Este guia irá ajudá-lo a configurar um formulário Lightbox para ser incorporado ao seu site com a propriedade de ser carregado automaticamente com base nos cookies do seu usuário. Este passo-a-passo é baseado neste guia. Contudo, este último utiliza um script PHP, enquanto a presente versão utiliza um simples JavaScript.
Este script é indicado para quando você deseja exibir o formulário apenas na primeira visita do usuário ao seu site (em uma sessão específica de seu navegador). Uma vez que o usuário recarregar a página, o formulário não será exibido novamente. Tenha em mente, porém, que uma vez que o navegador é fechado, o cookie é eliminado.
Clique aqui para ver um formulário de demonstração. Você irá notar que, ao visitar o site, o formulário se abre automaticamente em uma lightbox. Ao tentar visitá-lo uma segunda vez (ou ao recarregar a página), porém, ele não mais é mostrado e, em seu lugar, o site exibe a mensagem “Welcome back!” (“Bem-vindo novamente!”).
Confira como foi feita a configuração deste formulário de demonstração:
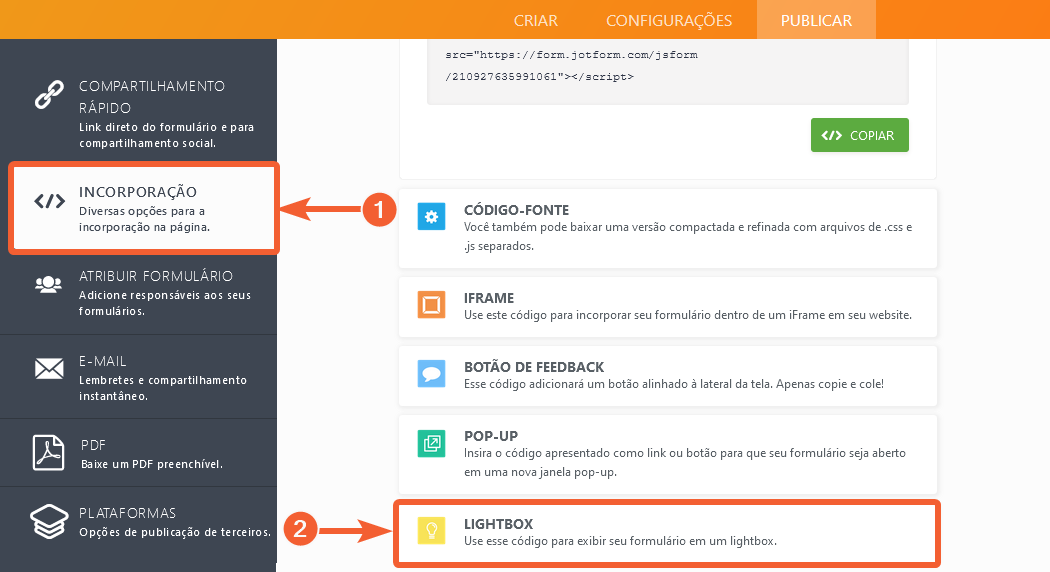
1. Primeiro, abra seu formulário e vá para a aba Publicar.
2. No menu lateral esquerdo, clique em Incorporação. Selecione da lista a opção LightBox.
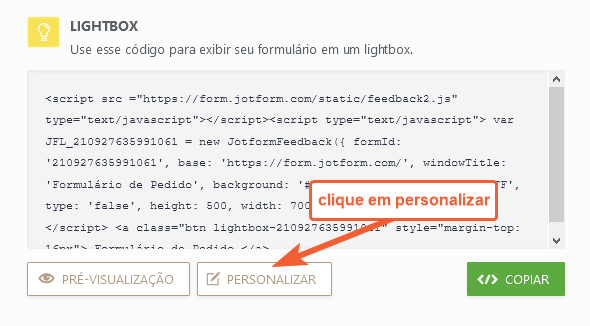
3. Clique no botão Personalizar.
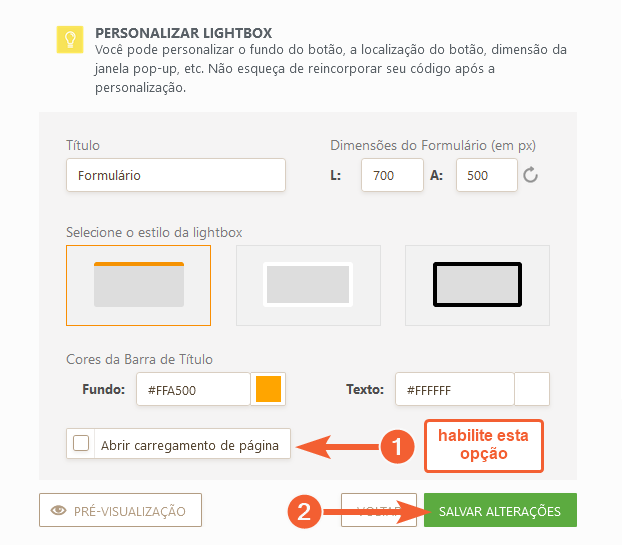
4. E habilite a opção Abrir Carregamento de Página. Não se esqueça de clicar em Salvar Alterações.
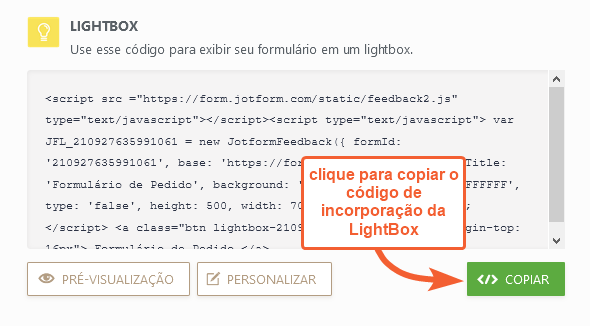
5. Agora clique em Copiar para copiar o código de incorporação da sua lightbox.
6. Copie este código e salve-o em algum lugar seguro. Neste tutorial, nós estamos interessados apenas nos códigos contidos na tag <script>. O código deve começar com “var” e terminar com “});”.
Confira uma demonstração
<span class="has-inline-color has-vivid-green-cyan-color">var</span> JFL_61540469272962 =new JotformFeedback({
formId:'61540469272962',
base:'https://form.jotform.com/',
windowTitle:'Subscription Form - Guide Cookie based Lightbox',
background:'#FFA500',
fontColor:'#FFFFFF',
type:'false',
height:<span class="has-inline-color has-vivid-cyan-blue-color">500</span>,
width:<span class="has-inline-color has-vivid-cyan-blue-color">700</span>,
openOnLoad:<span class="has-inline-color has-vivid-green-cyan-color">true</span>
});7. Obtenha o script personalizado clicando neste link: Lightbox Cookie Checker Custom Script.
Este script possui 3 funções
- setCookie() – este trecho irá criar um cookie no navegador do seu usuário quando este visitar a página do seu site onde está localizado seu formulário. O cookie criado será uma string com o valor “username=visited”.
- getCookie() – este trecho irá extrair o último cookie criado.
- checkCookie() – este trecho irá verificar o cookie extraído. Caso encontre a informação “visited”, indicando que a página já foi acessada anteriormente, o formulário não será carregado.
Agora basta que você personalize o seu próprio script. Copie as funções contidas no script personalizado que foi disponibilizado no link acima e então insira seu próprio código de incorporação da Lightbox dentro da função checkCookie().
Desta forma, o script final irá se assemelhar ao código que segue abaixo. Ainda será o mesmo script, porém, adicionado de uma série de funções novas como o verificador de cookie e o código da Lightbox.





Enviar Comentário: