With a robust payment processing platform and fraud detection service, CyberSource has made it easy for merchants and organizations worldwide to collect money online securely.
CyberSource, a Visa subsidiary, accepts payments from customers and donors in more than 190 countries and territories worldwide. Through its Secure Acceptance service, CyberSource complies with the European Union’s new PSD2 regulation by authenticating payments using 3D Secure 2.0. You must contact CyberSource to enable 3D Secure 2.0 and get the Cardinal credentials needed for 3D Secure 2.0 to work in Jotform’s integration.
Adding and Setting up CyberSource in the Form
You can integrate CyberSource with your forms by following the below steps.
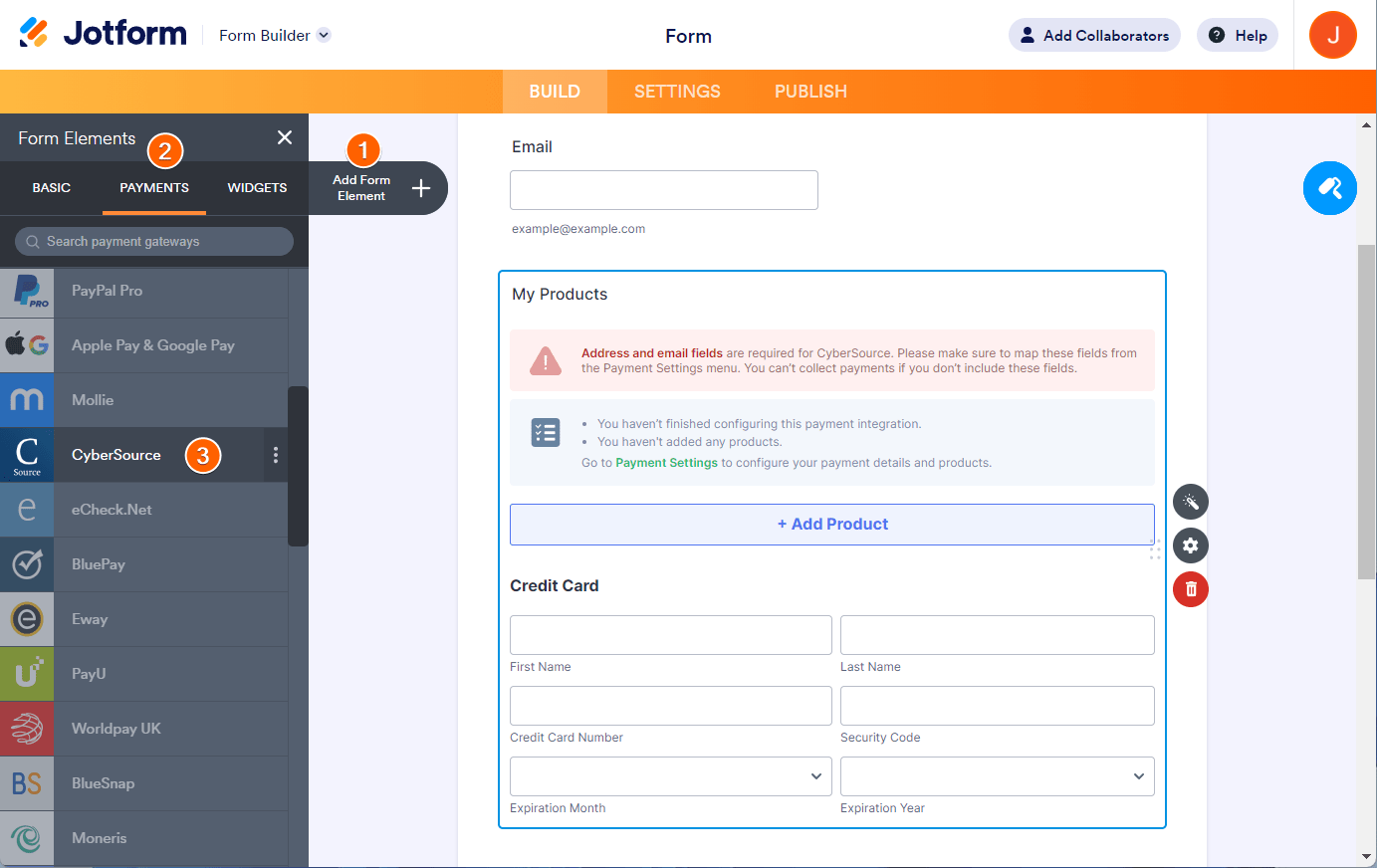
- In the Form Builder, click the Add Form Element button at the top-left side of the screen.
- Go to the Payments tab.
- Search for CyberSource and click or drag/drop it to add.

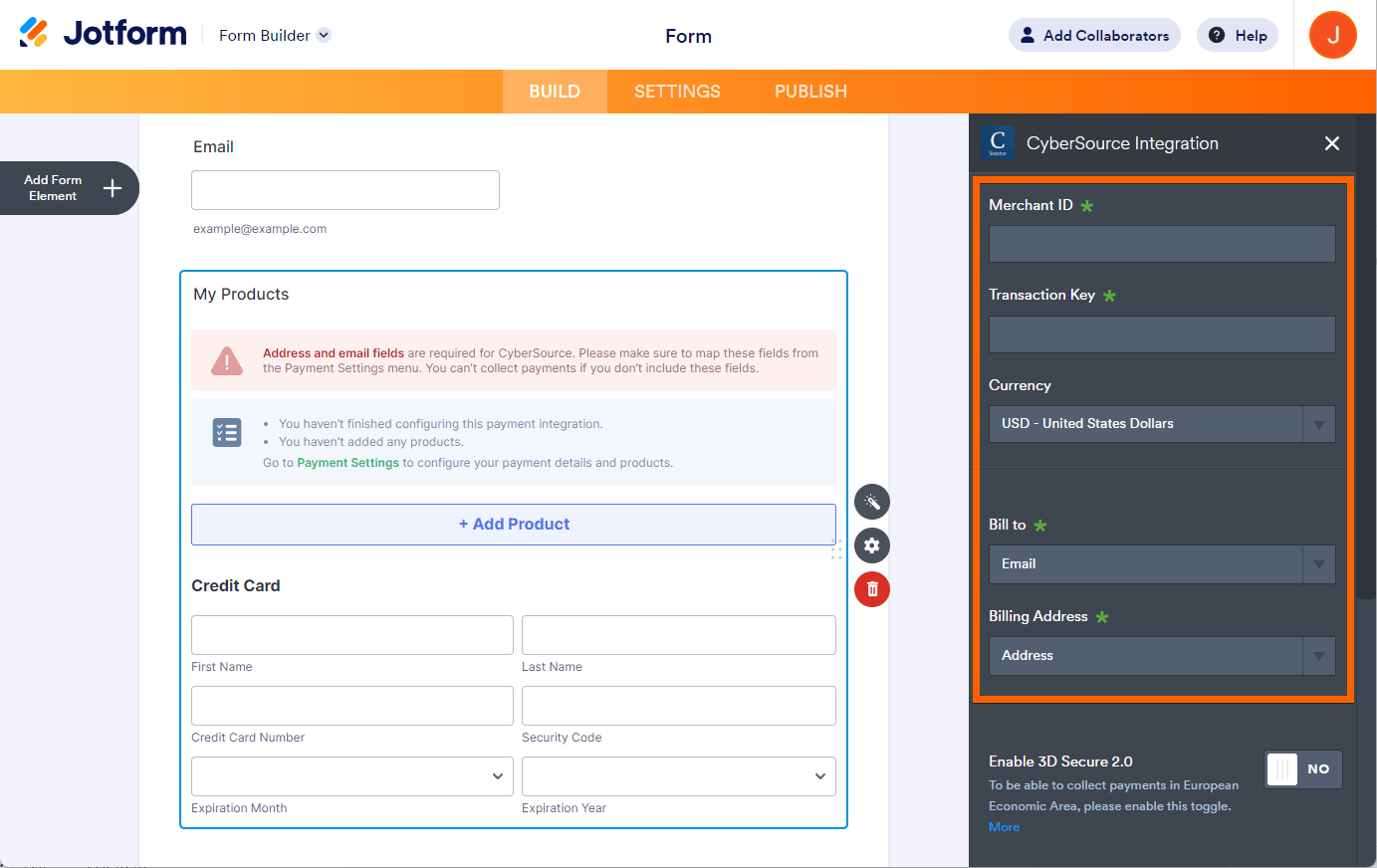
- In CyberSource’s Payment Settings, you must provide and set the following:
- Merchant ID
- Transaction Key
- Currency — CyberSource supports multiple currencies. USD is the default.
- Bill To — You must have an Email element in the form for this option. It’s required.
- Billing Address — This option requires an Address element.

Did you know?
You can open the Payment Settings by clicking the Wand icon on the right side of the CyberSource gateway.
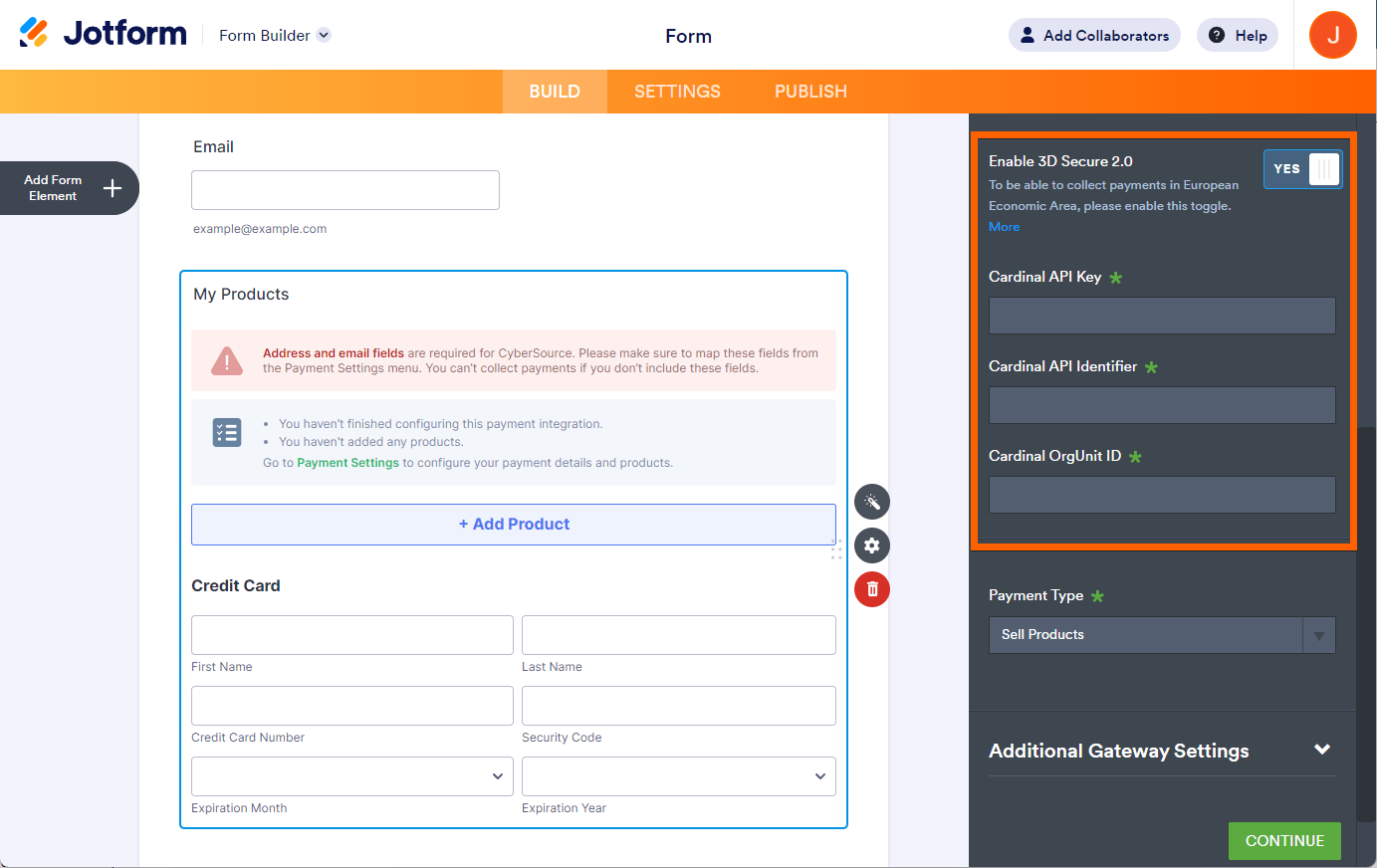
You can also enable 3D Secure 2.0 for an additional security layer for your credit/debit card payments. When you toggle 3D Secure, you must provide the following:
- Cardinal API Key
- Cardinal API Identifier
- Cardinal OrgUnit ID

There are requirements to enable the 3D Secure 2.0 under your CyberSource account. Please visit How to Enable 3DS 2.0 for Secure Acceptance for more information.
If given the Cardinal credentials, you’ll find them through the Payer Authentication Configuration under the Payment Configuration section of your CyberSource dashboard.

- Now, proceed to the Payment Type dropdown. With CyberSource, you can set up the integration to do any of the following:
- Sell Products
- Sell Subscriptions
- User Defined Amount
- Donations
- If you select Sell Products or Subscriptions, click Continue to set up your products or subscription options. If you select User Defined Amount or Donation, click the Save button to complete the integration.
See also:
- Setting Up Your First Order Form
- How to Set Up a Recurring Payment Option
- How to Add Options to Payment Forms
- How to Add Coupon Code to Payment Forms
- How to Add Tax to Your Payment Form
- How to Add Shipping Cost to Payment Forms
- How to Generate an Invoice for Your Payment Form
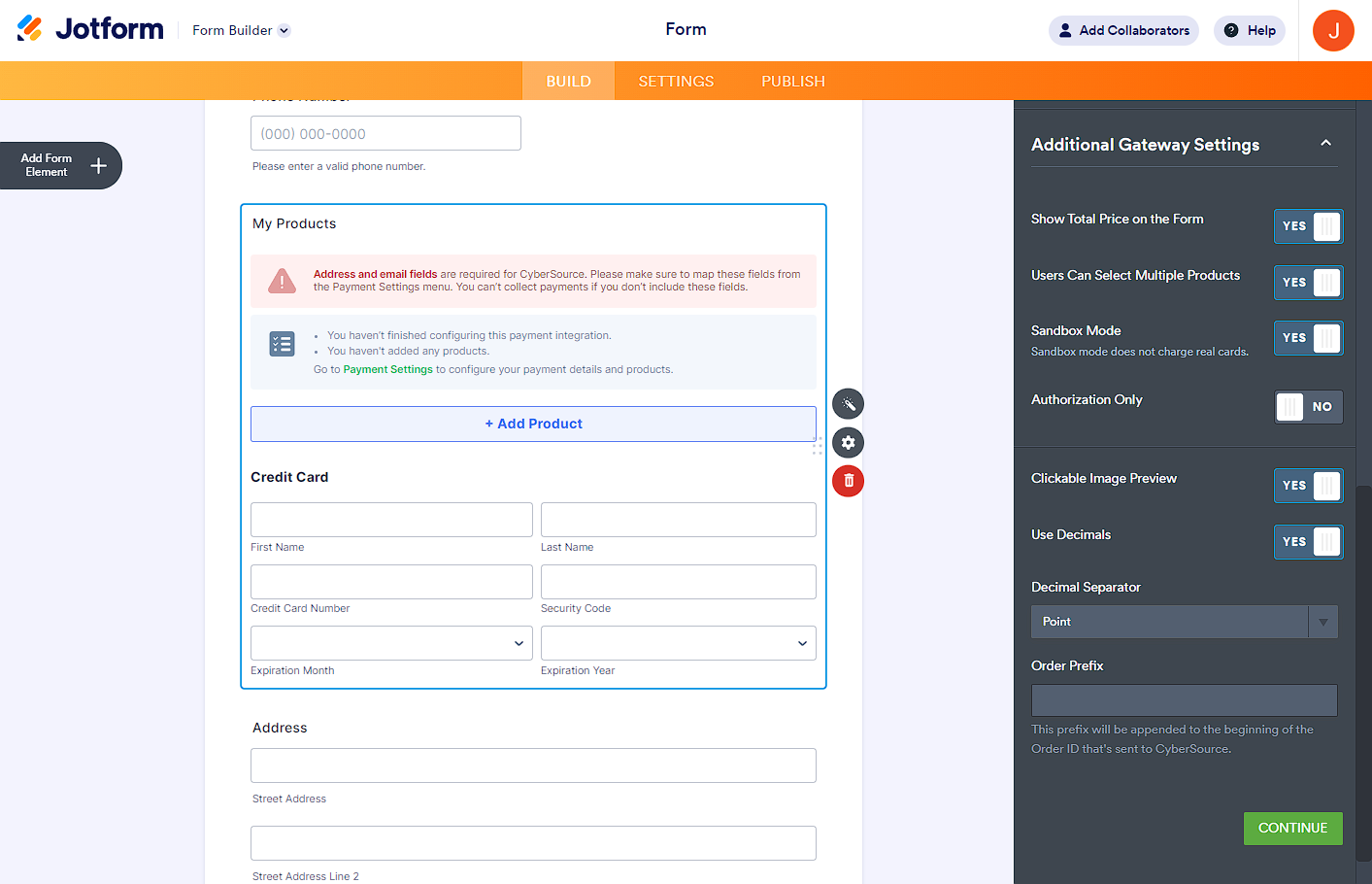
Additional Gateway Settings
The options under Additional Gateway Settings vary depending on your chosen payment type. For example, you’ll see the following if you choose Sell Products.

The notable ones are the following:
- Sandbox Mode — Toggle this to Yes if you use test credentials for the integration.
- Authorization Only — Toggling this allows you to charge customers manually. Visit Payment Authorization for more details.
- Order Prefix — The value you enter here will be appended to the beginning of the Order ID created for each transaction and sent to Cybersource.


























































Send Comment:
2 Comments:
260 days ago
How do you process a refund for an item?
More than a year ago
How can you sent invoice information or merchant defined fields to Cybersource via this form?