Mavi ve yeşilin en rahatlatıcı renkler olduğunu biliyor muydunuz? Bu yüzden popüler web sitelerinde bu renkleri sık sık görürüz. Benzer şekilde web formunuzda Gönder butonunun rengi de kişinin formunuzla ilgili duygularını etkileyebilir.
Bu yazımızda formunuzdaki Gönder butonunu, ziyaretçilerinizin formunuzu doldururken ve bilgilerini paylaşırken kendilerini iyi hissetmelerini sağlayacak şekilde nasıl özelleştirebileceğinizden bahsedeceğiz.
1. Form Tasarımcısı simgesine tıklayın.

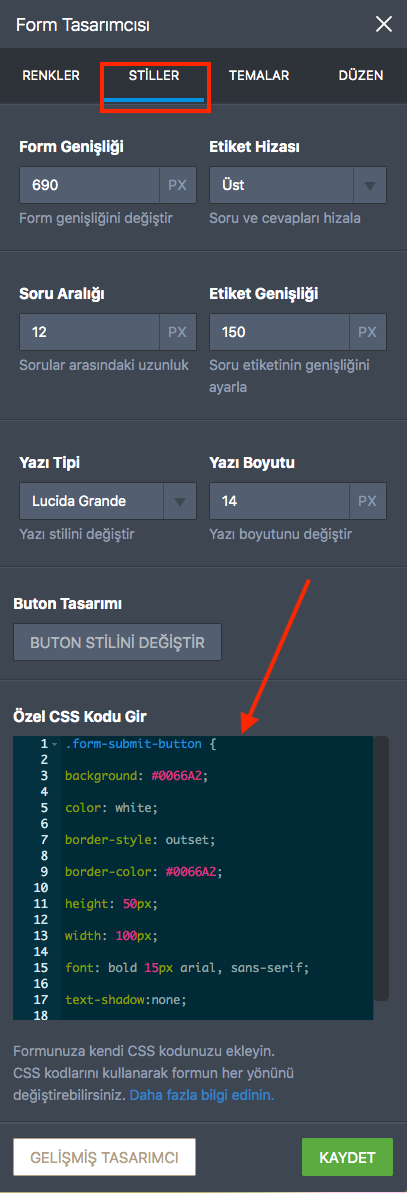
2. STİLLER sekmesine gidin ve Özel CSS Kodu Gir bölümüne aşağıdaki CSS kodlarını veya kendi özel CSS kodlarınızı buraya yapıştırın.

.form-submit-button {
background: #0066A2;
color: white;
border-style: outset;
border-color: #0066A2;
height: 50px;
width: 100px;
font: bold 15px arial, sans-serif;
text-shadow:none;
}
Bu kodları uyguladığınızda Gönder butonunuz şu şekilde görünecek:

Gönder butonunu özelleştirmek için kullandığımız CSS kodu detayları
.form-submit-button – Formunuzdaki Gönder butonunu seçer.
background – Metnin arka plan rengini ayarlar.
color – Metin rengini belirler.
border-style – Gönder butonunun çerçeve biçimini belirler.
border-color – Gönder butonunun çerçeve rengini belirler.
height – Buton yüksekliğini ayarlar ve piksel olarak belirtilir.
width – Buton genişliğini ayarlar ve piksel olarak belirtilir.
font – Yazı tipi özelliklerini belirler.
NOT: Her özellikten sonra noktalı virgül (;) eklemeyi unutmayın.
Gönder Butonu için CSS3 ve Üzerine Gelince Vurgulama Efekti
Yukarıda Gönder butonunu değiştirmek için izlediğiniz adımları tekrarlayın. Bu aşamada sadece yapıştıracağınız kod değişecek.
Gönder butonu için örnek CSS3:
.form-submit-button {
background: #B9DFFF;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow:none;
}
.form-submit-button:hover {
background: #016ABC;
color: #fff;
border: 1px solid #eee;
border-radius: 20px;
box-shadow: 5px 5px 5px #eee;
text-shadow:none;
}
İşlemin ardından buton böyle görünecektir:

Fareyi butonun üzerine getirince:

Gönder butonunu özelleştirmek için kullandığımız CSS3 kodunun detayları
.form-submit-button:hover – Fare, butonun üzerine getirildiğinde geçerli olacak sınıftır. Fareyi butonun üzerine getirince meydana gelecek değişiklikleri göstermek için arka plan dışında tüm alanlar aynı bırakıldı.
border-radius – Gönder butonunun çerçevesini yuvarlak yapar.
box-shadow – Gönder butonuna gölge ekler.
text-shadow (örnekte uygulanmadı) – Gönder butonu içindeki metne gölge ekler.
Bu yazımızı faydalı buldunuz mu? Lütfen görüşlerinizi aşağıdaki yorum bölümünde paylaşmayı unutmayın.


























































Yorum Gönder: