O Formulários Google é a primeira opção para muitas pessoas que desejam criar um formulário online devido à sua acessibilidade e facilidade de uso. Caso você queira personalizar a imagem na parte superior do formulário (também conhecida como imagem de cabeçalho), isso também é fácil.
O que são imagens de cabeçalho ou banners do Formulários Google?
Uma imagem de cabeçalho do Formulários Google, também chamada de banner, é a imagem exibida na parte superior de um formulário do Google. É a primeira coisa que o respondente do formulário vê ao abrir o formulário, por isso é muito importante. Se a imagem do cabeçalho do seu formulário do Google não corresponder ao seu conteúdo ou não estiver alinhado com sua marca, pode criar uma experiência confusa ou desarticulada para o público.
Dica
Considere a imagem de cabeçalho do Formulários Google como parte do conteúdo do seu formulário. Selecione uma imagem diretamente relacionada ao tópico do seu formulário.
Qual é o tamanho ideal da imagem de cabeçalho para um formulário do Google?
*De acordo com o Fórum de Suporte do Google, as dimensões recomendadas para a imagem de cabeçalho do Formulários Google são 1600 por 400 pixels com uma relação de aspecto de 4:1.

Teoricamente, você pode utilizar qualquer imagem que quiser como cabeçalho. No entanto, imagens com outras dimensões podem resultar em problemas de resolução, fazendo com que estas pareçam cortadas, desfocadas ou não ideais. Para obter o melhor resultado, utilize uma imagem com as dimensões recomendadas. Se a imagem que você gosta for maior do que isso, considere cortá-la para ajustá-la.
Dica
Personalize seus formulários facilmente usando o criador com recurso arraste-e-solte da Jotform.
Como fazer o upload de uma imagem de cabeçalho para o Formulários Google
Adicionar uma imagem de cabeçalho a um formulário do Google novo e em branco é simples. Veja abaixo como fazê-lo:
- Abra o formulário ao qual pretende adicionar uma imagem de cabeçalho e clique no ícone da paleta de pintura no canto superior direito para abrir o menu Tema. O menu será aberto no lado direito da tela.
- Na seção Cabeçalho, clique em Escolher imagem. (Se estiver usando um modelo que já tenha uma imagem de cabeçalho, clique em Imagem enviada para escolher um novo arquivo. Abordaremos esta opção mais detalhadamente abaixo).
- O Formulários Google apresentará um menu pop-up com três opções para a adição de uma imagem de cabeçalho: Temas, Fazer upload e Fotos. Clique na aba Fazer upload para utilizar uma imagem do seu computador.
- Clique em Procurar para escolher uma imagem.
- Utilize a ferramenta de dimensionamento fornecida para ver quanto da sua imagem ficará visível no cabeçalho. Arraste o quadrado de dimensionamento sobre a sua imagem para selecionar a área que pretende apresentar.
- Clique em Concluído para fazer o upload da imagem para o seu formulário.
Dica
O Google ajustará automaticamente as cores do formulário com base na nova imagem de cabeçalho enviada. Se não gostar das cores, você pode personalizá-las a partir do menu Tema.

Como personalizar sua imagem de cabeçalho no Formulários Google
Também é possível alterar ou personalizar uma imagem de cabeçalho existente do Formulários Google, como a imagem de cabeçalho incluída em um modelo do Formulários Google, seguindo um processo semelhante ao da adição de uma nova imagem.
Vamos utilizar o modelo RSVP do evento no Formulários Google como exemplo.
- Na página inicial do Formulários Google, abra o formulário de RSVP do evento clicando duas vezes no modelo na linha superior.

- No modelo, selecione o ícone da paleta de pintura na parte superior da tela, role para baixo até a seção Cabeçalho e clique em Imagem enviada.

- Escolha Temas, Fazer upload e Fotos para personalizar sua imagem de cabeçalho.
- Temas. Você pode escolher a partir de uma grande seleção de fotografias listadas na aba Temas. As imagens estão ordenadas por categoria; algumas possuem até mesmo animações sutis, que podem acrescentar interesse. No entanto, tenha cuidado para não escolher uma imagem muito cheia, pois esta pode acabar por distrair o usuário.
- Fazer upload. Escolha esta opção para fazer o upload de uma imagem diferente a partir do seu computador. Siga os mesmos passos acima.
- Fotos. Esta aba funciona da mesma forma que a aba Fazer upload, exceto que você pode escolher imagens do seu Google Fotos.

Como redimensionar uma imagem para uso como cabeçalho no Formulários Google
Se decidir utilizar uma imagem própria, você terá a opção de ajustá-la de acordo com os requisitos do Formulários Google.

As opções para edição da imagem incluem selecionar uma área de corte e rotacionar a imagem. Se você pretende fazer algo mais do que isso, terá de utilizar um editor de imagens.
O Formulários Google não oferece muitas opções de personalização. Não é possível alterar o tamanho e a disposição dos elementos do formulário ou de outros componentes – incluindo cabeçalhos. Assim, embora seja possível redimensionar o limite de corte da sua imagem, você ficará sempre preso à mesma relação de aspecto 4:1.
Você pode recortar uma imagem existente com essa mesma proporção ou criar uma imagem própria ajustada para a mesma. Mais uma vez, uma imagem com 1600 pixels de largura por 400 pixels de altura é o ideal.
Como a imagem de cabeçalho do seu formulário afeta sua marca
A sua marca é mais do que um conjunto de cores e imagens. Esta apresenta uma história sobre sua empresa aos clientes. As cores, imagens e outros elementos visuais utilizados pela marca remetem a essa história. Por exemplo, esta imagem da galeria de modelos do Google utiliza cores fortes e brilhantes e imagens marcantes. Funcionaria bem para uma marca que se alinhasse com esse tipo de design.

A imagem de cabeçalho de um formulário online é a primeira coisa que o usuário vê. Uma imagem de cabeçalho forte e visualmente interessante pode criar uma primeira impressão positiva que ajuda a lembrar as pessoas da identidade da sua marca. Por outro lado, uma imagem de cabeçalho mal projetada pode prejudicar a experiência do usuário e a reputação da sua marca. Embora as imagens abaixo façam parte da galeria de modelos do Google, não são particularmente interessantes ou atraentes e podem até mesmo prejudicar o apelo geral da sua marca devido à sua aparência apagada.
Confira algumas formas através das quais a imagem de cabeçalho de um formulário pode afetar a sua marca:
- Apelo visual: Uma imagem de cabeçalho bem projetada pode tornar o formulário visualmente mais atraente e interessante, o que pode ajudar a atrair os usuários e incentivá-los a preencher o formulário.
- Identidade da marca: A imagem do cabeçalho é uma oportunidade para mostrar o estilo e a personalidade da sua marca. Ao escolher uma imagem que reflita os valores e a estética da sua marca, você pode promover uma conexão mais forte com os usuários e reforçar a identidade da sua marca.
- Profissionalismo: Uma imagem de cabeçalho com design ruim pode fazer com que o seu formulário pareça pouco profissional, o que pode minar a credibilidade da sua marca.
De um modo geral, é importante escolher uma imagem de cabeçalho que seja visualmente atraente, profissional e alinhada, de modo a criar uma experiência de usuário positiva e a representar eficazmente sua marca. Confira algumas imagens de cabeçalho da galeria de modelos do Formulários Google que são visualmente atraentes:



Como obter mais opções de imagens de cabeçalho usando Jotform
O Formulários Google foi originalmente desenvolvido como um complemento para o Planilhas Google, logo, ele nunca foi concebido para ser uma ferramenta de formulários autônoma com todas as funcionalidades. Ele pode fazer muita coisa, mas quando você começar a encarar mais a sério os recursos e o design, vai querer migrar para uma ferramenta mais avançada – como Jotform.
Uma das coisas mais interessantes do Formulários Google é o fato deste ser gratuito. Felizmente, Jotform também oferece um plano gratuito que lhe dá acesso a todas as suas funcionalidades. Você precisará mudar para um nível superior pago se precisar utilizá-lo extensivamente e necessitar de mais formulários ou envios.
Adicionar imagens de cabeçalho no Jotform é simples. Seja qual for a escala da sua imagem de cabeçalho, é isso que verá no seu formulário. Você também pode escolher o tamanho que pretende dar à imagem. É possível até mesmo alinhá-la à esquerda, à direita ou ao centro. O Designer Avançado do Jotform também permite-lhe alterar o CSS do seu formulário.
Jotform é uma das ferramentas de formulários com mais funcionalidades do mercado. Esta oferece inúmeros elementos, modelos e integrações para seus formulários. Ele também oferece ferramentas empresariais avançadas para a gestão de dados, o uso de fluxos de aprovações e até mesmo a criação de aplicativos.
Vamos dar uma olhada mais de perto em como usá-lo.
Como personalizar seu cabeçalho usando Jotform
Para começar a usar o Jotform, cadastre-se para criar uma conta gratuita. Como no Formulários Google, você pode começar facilmente com um modelo para confirmação de presença RSVP no Jotform.
A maior diferença entre os modelos disponíveis no Jotform e os modelos do Formulários Google é o número de modelos existentes. O Formulários Google possui menos de 20 modelos de formulários, enquanto Jotform oferece mais de 10.000.
Para facilitar seus primeiros passos, vamos utilizar um simples modelo para confirmação de presença do Jotform.
Se a pré-visualização do modelo estiver correta, clique em Usar Modelo. Você será redirecionado para o Criador de Formulários.

Para adicionar uma imagem de cabeçalho, clique em + ADICIONE SEU LOGO na parte superior do formulário. Você verá o menu Propriedades do Logo.

O menu Propriedades do Logo oferece três opções semelhantes às opções de imagem no Formulários Google. É possível:
- Fazer o upload de uma imagem do seu computador
- Escolher uma imagem anteriormente enviada para o Jotform
- Adicionar uma imagem de qualquer página da Web colando a URL da mesma
É possível utilizar o controle deslizante Tamanho do Logo para alterar o tamanho da imagem, bem como alinhá-la à esquerda, à direita ou ao centro. Se você pretende editar mais sua imagem, é possível fazê-lo melhor usando uma ferramenta de edição de fotos externa.
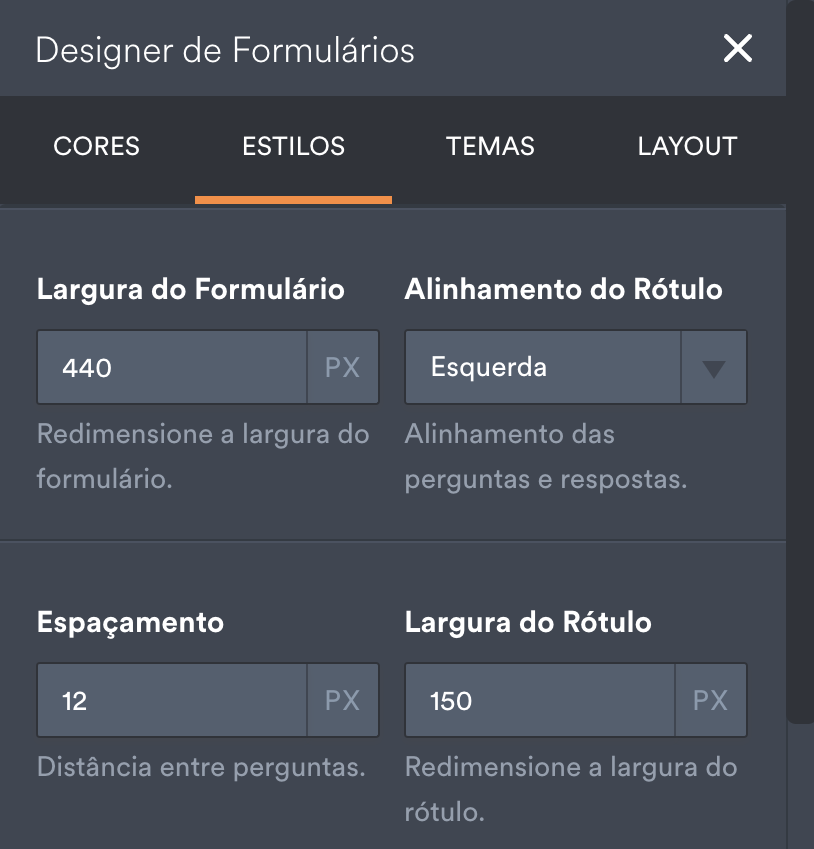
Dito isso, você pode fazer mais com o Jotform se não se importar de arregaçar as mangas. Comecemos abrindo o Designer de Formulários clicando no ícone do rolo de pintura azul à direita. Em seguida, selecione a aba Estilos.

Esta guia oferece as opções mais detalhadas disponíveis para que você possa personalizar o formulário sem se envolver demais. E se você rolar até a parte inferior, verá mais duas opções para realmente turbinar seu formulário.

Como você pode ver, é possível injetar códigos CSS personalizados no formulário, o que deve deixar os seus amigos web designers felizes. Clique no link Saiba mais para ver quais elementos podem ser alterados aqui. Você pode se aprofundar ainda mais nas opções de design com CSS usando o Designer Avançado.
Na parte inferior, existe um botão grande que o levará para a ferramenta Designer Avançado. Ao clicar nesse botão, você irá encontrar uma infinidade de opções de personalização.

No Designer Avançado, ao clicar na seção Form Logo (Logo do Formulário), você verá um conjunto semelhante de opções para editar a imagem do cabeçalho, como no designer padrão, mas aqui você tem um controle muito mais refinado sobre essas opções.
Ao clicar na guia CSS, você verá um editor mais avançado do que o simples campo CSS do designer padrão.

Além de ter acesso fácil aos elementos adequados do formulário, você também possui botões para adicionar rapidamente algumas das opções de CSS mais comuns ao seu elemento HTML.
Como personalizar mais do que apenas seus cabeçalhos
Ao olharmos apenas para a imagem do cabeçalho, mal arranhamos a superfície das opções de personalização do Jotform.
Se você não tem muita experiência técnica, as opções básicas do Jotform por si só o levarão muito mais longe do que outros editores de formulários do mercado. E se você for um designer profissional – ou trabalhar com alguém que seja – apreciará a imensa flexibilidade que terá com o Jotform.
Cadastre-se e crie uma conta Jotform hoje mesmo para experimentá-lo.




























Enviar Comentário: