70% de todos os carrinhos de compras são abandonados. E 28% destes carrinhos são abandonados por causa de um longo processo de checkout.
fonte
Empresas querem que as pessoas gastem dinheiro.
Isso significa que pagar por algo deveria ser a parte mais fácil de toda a experiência. Contudo, sistemas de pagamento ruins continuam a acarretar a perda de bilhões de dólares ao mercado.
Uma experiência de pagamento bem-sucedida exige um caminho claro pelo qual usuários podem navegar perfeitamente. Afinal, formulários para pagamentos são o equivalente digital de um terminal físico de vendas em uma loja ou restaurante, logo, é essencial que estes sejam simples, rápidos e eficientes: sem filas, sem obstáculos, sem erros.
Criar um formulário para pagamentos costumava ser uma tarefa complicada e tediosa, especialmente para startups e pequenas empresas.
Contudo, as ferramentas de hoje possibilitam a configuração rápida de uma integração atraente e poderosa aos formulários para pagamentos – sem que seja preciso escrever nenhuma linha de código. Além disso, você também não precisa pagar taxas transacionais adicionais.
Mas espera – o que é um formulário para pagamentos?
É a versão digital de um caixa. Ele autoriza pagamentos online, valida as informações de um usuário, assegura a disponibilidade dos fundos e efetua seu pagamento.
O que é possível fazer com integrações de pagamento?
As opções são (quase) infinitas. Primeiramente, você pode vender produtos ou serviços. Você também pode aplicar cálculos complexos a estas vendas, como a adição de impostos e custos de entrega ou a subtração de cupons.
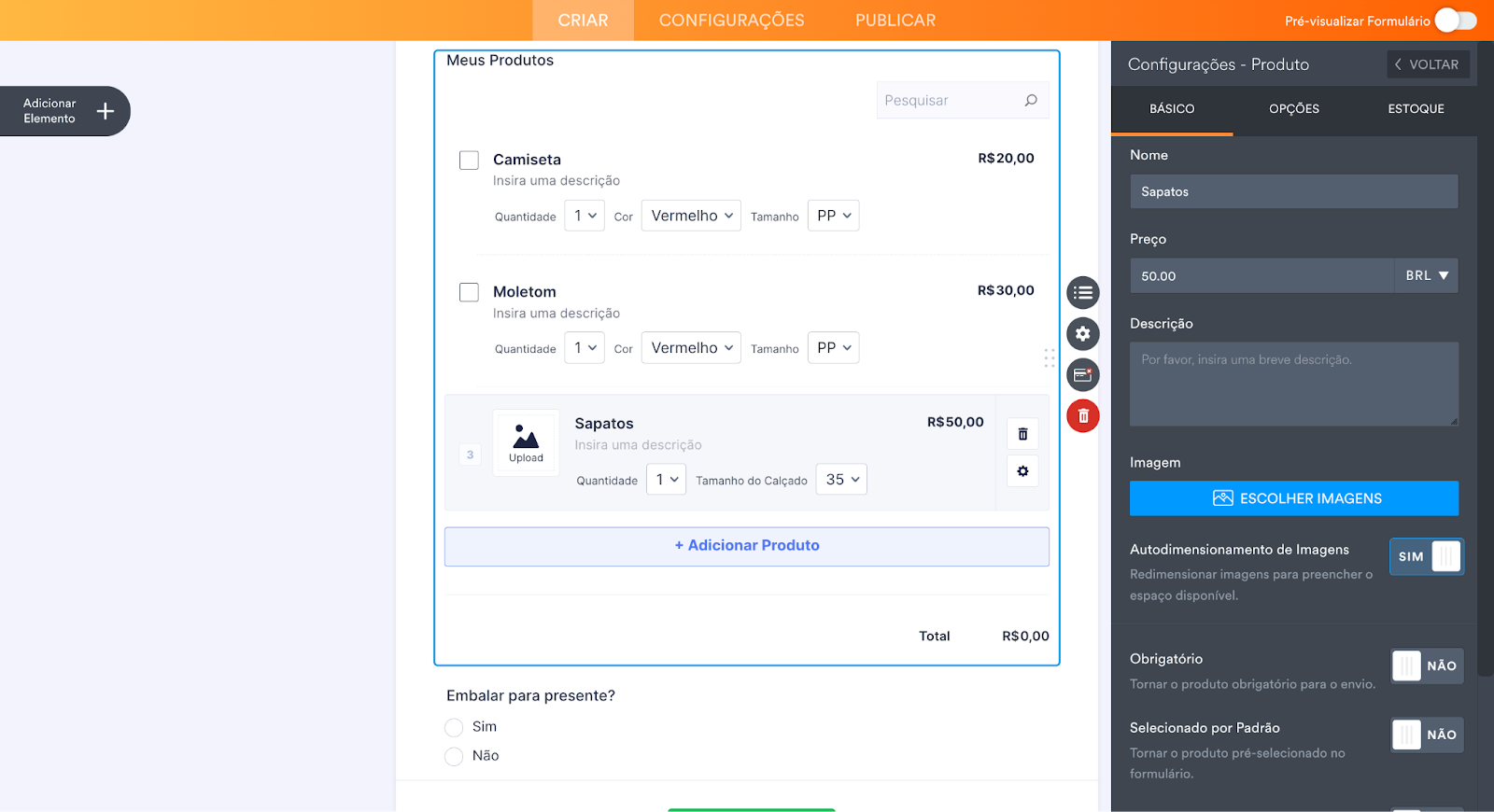
Você pode fornecer descrições úteis para seus produtos, contendo imagens, quantidade, opções de cores e tamanhos.
E, quando se trata de tipos de formulários para pagamentos, as opções variam.
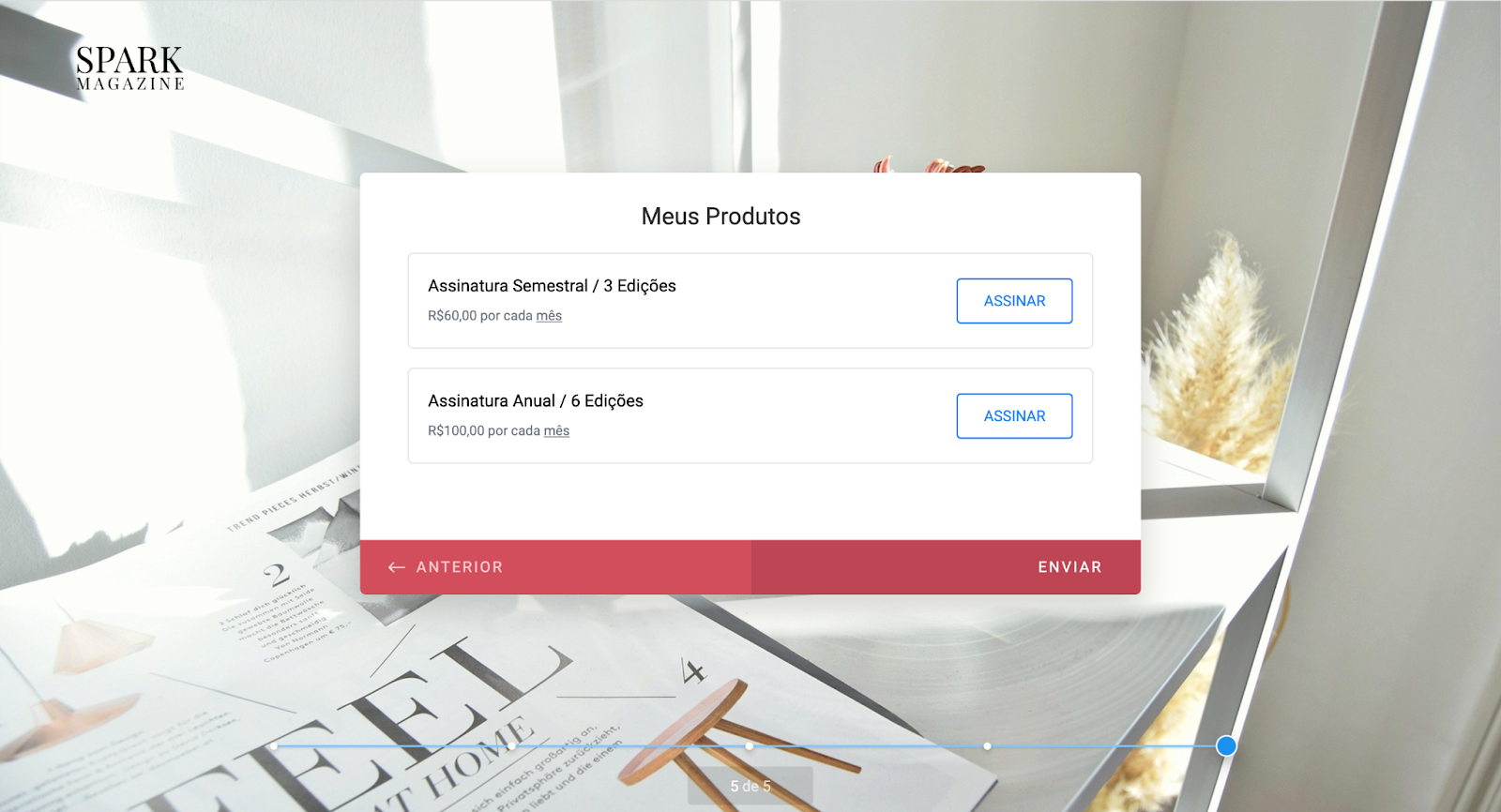
Você pode criar formulários para pedidos para um ou múltiplos produtos, bem como coletar pagamentos de quantia fixa. Você também pode tornar esses pagamentos recorrentes com um serviço por assinatura.

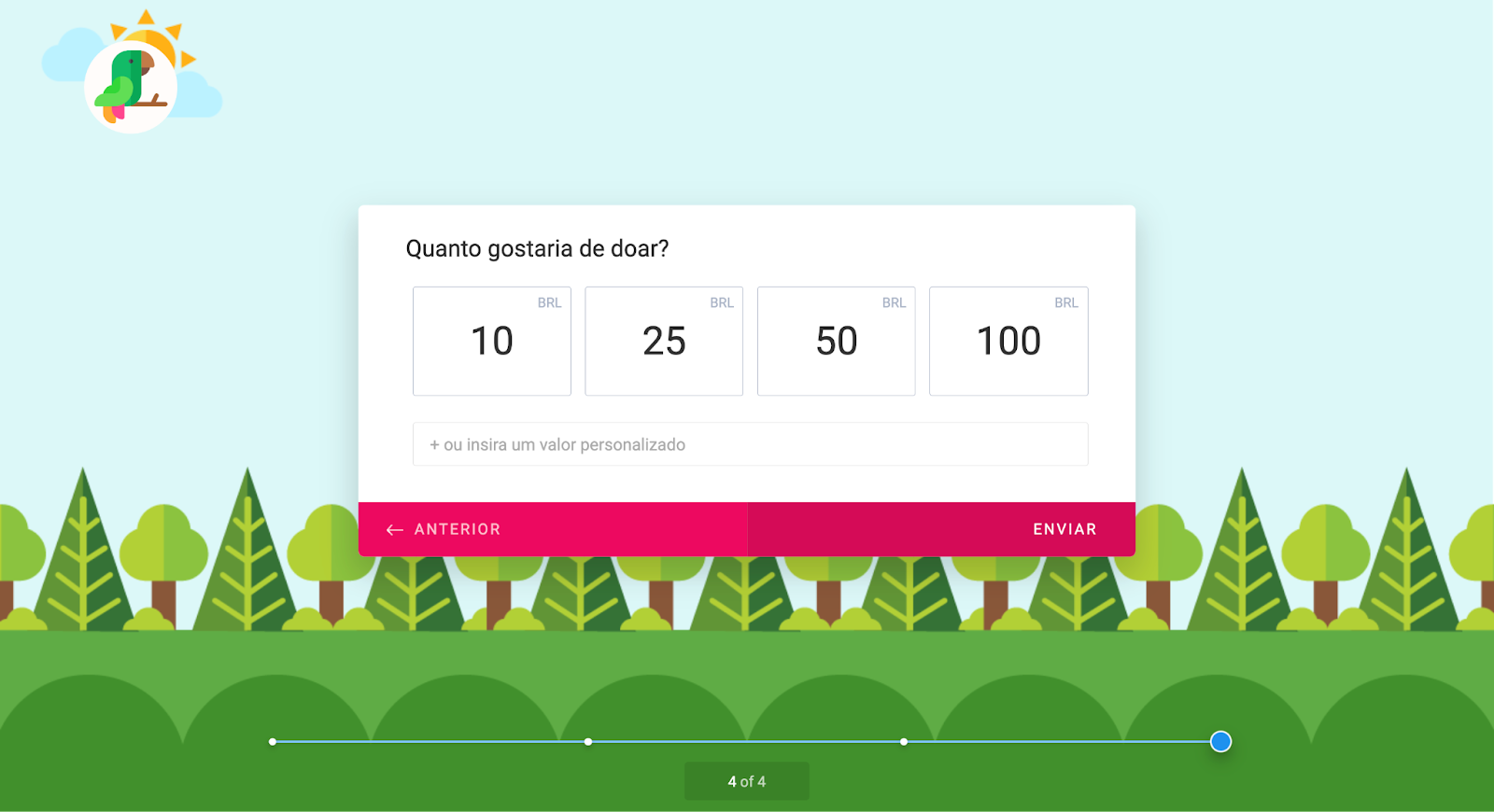
Formulários para pagamentos também podem ser usados para coletar doações.

Como é possível criar formulários para pagamentos mais inteligentes?
Apresentamos abaixo 5 práticas para pagamentos que consideramos úteis para nossos 4.2 milhões de usuários na Jotform, empresa focada na criação de formulários na qual trabalho.
1. Mantenha as coisas simples
Diversos estudos concluíram que um design de formulário visualmente complexo é geralmente visto como pouco atraente.
Psicologicamente, nos sentimos mais inclinados a interagir com uma página um pouco mais vazia.
O tamanho do seu formulário também importa. Por exemplo, os Formulários Clássicos da Jotform exibem todas as perguntas, mais a seção de pagamentos, em uma única página. Esta configuração funciona perfeitamente para alguns de nossos usuários, especialmente no caso de formulários mais curtos.

Contudo, quando uma maior quantidade de detalhes é exigida, muitas informações em uma só página podem acabar sobrecarregando o usuário.
Esse é um dos motivos pelos quais criamos Jotform Cartões como alternativa aos Formulários Clássicos. Esse tipo de formulário possui um layout que contém apenas uma pergunta por página: nada é exibido na página além da pergunta e seus comandos.

Uma vez concluído o preenchimento do formulário, o usuário poderá seguir normalmente para o pagamento.
Ambos os tipos de formulários se destacam em diferentes circunstâncias. Qualquer que seja o tipo de formulário de sua escolha, este deve possuir bastante espaço em branco, além de não incluir campos desnecessários.
2. Ofereça múltiplos métodos de pagamento
Já terminou uma refeição apenas para descobrir que o restaurante aceita apenas pagamento em espécie? Em vez de digerir sua comida, você acaba tendo de andar até o caixa eletrônico mais próximo ou pedir dinheiro emprestado ao seu amigo. Irritante.
Nós humanos estamos sempre buscando facilidade e conveniência, especialmente quando decidindo comprar algo ou não.
E opções de escolha – quer ou não precisemos – importam para nós inconscientemente. Os seres humanos valorizam a habilidade de tomar decisões por si mesmos e, por isso, é preciso priorizar a flexibilidade.
A mesma lógica se aplica quando se trata da oferta de múltiplas opções de pagamento para seus clientes em seus formulários para pedidos.
A maioria dos softwares para a criação de formulários online oferece múltiplas integrações. Na Jotform, oferecemos +30 integrações a gateways de pagamento, incluindo múltiplas empresas e métodos de pagamento.
Qualquer pessoa que queira efetuar um pagamento deve ser capaz de fazê-lo. É simples assim.
3. Reduza atrasos
Formulários para pagamentos são um pouco similares a pistas de obstáculos. Cada impasse a se superar ou parede a se escalar desacelera o usuário, aumentando a probabilidade de desistência.
Alguns obstáculos são evitáveis, como regras de formatação arbitrárias ou exigências na criação de senhas. Alguns destes – como erros de digitação – não são tão facilmente evitáveis assim.
Com Jotform Cartões, tentamos reduzir esses contratempos acidentais. Por exemplo, é possível recuperar o endereço de e-mail de um usuário que inserir o nome de domínio incorreto (joao@gnail.com deveria ser joao@gmail.com).
E quando um erro geral é cometido – como o não preenchimento de um campo ou uma entrada incorreta – ele avisa aos usuários com uma microanimação de tremor.
Outra causa de atrasos evitável? Fazer com que seus usuários tenham de decifrar o significado de algo. Certifique-se de usar uma linguagem clara e que suas perguntas tenham sido elaboradas de forma que façam sentido.
Quanto mais rápido um usuário avança para a linha de chegada, maior a probabilidade de cruzá-la ao concluir o pagamento.
Menos atrasos = formulários mais rápidos.
Formulários mais rápidos = mais conversões.
Todos ganham!
4. Peça menos informações
Campos opcionais são os principais inimigos das conversões.
O Baymard Institute analisou formulários de checkout e descobriu que um longo processo de checkout é um dos principais motivos pelos quais usuários abandonam uma compra, com um processo de checkout médio contendo 15 campos.
Além disso, esmagadores 50% dos sites pedem a mesma informação duas vezes, garantindo uma redução na retenção de atenção, além de gerar irritação.
Pedir informações com todo o conteúdo exibido em pedaços facilmente digeridos pode ser bastante útil.
5. Priorize a segurança
Queremos nos sentir seguros sobre onde colocamos nossas carteiras. Por isso, negócios inteligentes fazem de tudo para que seus clientes se sintam confortáveis desde o momento em que entram por suas portas.
Formulários para pagamentos não são diferentes. Quando é esperado que usuários insiram informações confidenciais, como as informações de seus cartões de crédito, estes se tornam incrivelmente sensíveis a tudo que possa parecer suspeito:
Um estudo recente revelou que 17% dos compradores deixaram uma página sem pagar por causa de preocupações relacionadas à segurança.
Formulários para pagamentos claros, eficientes e profissionais apaziguam os usuários. Qualquer coisa que aparente ser feita em casa terá o efeito oposto.
É por este motivo que você deve tomar cuidado ao criar um formulário para pagamentos do zero – pequenos erros ou inconsistências alarmarão seus usuários e os deixarão suspeitos. Tranquilize-os sempre que puder.
Também é importante habilitar SSL em seus formulários para ajudar na proteção de dados. Desta forma, visitantes ficarão em paz sabendo que todas as interações são criptografadas.
Criando um formulário para pagamentos
Caso esteja interessado em criar um formulário para pagamentos usando Jotform, você pode optar por usar um de nossos modelos ou criar um novo formulário do zero aqui.
Oferecemos dois tipos de layouts:
1. Formulário Clássico:
O Formulário Clássico oferece um layout mais convencional, o qual exibe todas as perguntas na mesma página.

2. Formulário Cartão:
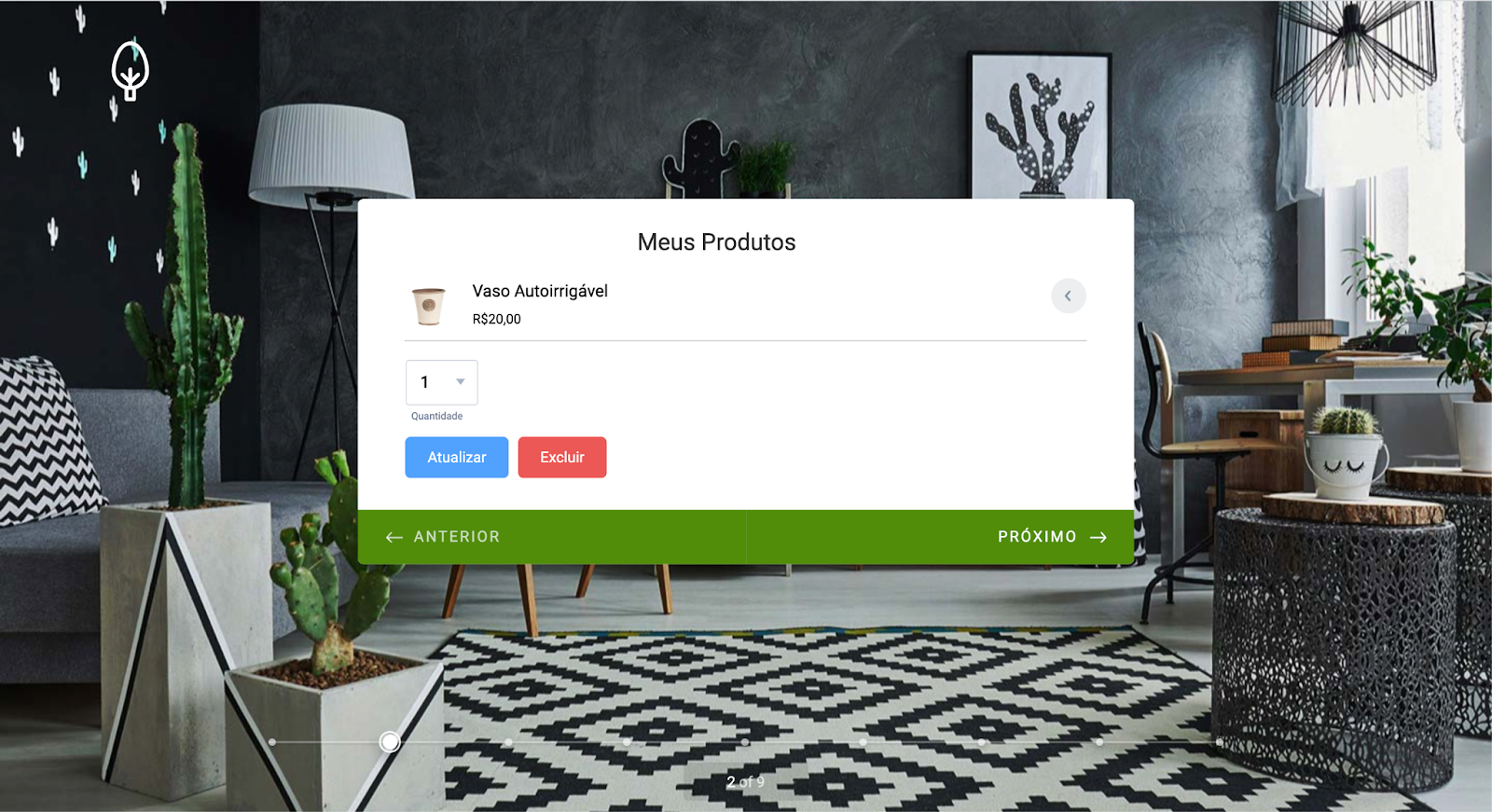
O Formulário Cartão oferece uma experiência de compra similar a de um site, permitindo que seus usuários efetuem compras rapidamente em um formato que contém uma pergunta por página.
Passos como adicionar ao carrinho, endereço, informações do cartão e produtos são exibidos em cartões separados. Compradores podem ver e editar seus carrinhos de forma intuitiva.
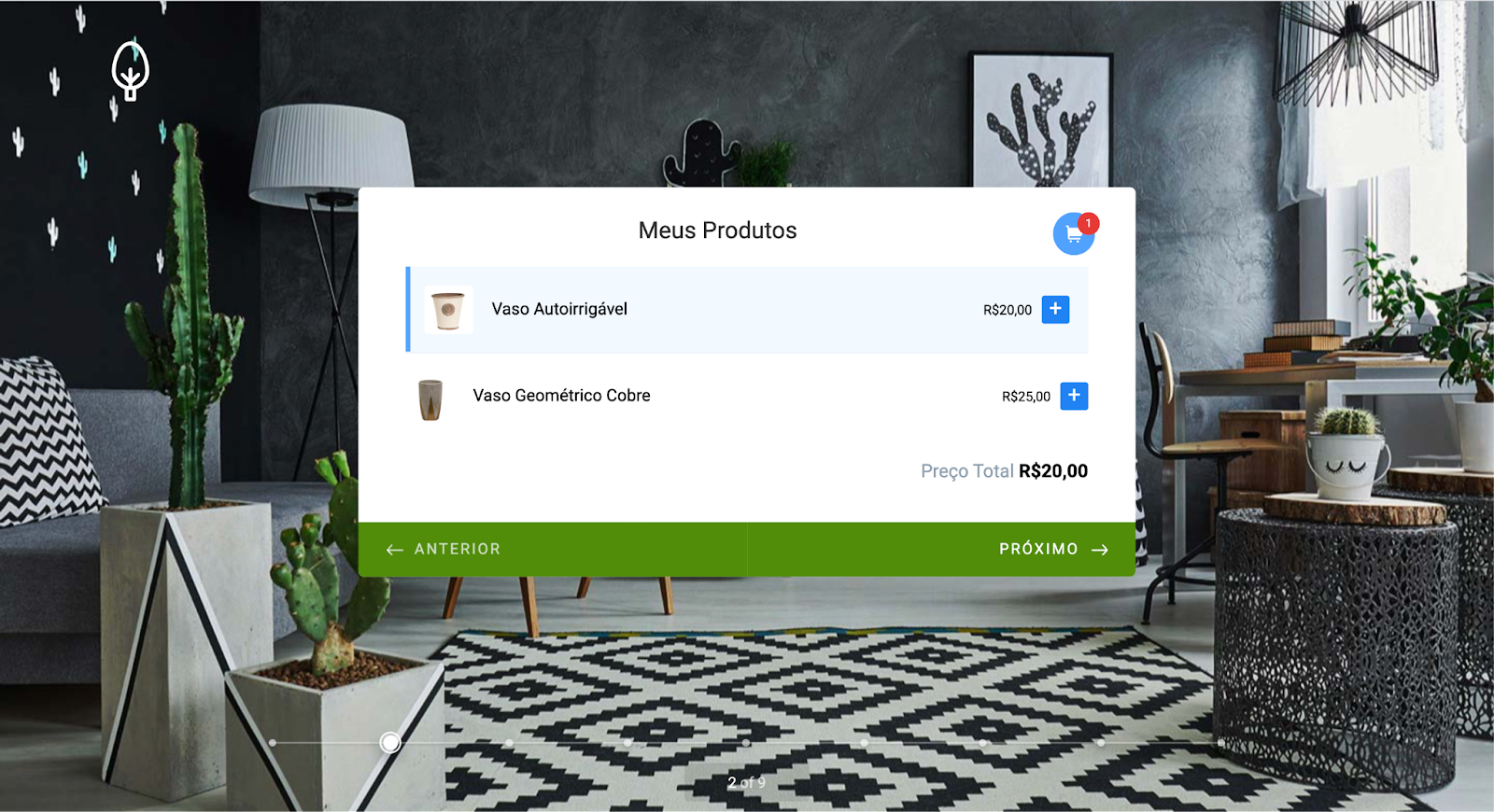
Veja como funciona:
1. Compradores selecionam seus produtos.

2. Compradores removem ou adicionam produtos, caso necessário, e continuam.

Você pode facilmente personalizar seus formulários de acordo com sua marca adicionando sua logo e selecionando uma cor ou imagem de fundo.
Como adicionar uma integração de pagamento
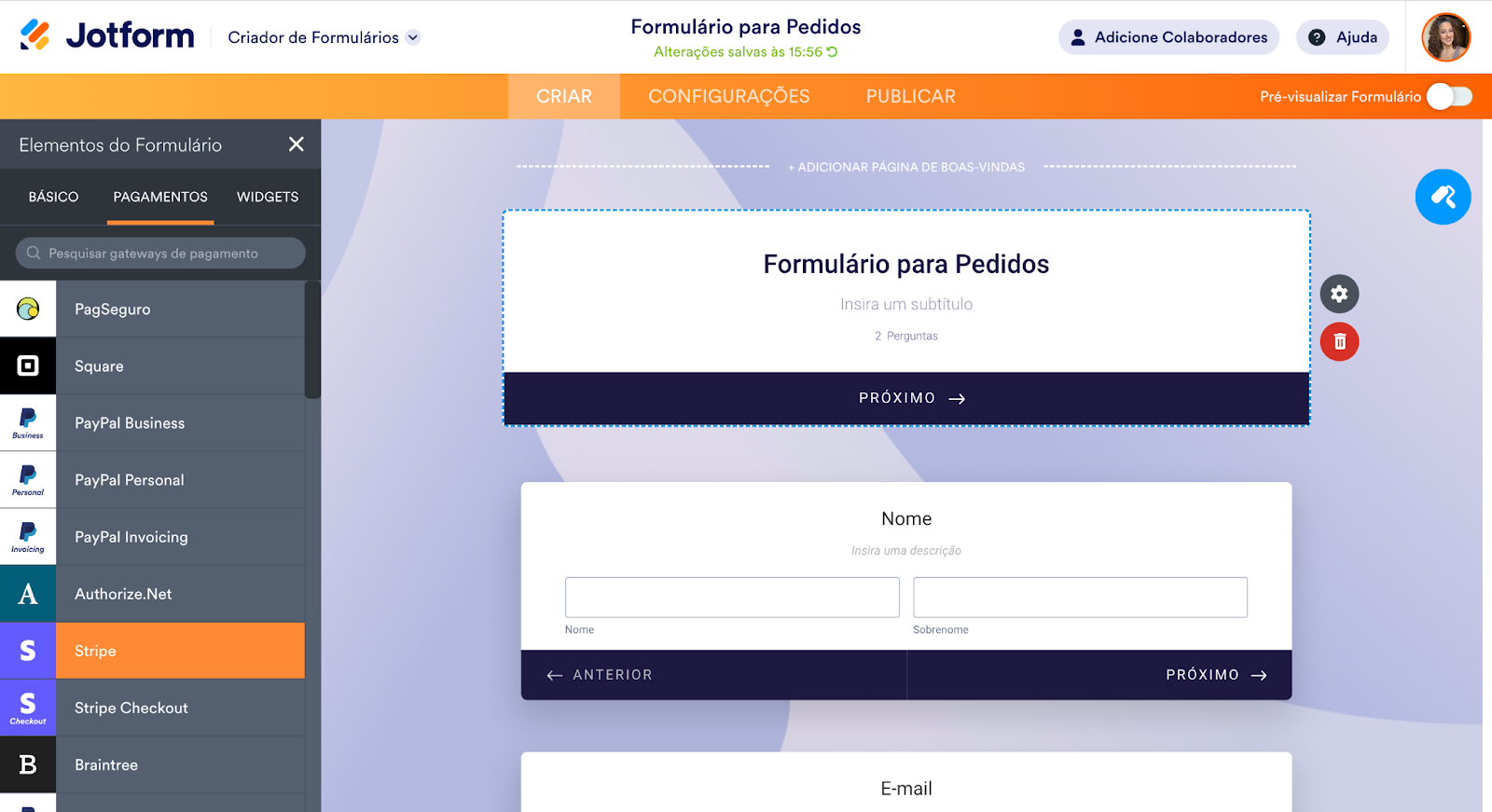
1º Passo: Adicione seus campos e selecione seu gateway de pagamentos.

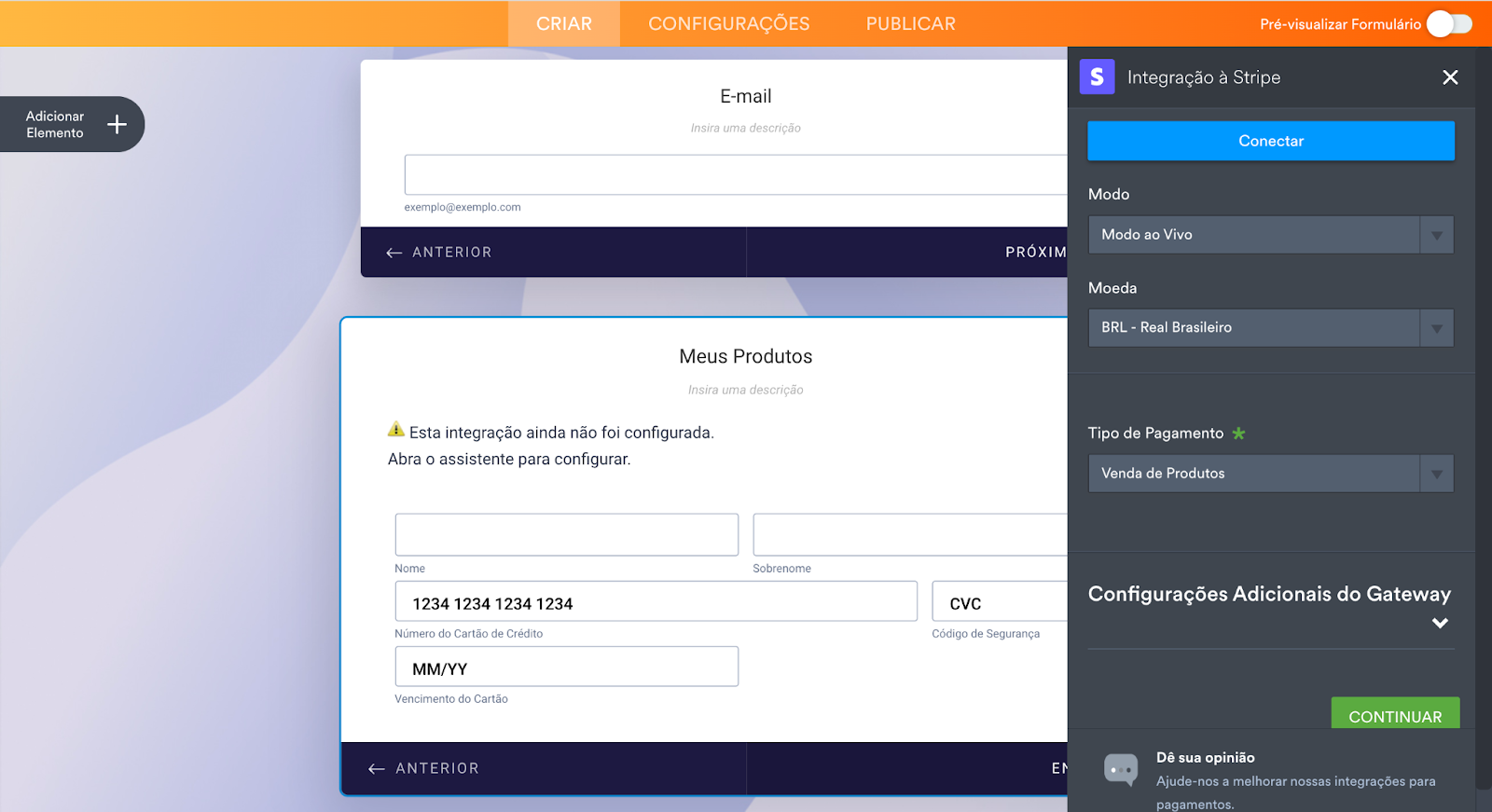
2º Passo: Insira as credenciais na integração usando o botão de conexão, ou insira-as diretamente.

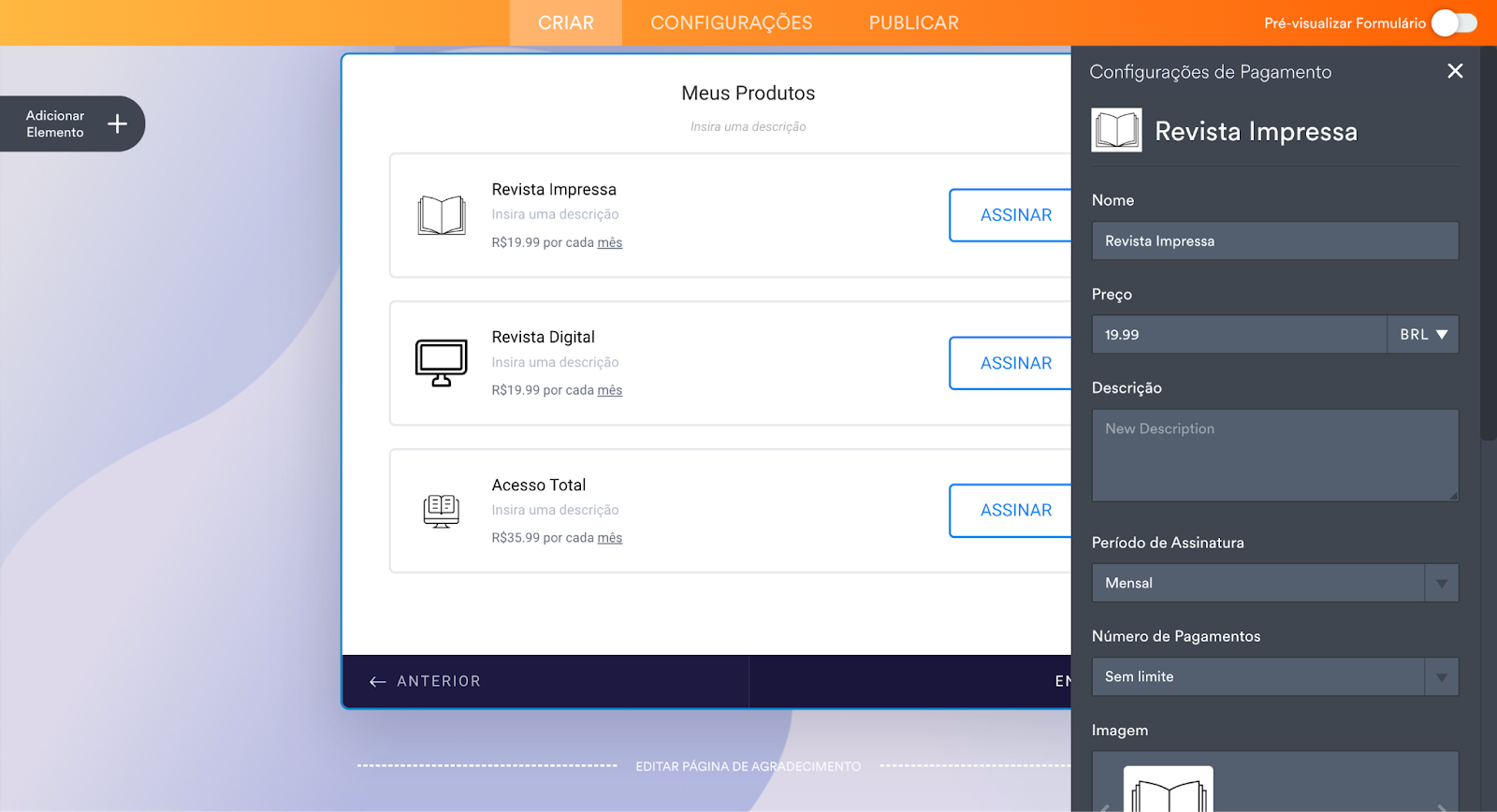
3º Passo: Adicione as imagens do produto, bem como seus detalhes, como quantidade, cor e tamanho.

4º Passo: Calcule cupons, impostos e taxas de entrega.
Você pode usar a integração Ordem de Compra para conferir os detalhes e opções para um campo de pagamento genérico (não requer credenciais pois não cria uma transação real).
Você pode conferir o guia da integração ao Sofort como um exemplo para orientar-se sobre o processo de pagamento completo.
5º Passo: Escreva e-mails de agradecimento automáticos.

Pronto. Agora você pode vender seus produtos facilmente em sites, blogs ou redes sociais usando nosso recurso de incorporação inteligente.






































































Enviar Comentário: