Se vuoi che i tuoi moduli si fondano in maniera impeccabile con lo stile del tuo sito, rendere trasparente lo sfondo del modulo potrebbe essere una buona soluzione.
Puoi modificare le impostazioni dello sfondo del tuo modulo direttamente dal Form Builder, tramite uno dei metodi che descriviamo qui di seguito.
Form Designer
Il modo più semplice per modificare la trasparenza del modulo è tramite il Form Designer. Basta seguire questi semplici passi:
1. Cliccare sull’icona del rullo, nell’angolo in alto a destra dello schermo, per accedere al Form Designer.

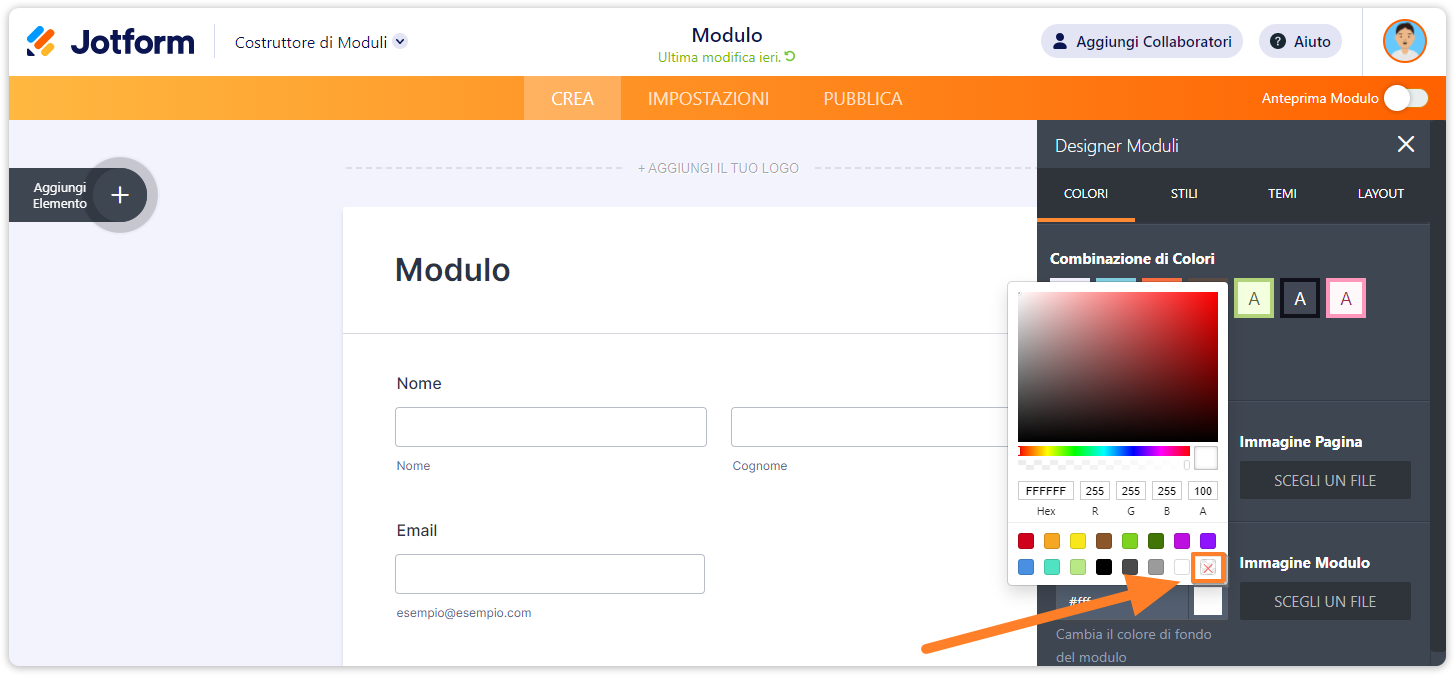
2. Dal tab Colori, cliccare sull’area Colore Modulo.
3. Cliccare quindi sull’icona con il simbolo X rosso su sfondo bianco, come mostrato nella seguente immagine.

Puoi anche digitare la parola “transparent” nell’area Colore Modulo, per impostare la trasparenza dello sfondo.
4. Non dimenticarti di cliccare sul pulsante Salva per salvare le modifiche.
Designer Avanzato
Se sei uno smanettone, il designer avanzato offre opzioni di stile più avanzate per gli elementi del modulo, incluso il colore di sfondo.
1. Aprire il Form Designer come mostrato in precedenza.
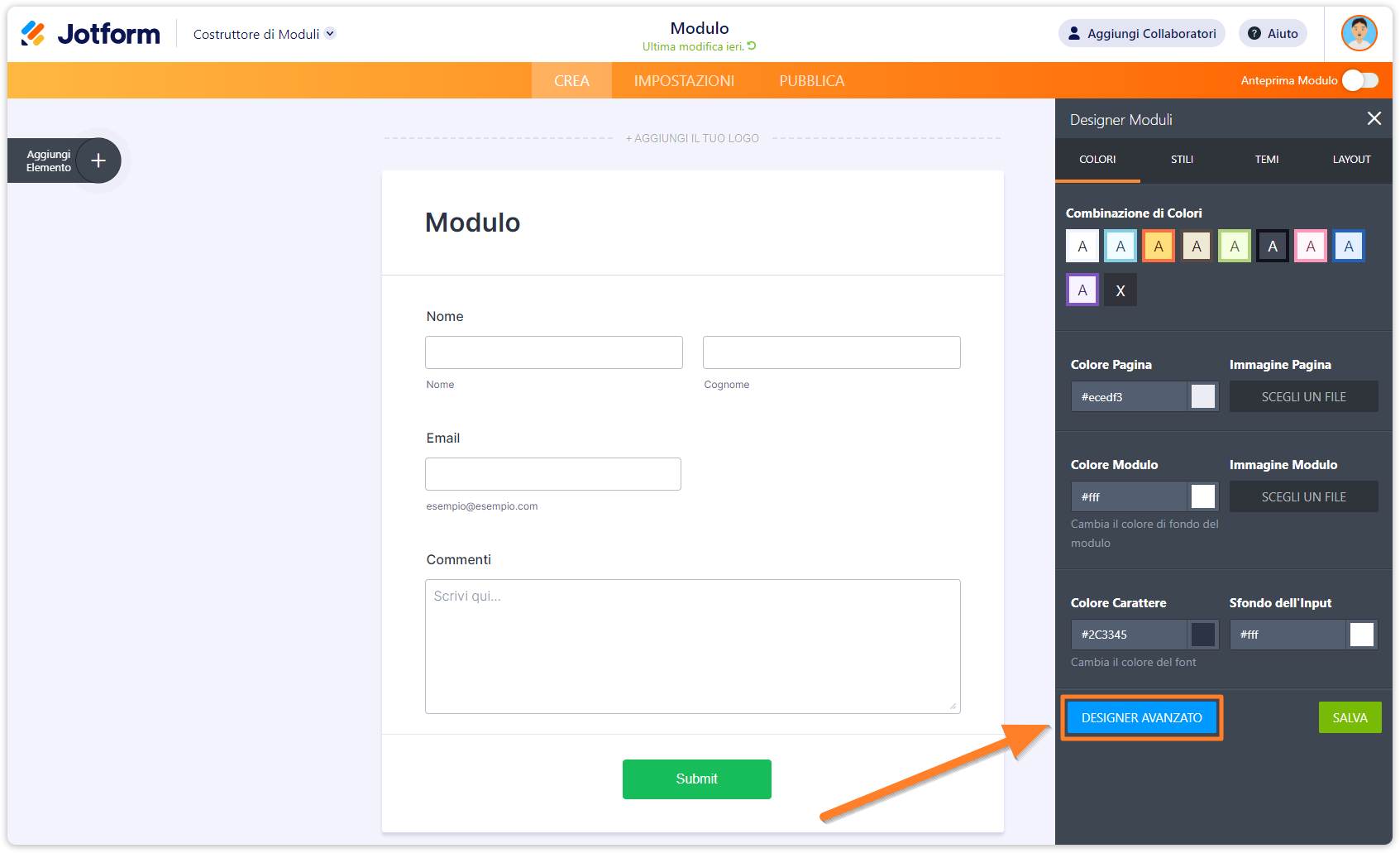
2. Cliccare sul pulsante Designer Avanzato disponibile nel tab Colori.

3. Dal menù Combinazione di Colori, cliccare su Frame e regolare la trasparenza utilizzando l’apposito slider. Fare quindi la stessa cosa anche per lo Sfondo. Puoi fare riferimento alla seguente immagine:

4. Infine, cliccare sull’icona con il dischetto, disponibile sulla barra laterale sinistra dello schermo, per salvare le modifiche.
Codice CSS Personalizzato
Un ulteriore metodo per ottenere lo stesso risultato è utilizzando codice CSS.
1. Aprire il Form Designer.
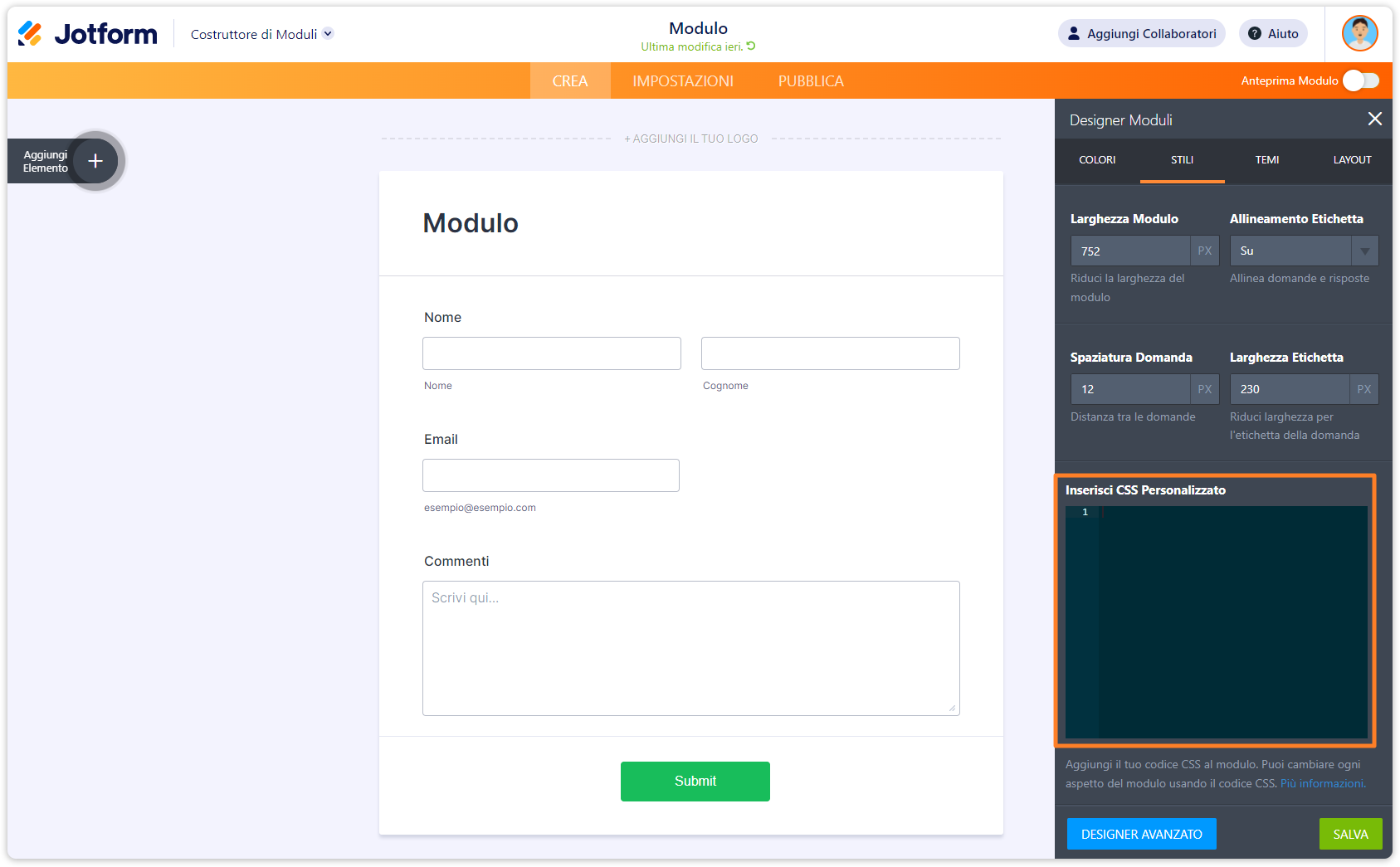
2. Dal tab Stili, scorrere in basso e incollare il seguente codice CSS nell’area Inserisci CSS Personalizzato:
.supernova, .jotform-form, .form-all {
background-color: transparent !important;
}
.form-all {
box-shadow: none;
border: none;
}
3. Infine, assicurarsi di cliccare sul pulsante Salva per rendere effettive le modifiche.
Potrebbe interessarti anche: Come Regolare la Trasparenza dello Sfondo del Modulo
Per qualsiasi chiarimento o suggerimento, lascia un commento qui in fondo alla pagina, oppure contattaci sul nostro Forum di Assistenza.


























































Invia un Commento: