WordPress, dünyadaki en popüler içerik yönetim sistemidir. Sadece blog yazmak için bir platform olarak başladı ancak yıllar içinde önemli ölçüde büyüdü ve gelişti. Nisan 2022 itibariyle, web sitelerinin yüzde 43,3’ünden fazlası WordPress kullanmaktadır.
Jotform, formlarınızın piyasadaki en popüler CMS’lerden birinde çalışacağından emin olmak için çaba göstermektedir. WordPress.org (kendi kendine yüklenen) kullanıcıları için, eklentimizi kullanarak Jotform formunuzu herhangi bir yazı veya sayfada görüntüleyebilirsiniz.
Bu kullanım kılavuzumuzu aşağıdaki maddelere ayırdık:
- WordPress için Yerleştirme Form Eklentisini Kullanma
- WordPress için Jotform oEmbed Eklentisini Kullanma
- WordPress için Geri Bildirim Düğmesi Eklentisinin Kurulumu
- WordPress için Yerleştirme Kodunu Alma ve Kullanma
- WordPress.com’a Jotform Formu Ekleme
WordPress Yerleştirme Formu Eklentilerini Kullanma
WordPress.org kullanıcıları için, yerleştirilmiş form eklentimizi yükleyin ve formun kısa kodunu ekleyerek Jotform formunuzu yerleştirin.
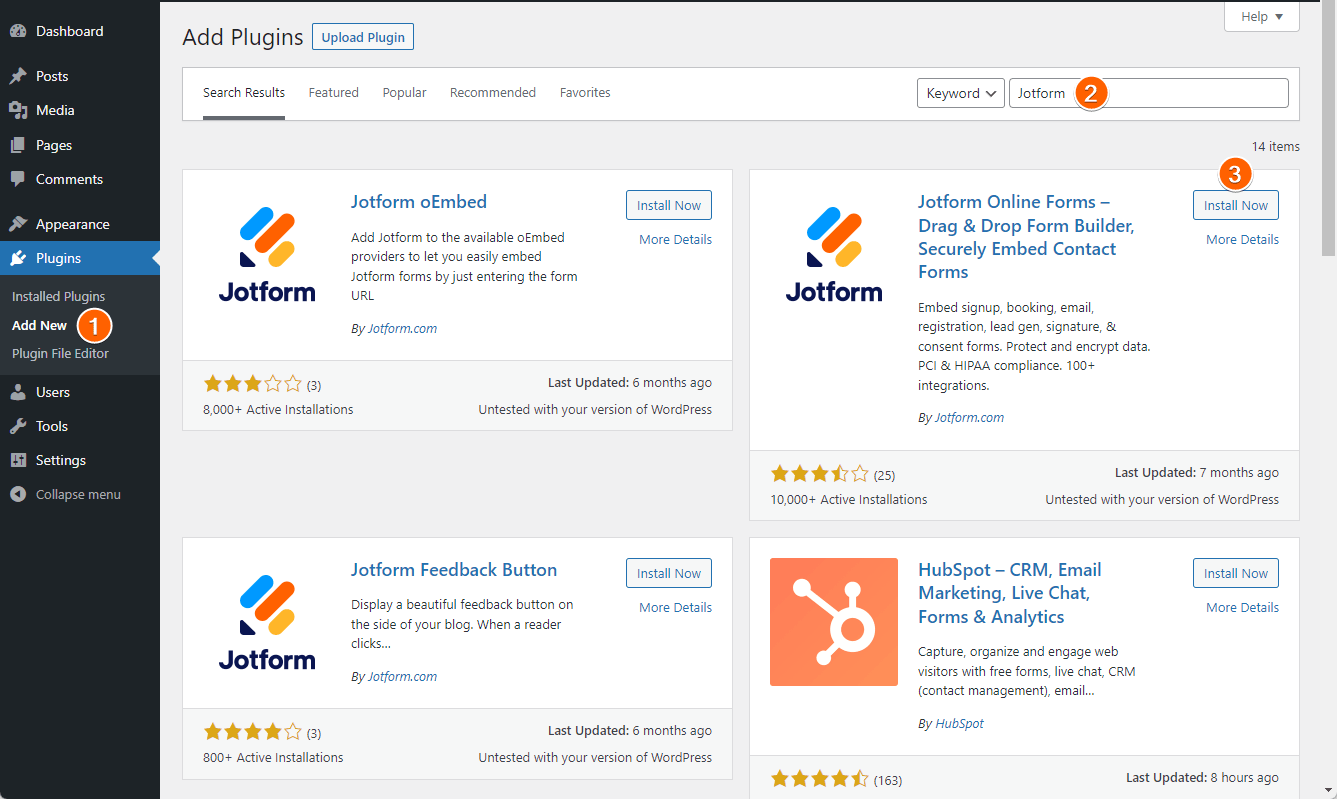
- WordPress panonuza giriş yapın ve Plugins bölümünün altındaki Add New seçeneğine tıklayın.
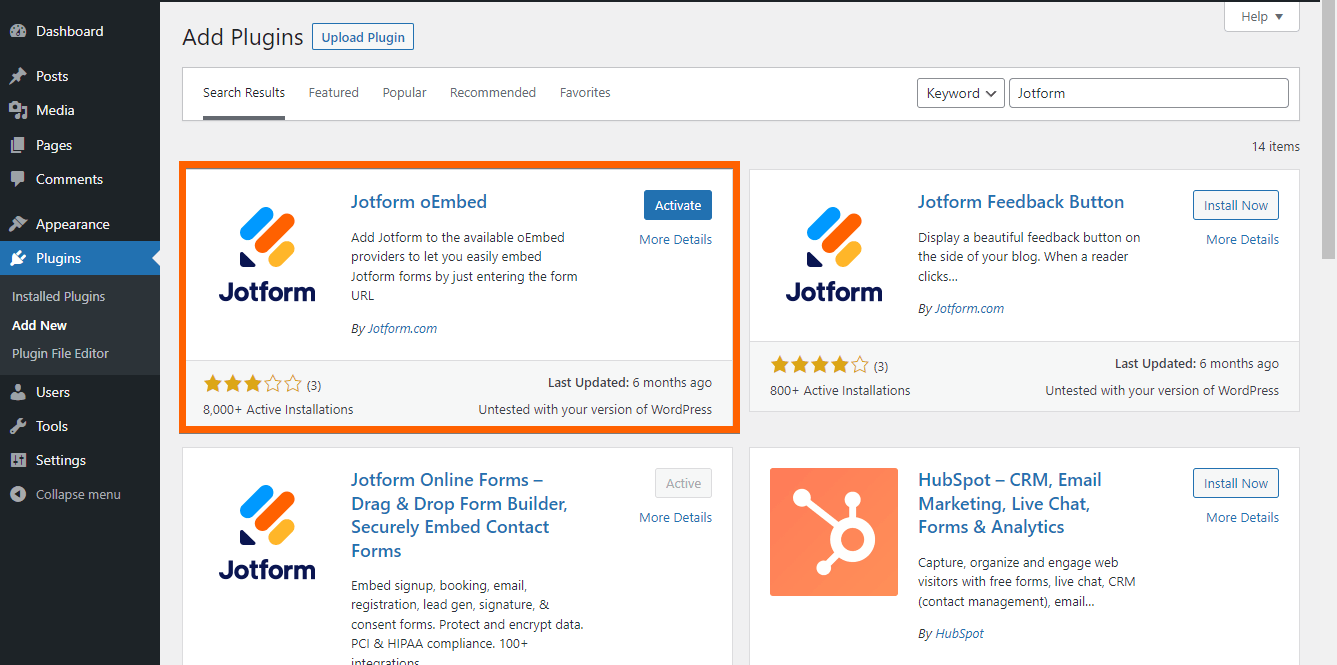
- Jotform için arama yapın. Jotform.com tarafından yazılmış üç farklı eklenti bulacaksınız. Embed Form eklentisi, Jotform Online Forms – Drag & Drop Form Builder, Securely Embed Contact Forms olarak etiketlenmiştir.
- Install Now’a tıklayın.

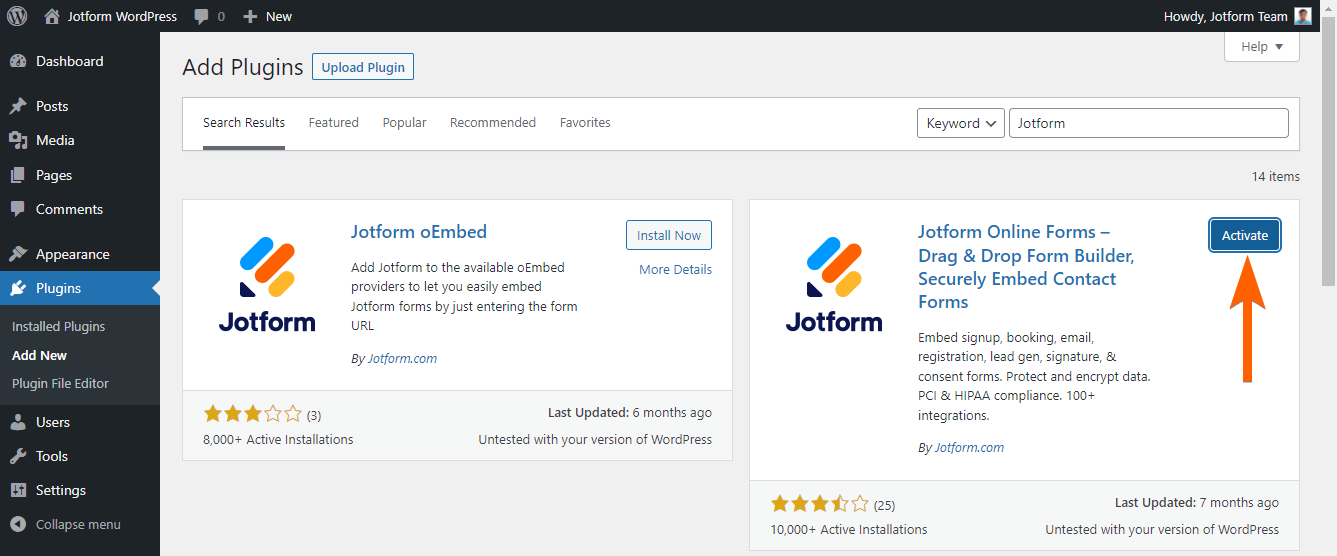
- Eklentiyi yükledikten sonra Activate‘e tıklayın.

- WordPress kontrol panelinize geri dönün ve formu görüntülemek istediğiniz yazıyı veya sayfayı düzenleyin.
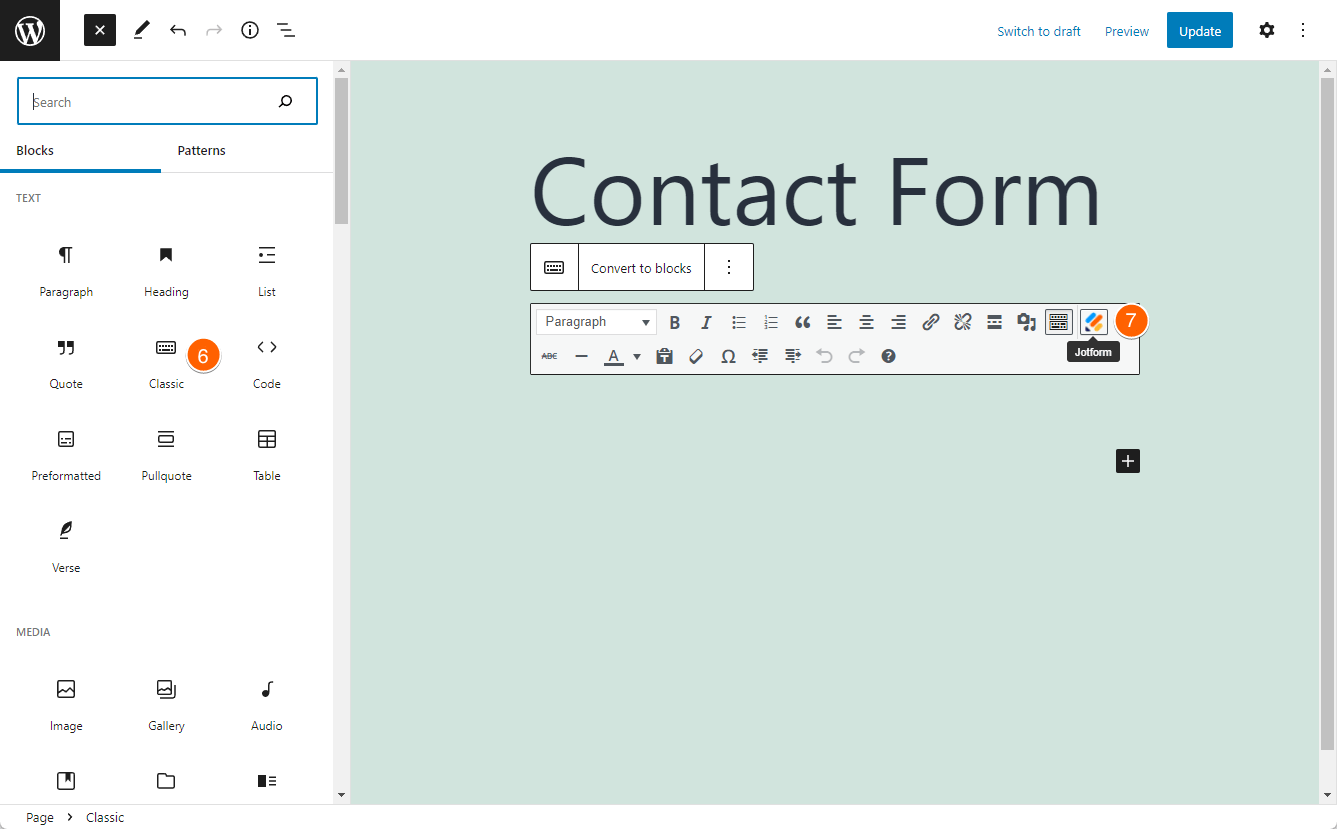
- Gutenberg editörünü kullanıyorsanız, Jotform simgesini görmek için bir Classic blok eklemeniz gerekecektir.
- Klasik düzenleyicide, formunuzu seçmek için Jotform simgesine tıklayın. Bu adımda, modal pencere sizden Jotform hesabınızda oturum açmanızı isteyebilir. Diğer sekme üzerinden aktif bir Jotform oturumunuz varsa, form listenizi otomatik olarak göreceksiniz.

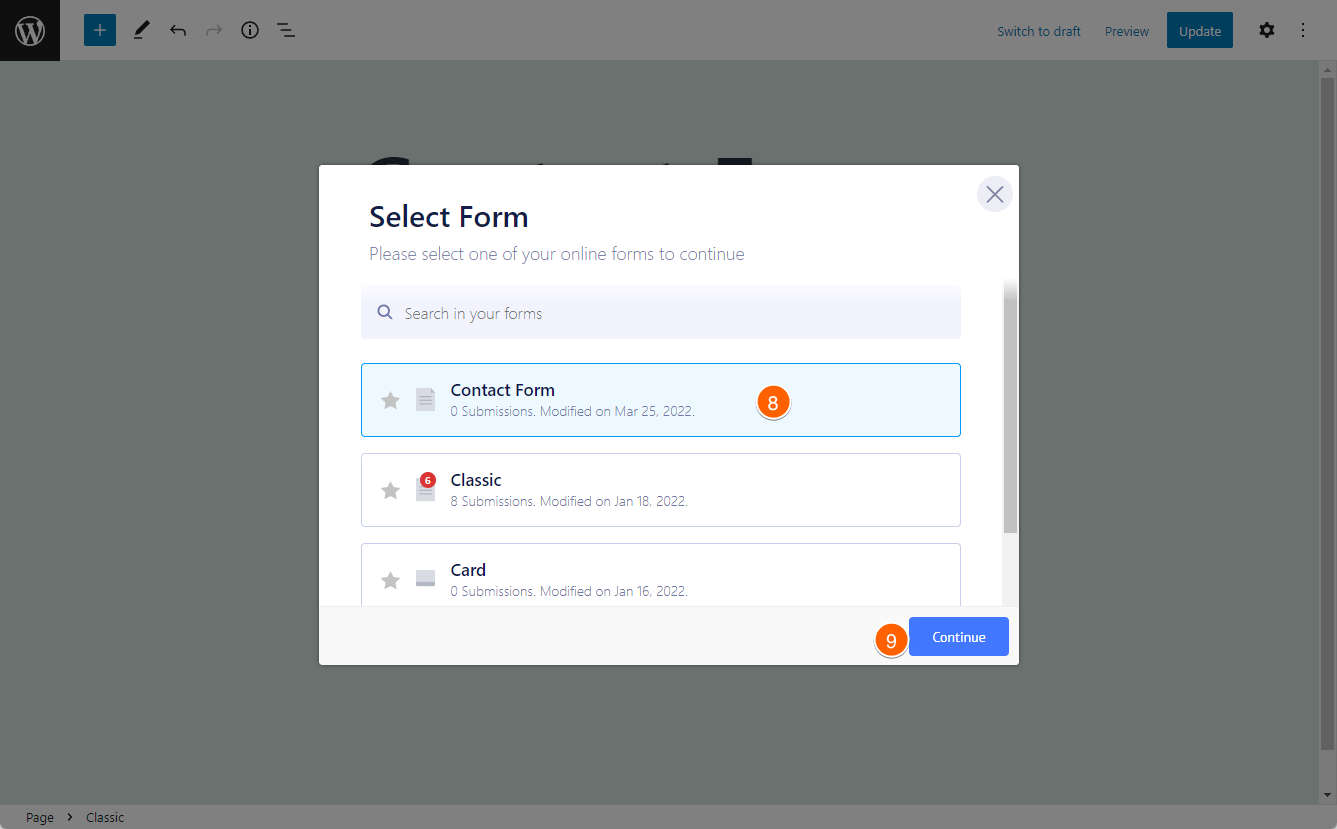
- Listeden formu seçin.
- Continue’a tıklayın.

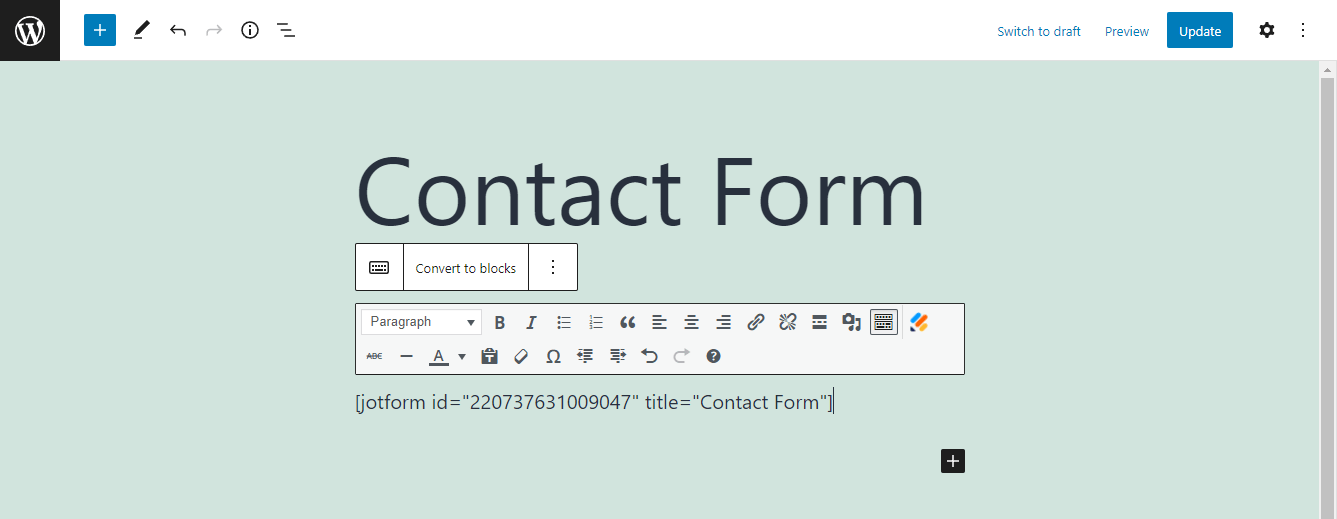
- Formun kısa kodunu otomatik olarak Klasik blokta göreceksiniz. Gönderinizi veya sayfanızı kaydetmek için Update’e tıklayın.

WordPress için Jotform oEmbed Eklentisini Kullanma
- Jotform oEmbed eklentisini yükleyin ve etkinleştirin.

- Form URL’nizi Form Oluşturucu’nun Yayınla sekmesinden kopyalayın.

- Formu görüntülemek istediğiniz yazınızı veya sayfanızı düzenleyin.
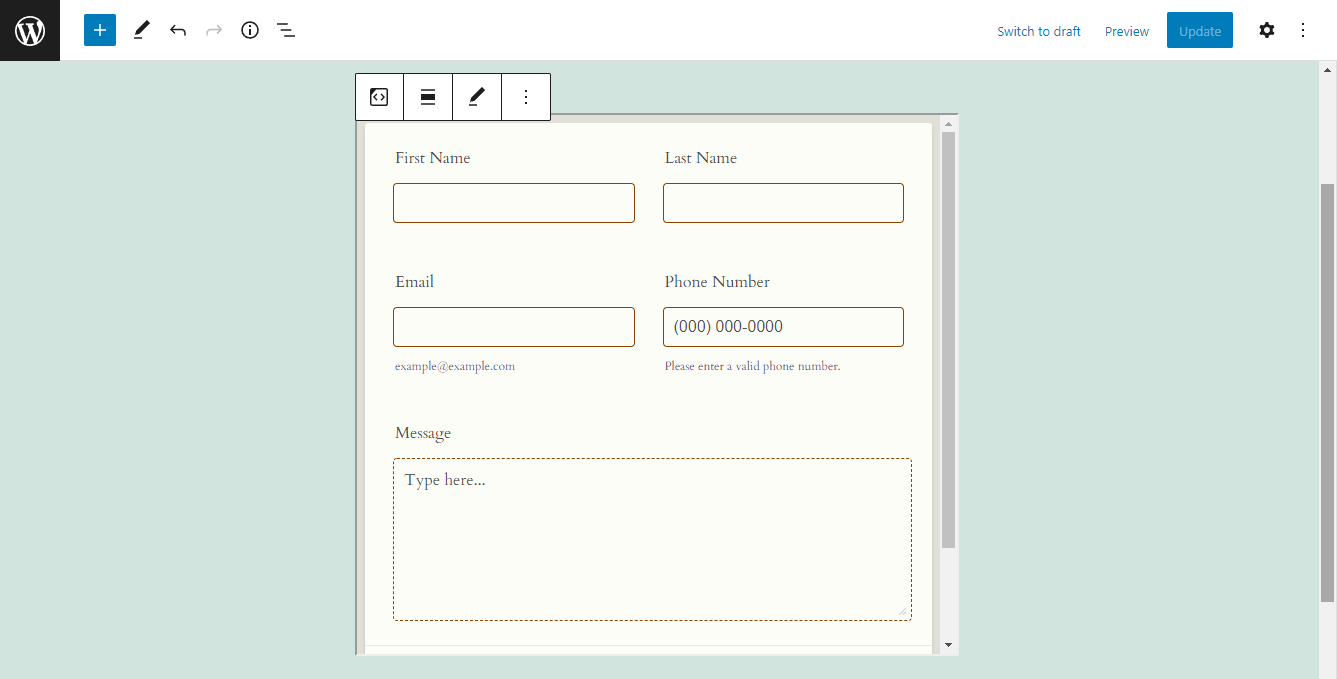
- Formunuzu editöre yapıştırın. oEmbed eklentisi hem Klasik hem de Gutenberg editörleri için çalışacaktır. Bu adımda, formun sayfada görüntülendiğini görmelisiniz.
- Yazınızın veya sayfanızın değişikliklerini kaydetmek için Update butonuna tıklayın.

WordPress için Geri Bildirim Butonu Eklentisinin Kurulumu
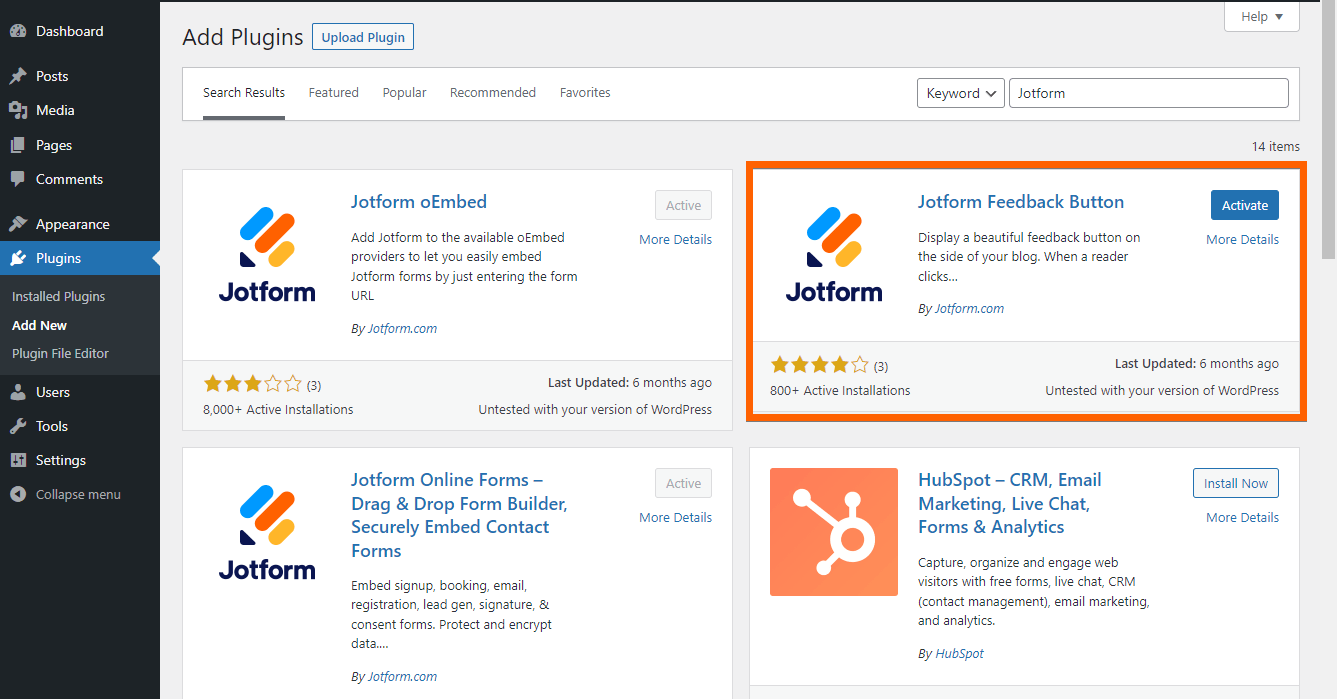
- Jotform Geri Bildirim Butonu eklentisini yükleyin ve etkinleştirin.

- Settings bölümüne gidin ve listeden Jotform Feedback Button seçeneğine tıklayın.
- Form ID seçeneğinden Search simgesine tıklayın.

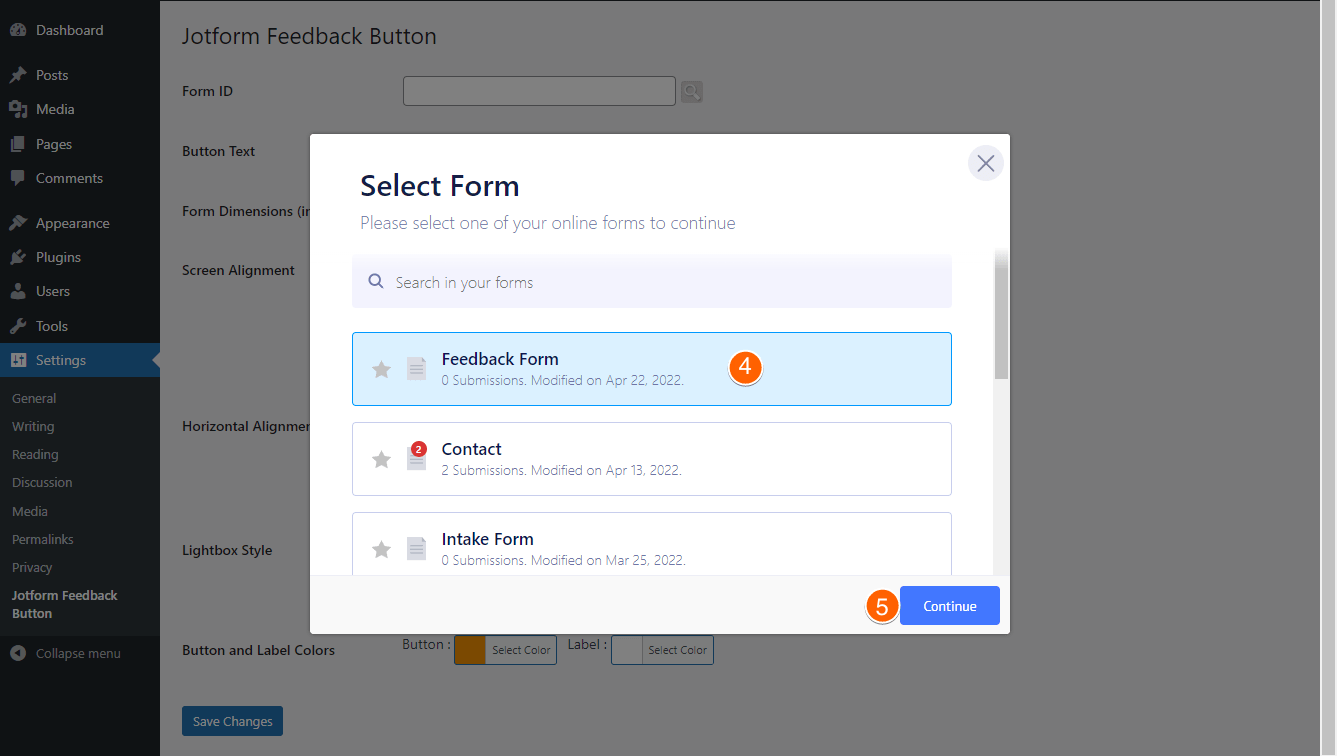
- Listeden geri bildirim formunuzu seçin.
- Continue butonuna tıklayın.

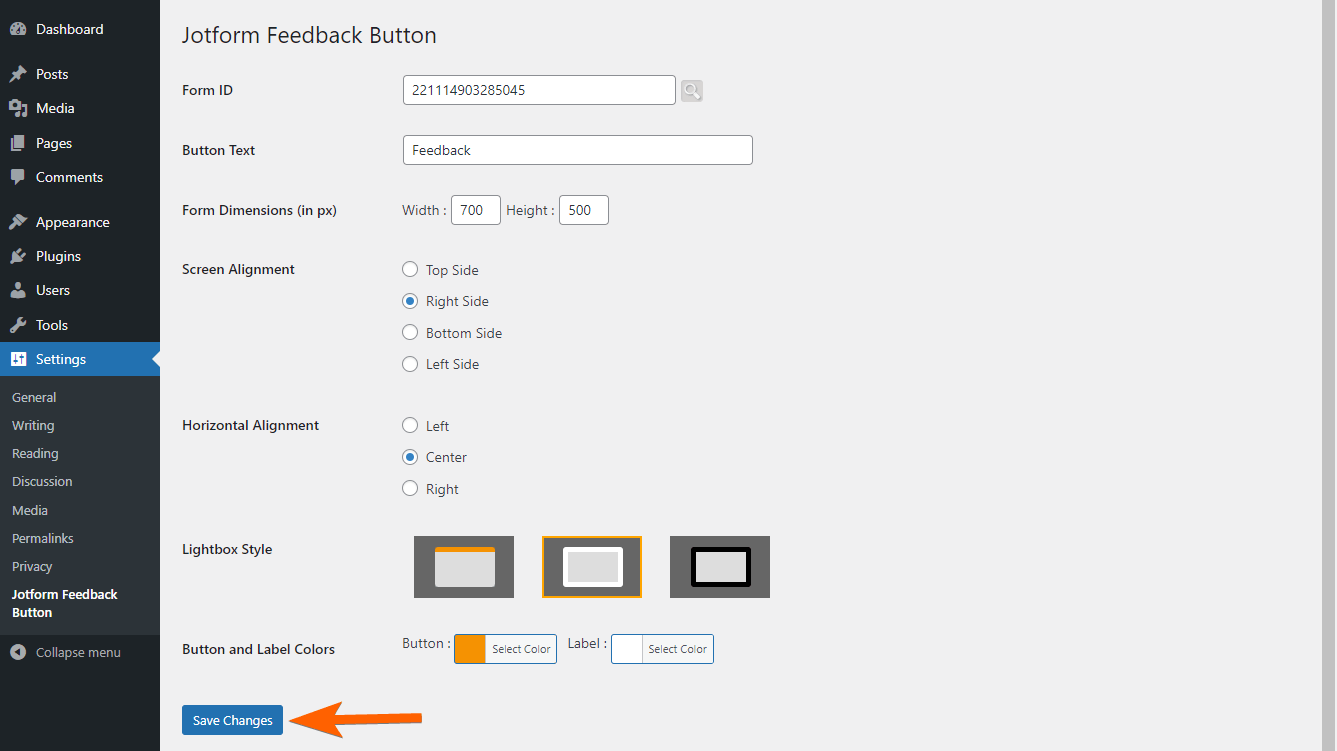
- Bu adımda Form ID görünecektir. Diğer seçenekleri tercih ettiğiniz konfigürasyonlara göre ayarlayın.
- Sayfanın en altındaki Save Changes‘a tıklayın. Geri Bildirim Butonu web sitenizde görüntülendiğini görmelisiniz.

Ayrıca bakınız: Geri Bildirim Butonu Oluşturmak
WordPress için Yerleştirme Kodunu Alma ve Kullanma
Bir eklenti kullanmayı tercih etmiyorsanız, yerleştirme yöntemlerini kullanarak formu, WordPress yazınıza veya sayfanıza da yerleştirebilirsiniz.
- Form Oluşturucu’da Yayınla sekmesine gidin.
- Sol taraftaki Platformlar‘a tıklayın.
- WordPress.org‘u arayın ve tıklayın.
- Sonraki pencerede Kodu Kopyala‘ya tıklayın.

- WordPress web sitenizde yazınızı veya sayfanızı düzenleyin.
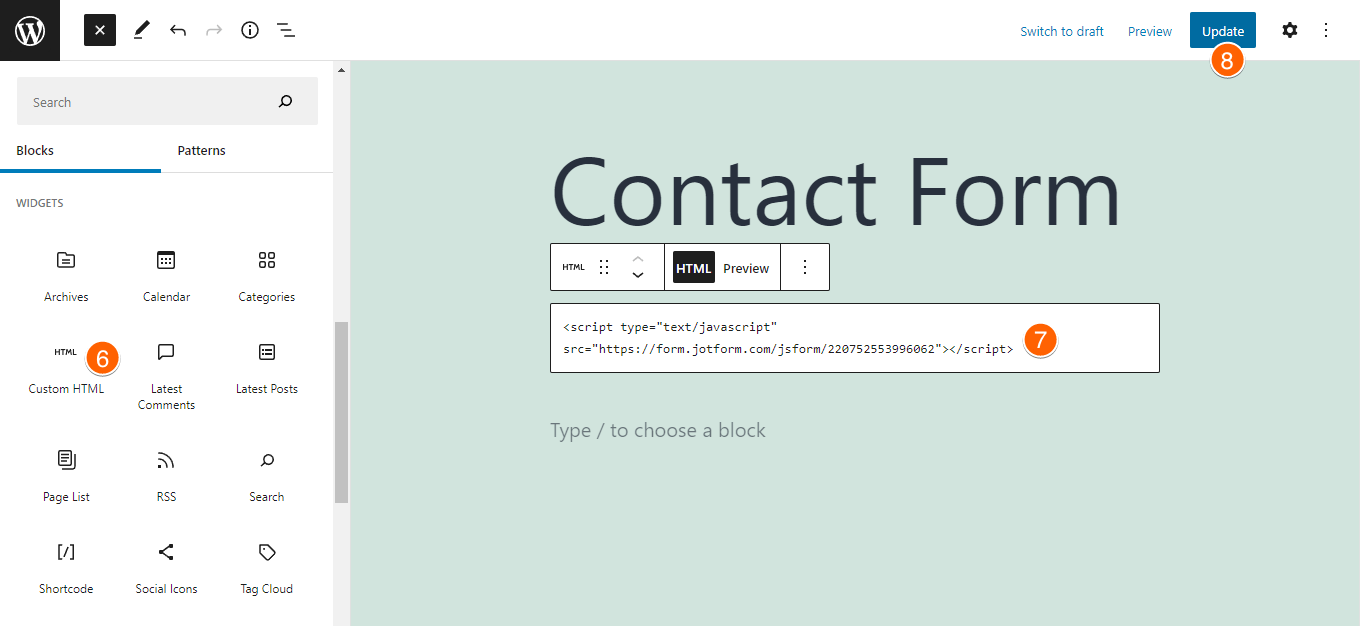
- Gutenberg editörünü kullanıyorsanız, Custom HTML bloğunu ekleyin. Hâlâ Classic Editor kullanıyorsanız, formu eklemek için Metin/HTML düzenleyicisini değiştirmeniz gerekecektir.
- Formunuzun ekleme kodlarını yapıştırın.
- Değişiklikleri yazınıza veya sayfanıza kaydetmek için Update butonuna tıklayın.

Not
WordPress Embed herhangi bir nedenle çalışmazsa, iFrame yöntemimizi kullanmanızı öneririz. Bazen WordPress yerleştirmesi, web sitenizin diğer kodlarıyla bir JavaScript çakışması yaşayabilir.
Ayrıca bakınız: WordPress.org Versiyonuna Formlar Ekleme
WordPress.com’a Jotform Formu Ekleme
WordPress.com ile oluşturulan web siteniz için yazınıza veya sayfanıza bir Jotform formu eklemek, formunuzun URL’sine yerleştirme etiketleri eklemek kadar kolaydır.
- Form Oluşturucu’da Yayınla sekmesine gidin.
- Sol taraftaki Platformlar‘a tıklayın.
- WordPress.com‘u arayın ve tıklayın.
- Sonraki pencerede Kodu Kopyala‘ya tıklayın.

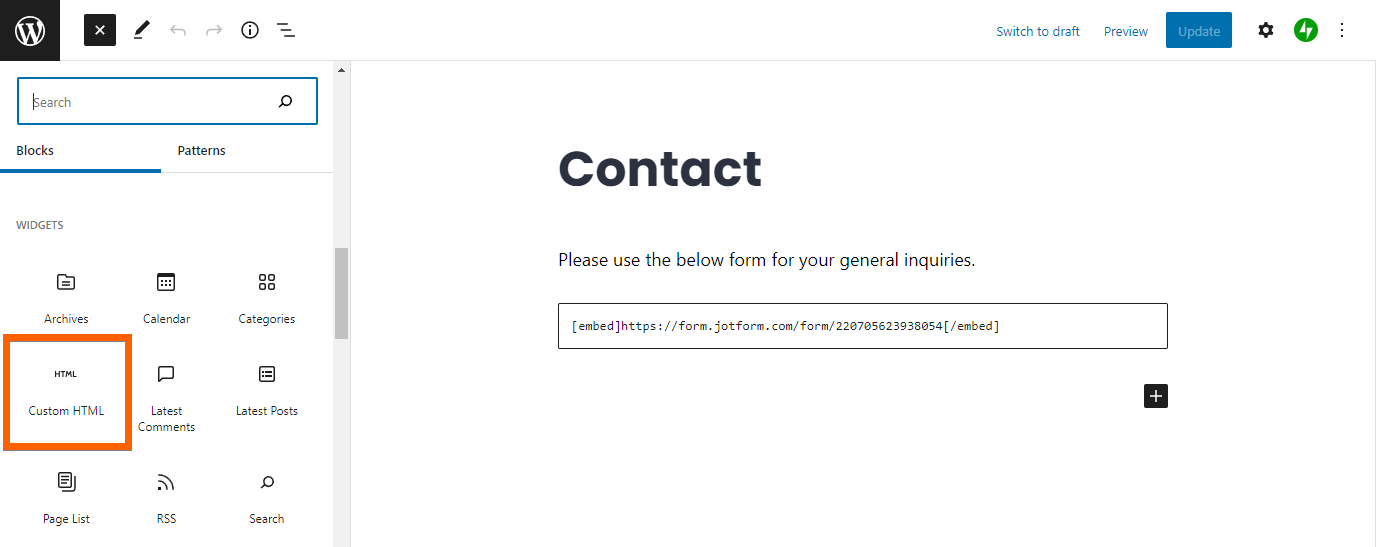
- WordPress yazı veya sayfa düzenleyicinize Shortcode veya Custom HTML bloğunu ekleyin ve formunuz için yerleştirme etiketlerini yapıştırın.

- Değişiklikleri kaydetmek için en üstteki Update butonuna tıklayın.
Ayrıca bakınız: WordPress.com’a Form Nasıl Eklenir?


























































Yorum Gönder: