When spreadsheet data needs to be collected, analyzed, and submitted in a simple spreadsheet format, the Spreadsheet widget is the ideal tool you can use. Your form users can now submit structured data sets that you can use in a spreadsheet – or for any purpose where cell-value data sets are critical.
This guide will show you how to set up the Spreadsheet widget. Please watch the following video or read below for the steps:
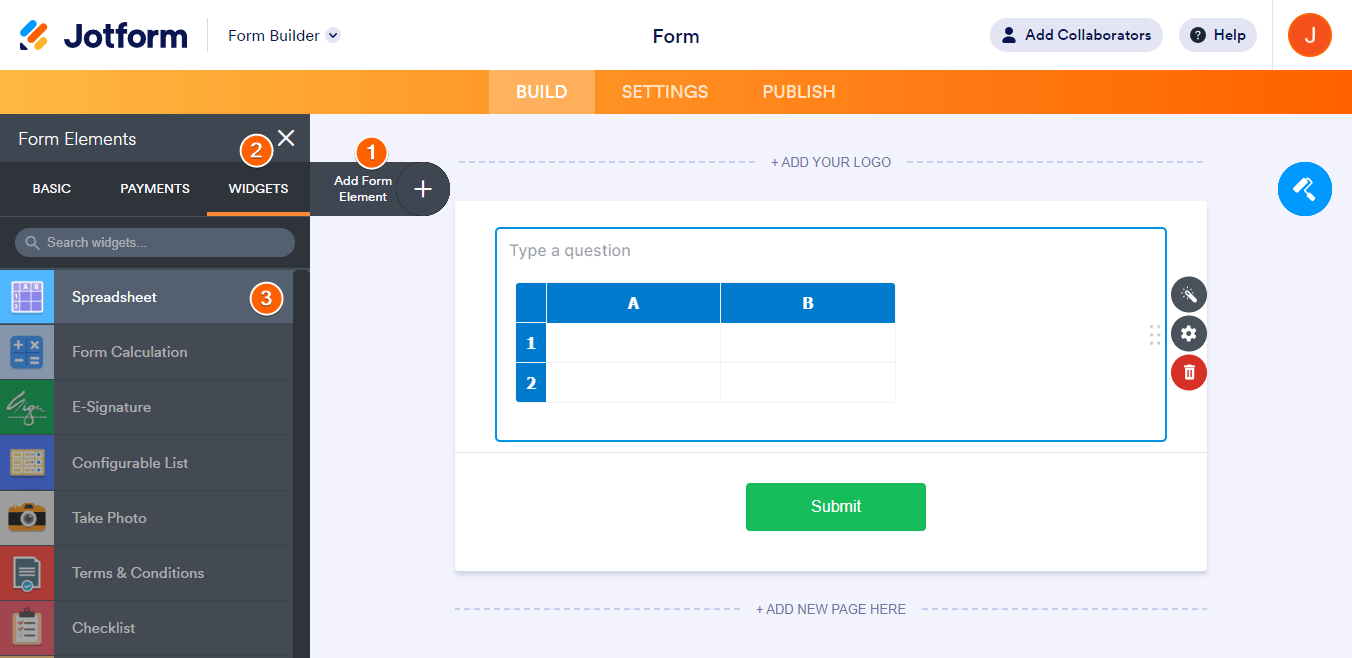
- In the Form Builder, click the Add Form Element button.
- Go to the Widgets tab.
- Search for Spreadsheet, and click it to add.

- Set up the following options in the Widget Settings:
- Number of Rows — To display how many rows you want to add.
- Number of Columns — To display how many columns you want to add.
- Column Labels — You can use this section to show a different label instead of the letters. Adding labels is optional.
- Default Values — In this section, you can add a value for each cell in the Spreadsheet.
- Read Only — This section is where you can set cells as read-only.
- Click the Update Widget button to save your settings.
Column Labels
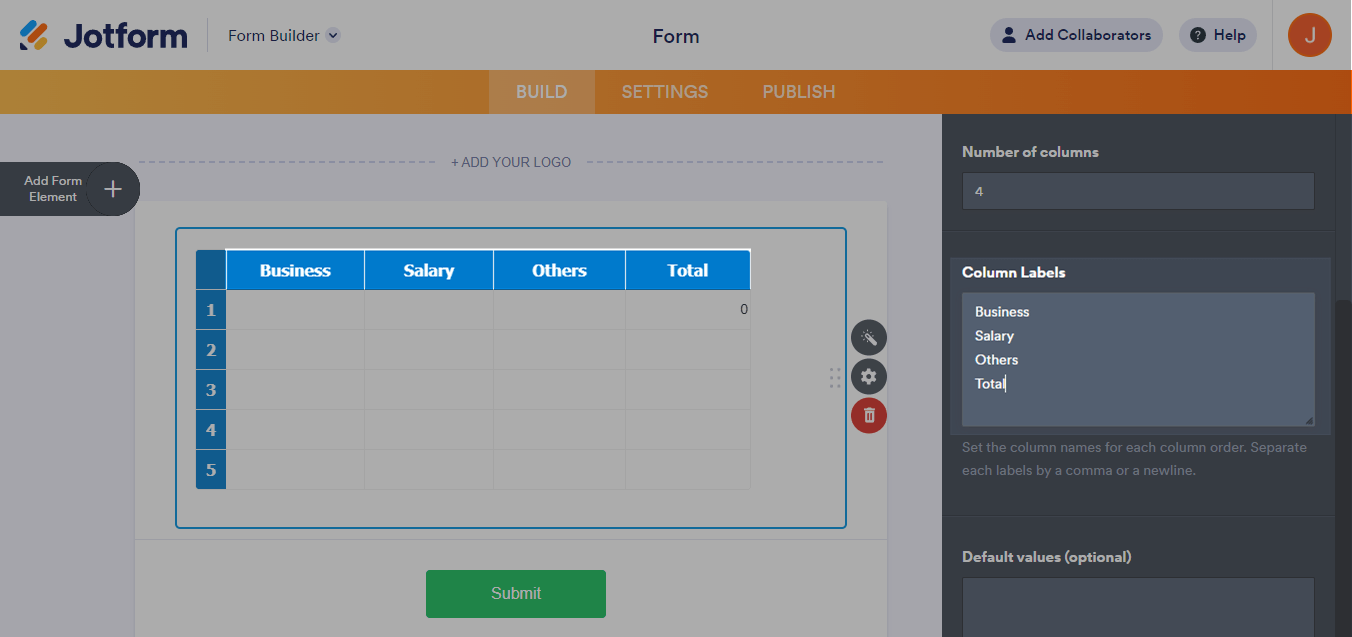
The first two options are straightforward, so let’s start with the Column Labels. As explained above, this allows you to change the letters to custom cell labels. See the below image as an example of the labels:

Note:
The widget will require you to input labels for all columns, each separated by a comma or a new line.
Default Values
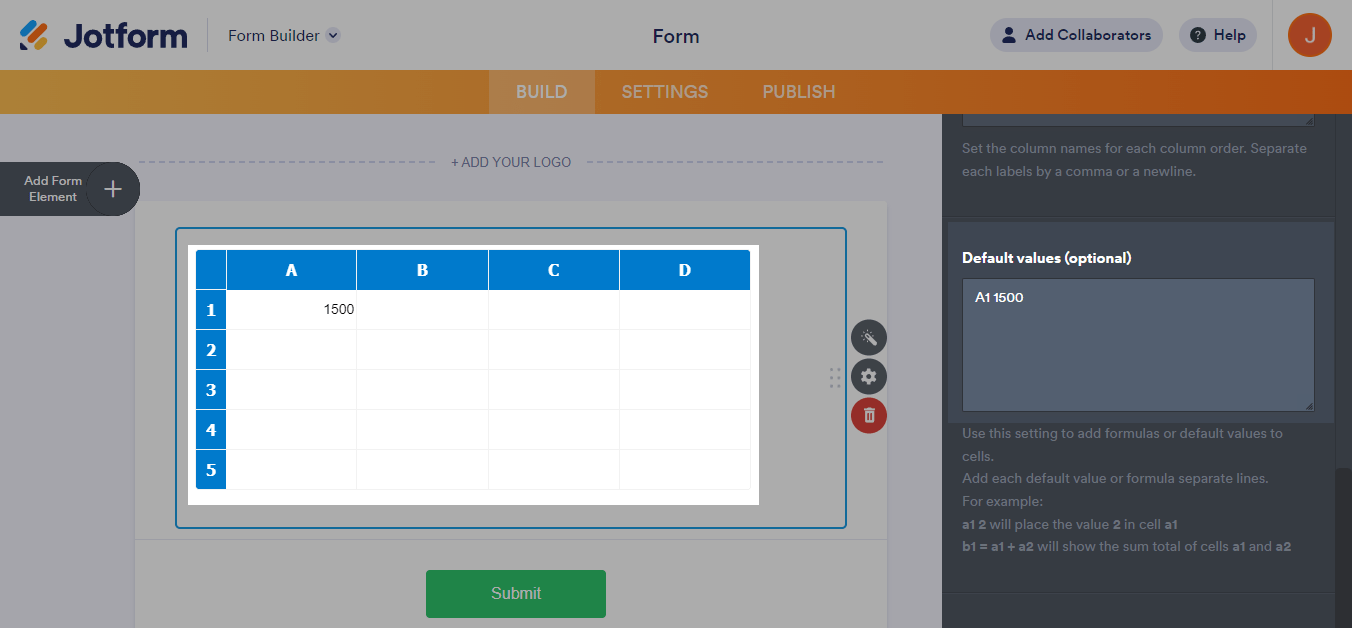
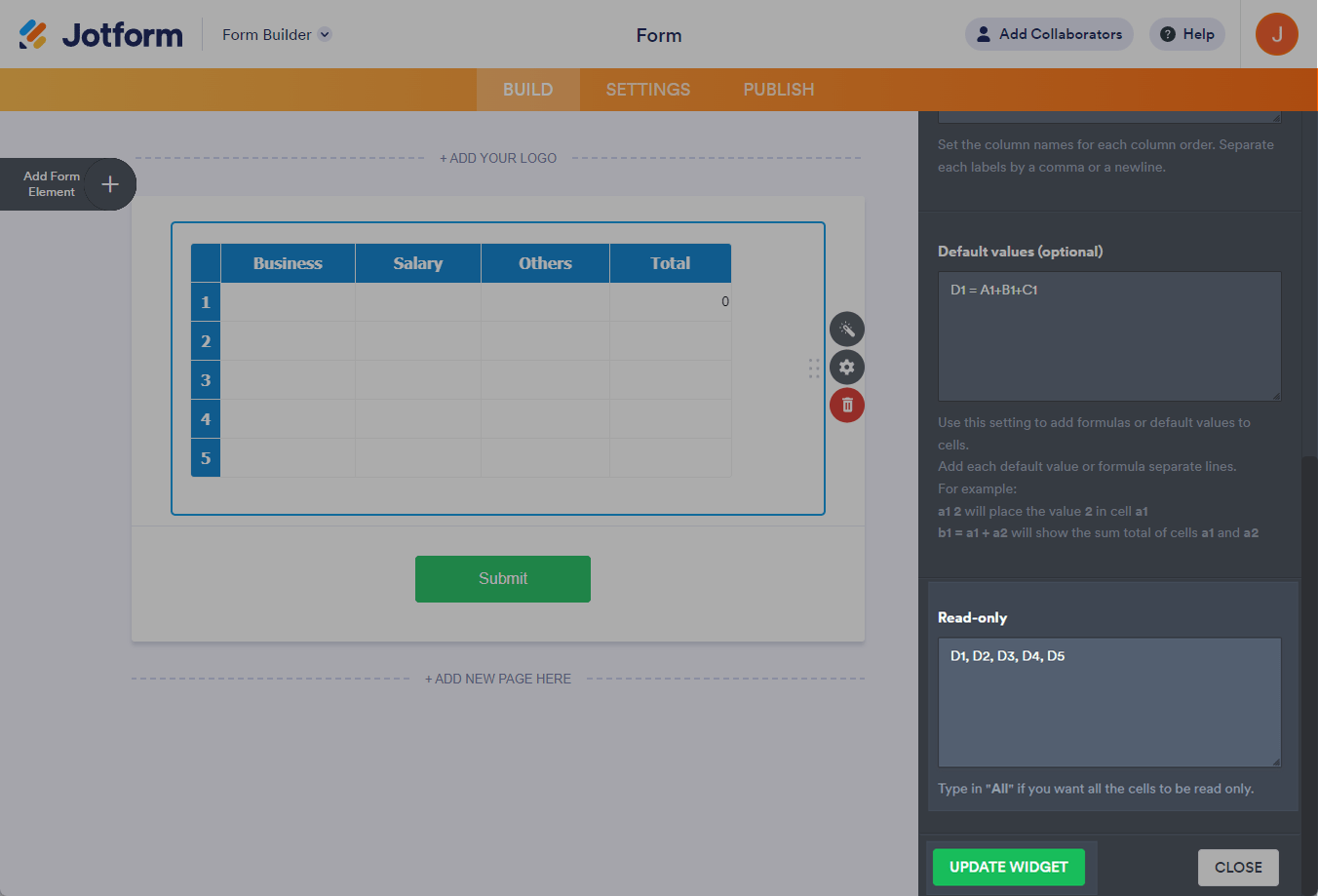
The first three options are straightforward, so let’s start with the Default Values box. For example, you want Column A, Row 1, with a value of 1500. You only need to enter A1 1500 at the Default Value box. See the below image:

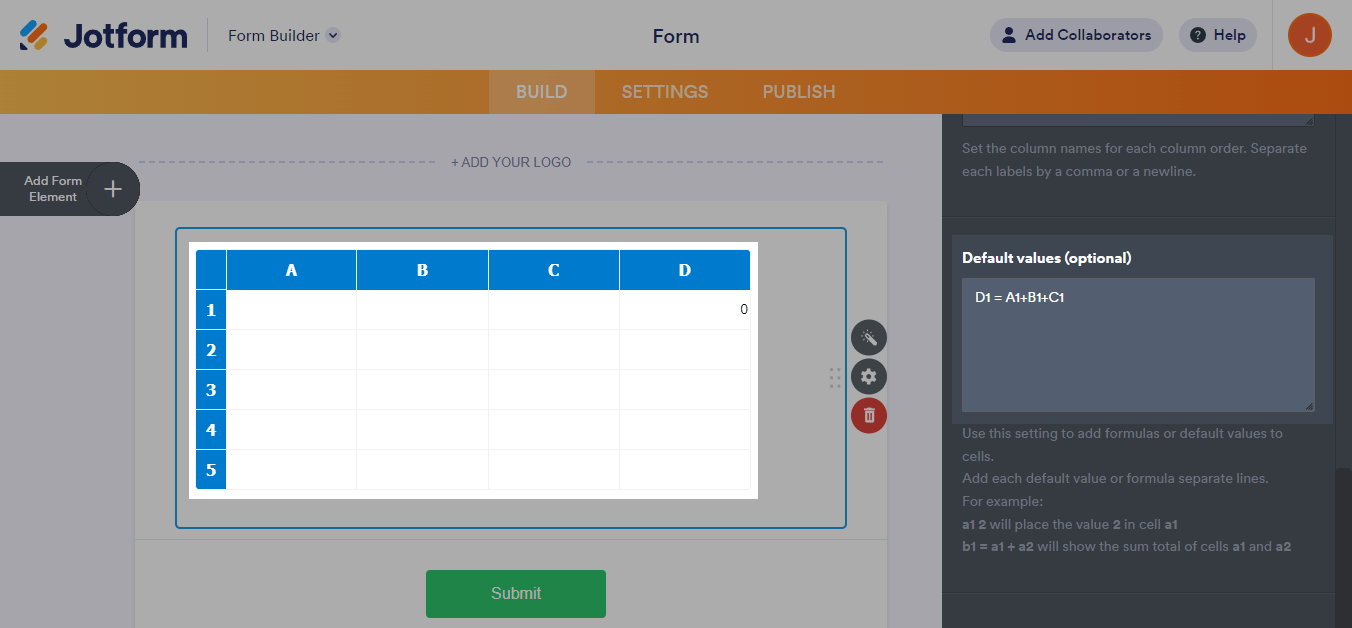
You can also assign a calculation value for a specific cell. The calculation formula will only need to start with the Column Letter and Row Number followed by a single space, an equal sign (=), and then the equation of cells. For example, if you want the sum of Row 1, Columns A, B, and C to Row 1, Column D, enter the following formula:
D1 = A1+B1+C1

Note:
The Spreadsheet widget supports Match Functions as referenced from this page: Mozilla – Math JavaScript Functions.
Read Only
This section allows you to set cells as non-editable. Useful for cells with the calculated value. For example, if you want to make all Five (5) rows of Column D non-editable, input D1, D2, D3, D4, D5 in the Read-only box.

You can see the demo form here: https://www.jotform.com/222478575946068.




























































Send Comment:
9 Comments:
11 days ago
How do i increase the row height or make the row heights automatically adjust
18 days ago
How do you make the columns wider?
91 days ago
how do you format the cell contents to right justify amounts?
280 days ago
i cannot get the form to dynamically adapt the cell width or height to show all the text in the cell? there is plenty of room on the page but it is not showing the full text?
More than a year ago
How can you label the rows? Can you put a drop down in a cell for the user to select from?
More than a year ago
Hi,
I would like to ask if I can change the number of rows through filling form automatically. ( I don't want to fix the number of rows )
More than a year ago
Why can't you add row and column labels?
More than a year ago
How do you pass the value from spreadsheet cell to another field in the form
More than a year ago
É possível mudar o Rótulo das Linhas? Ao invés de 1, 2, 3, 4 ... Colocar outros rótulos?