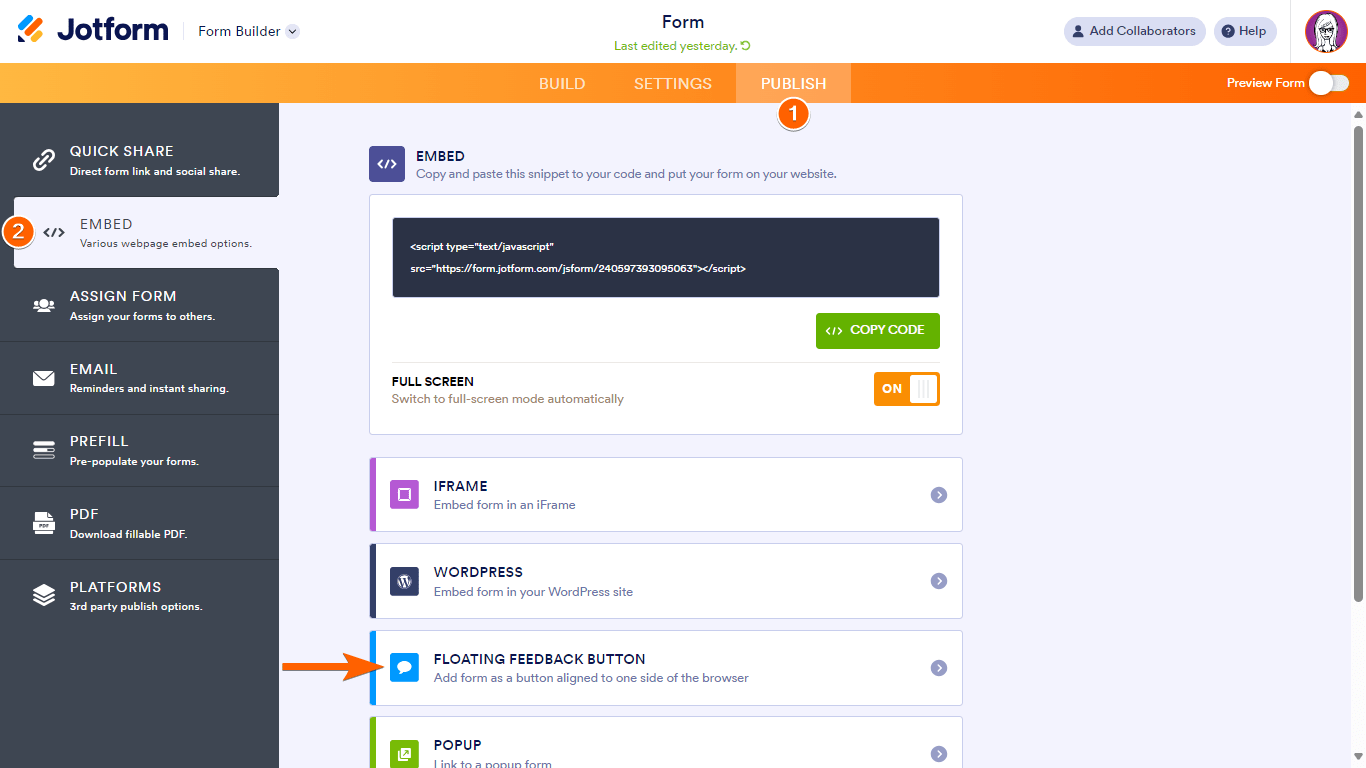
- In the Form Builder, go to Publish at the top.
- Select Embed on the left.
- Select the Floating Feedback Button option.

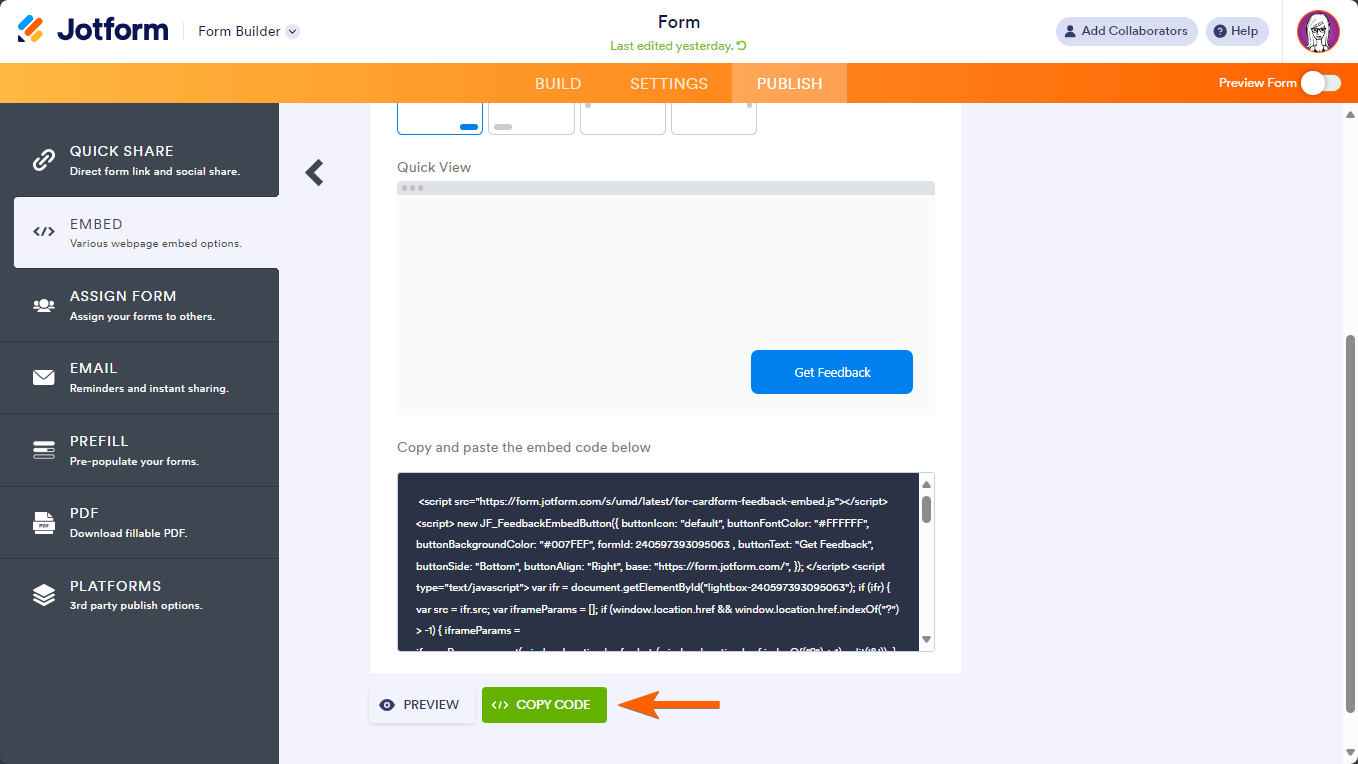
- Customize your button’s text and icon.
- Open More Options to customize your button’s colors and position.

- Select Copy Code at the bottom, then paste the code into your website.

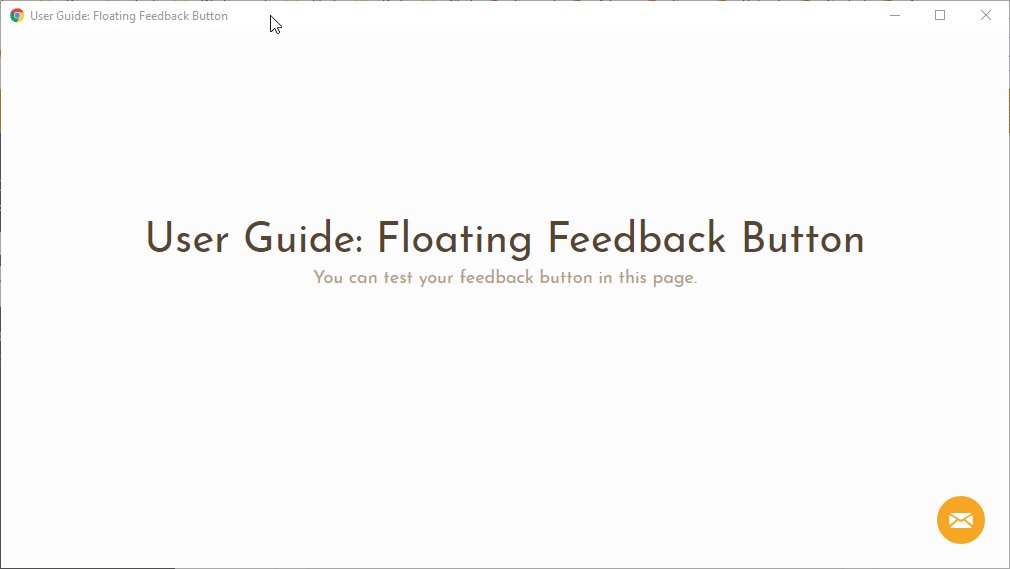
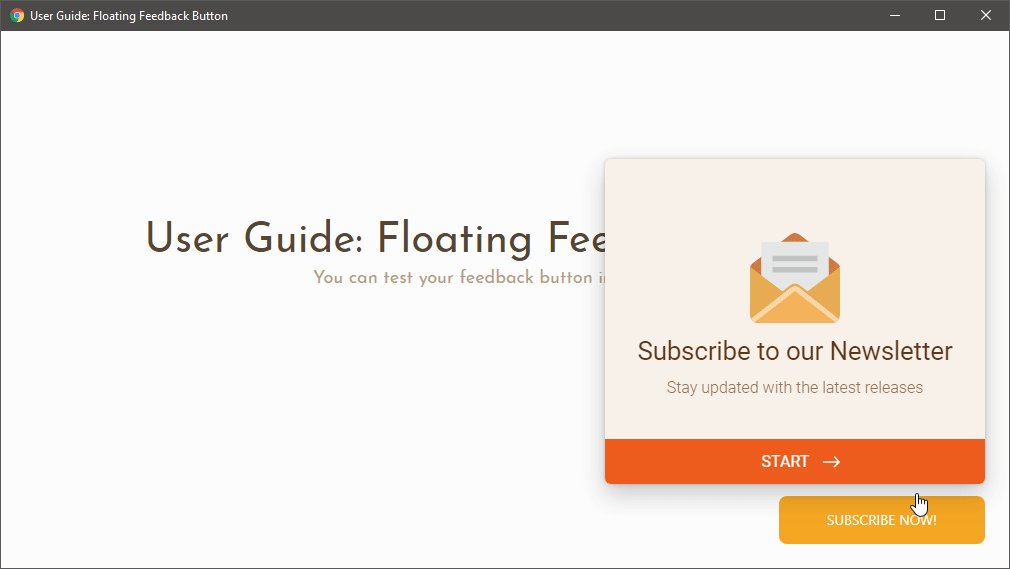
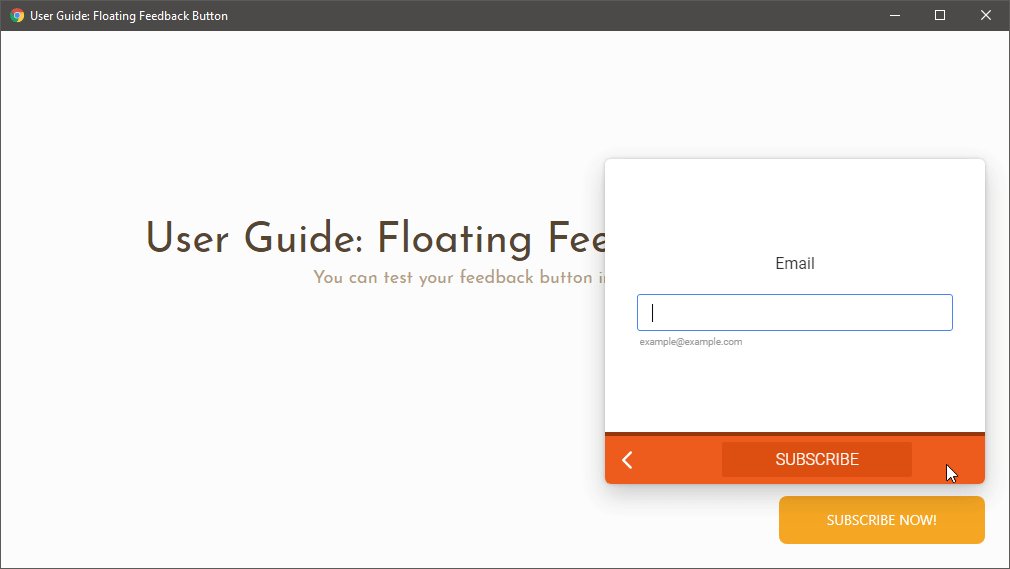
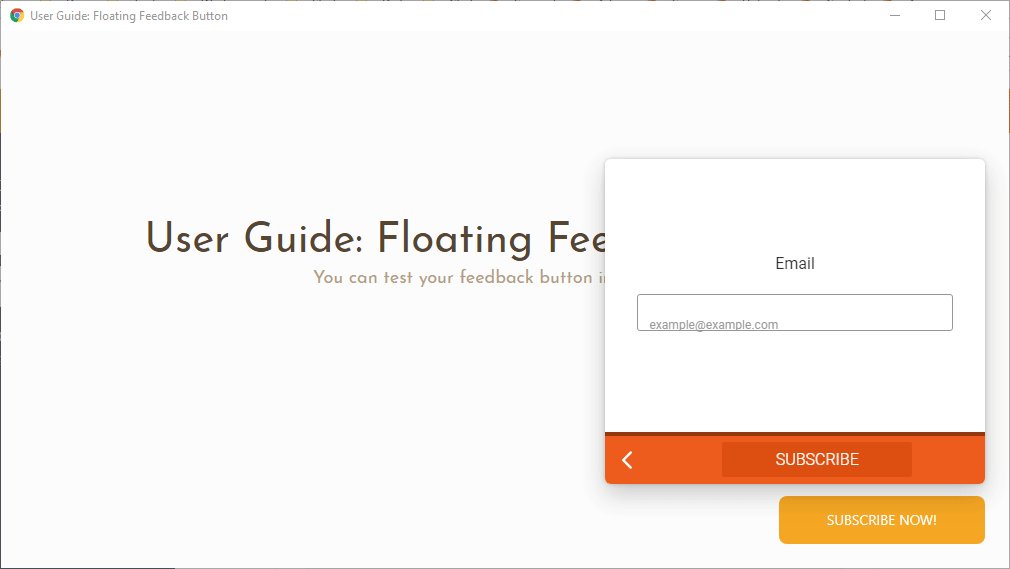
Once added to your website, your visitors can select the Floating Feedback Button to view your form.



























































Send Comment: