ATUALIZAÇÃO: Agora temos esses dois widgets que fazem a mesma coisa que ensinamos neste guia. Não deixe de experimentar essas alternativas mais simples!
A maioria dos formulários (se não todos) lidam com informações sensíveis dos usuários. Como um gestor responsável, você sabe da importncia de solicitar aos seus usuários a aceitação dos termos e condições antes de colher suas informações. É importante que ambas as partes entendam plenamente todas as condições colocadas antes de celebrarem um acordo, e que você tenha feito o seu melhor para prover o seu usuário com todas as informações.
Em muitos casos, um link para os “Termos do Contrato” já é o suficiente, porém um gestor exigente cuidará de exibir seus Termos e Condições na íntegra no próprio formulário. Para fazê-lo, você precisará incluir um campo de texto não-editável que o seu usuário possa percorrer. Confira o passo-a-passo a seguir:
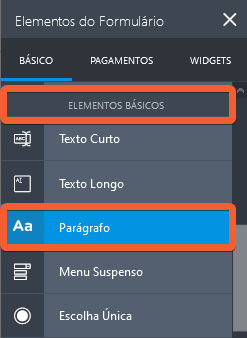
1. No seu Criador de Formulários, clique em ADICIONAR ELEMENTO e adicione um campo de PARÁGRAFO ao seu formulário.
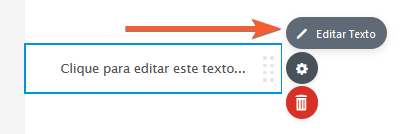
2. Selecione o campo e clique no ícone EDITAR TEXTO (lápis) para editar seu conteúdo.
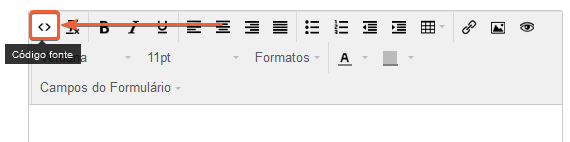
3. Nas ferramentas de edição, clique no ícone <> para abrir seu CÓDIGO FONTE.
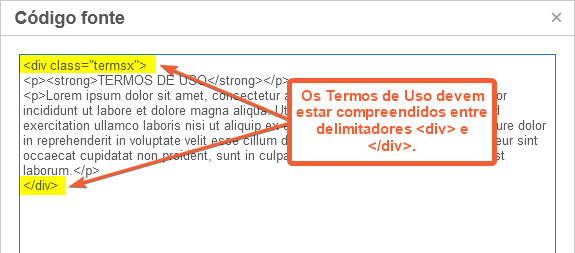
4. Cole os seus Termos e Condições como indicado na imagem abaixo. Você deve encapsular seu texto entre delimitadores div com uma classe CSS. Em nosso exemplo, utilizamos class=”termsx”
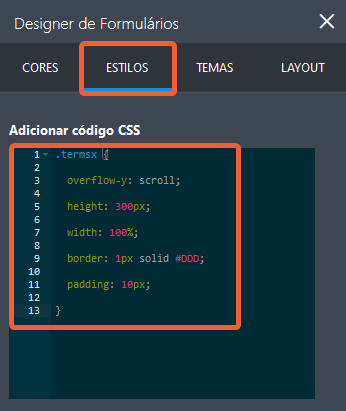
5. Em seguida, clique no ícone azul de rolo de tinta para abrir o assistente DESIGNER DE FORMULÁRIOS. Clique na aba ESTILOS e, na seção “Adicionar código CSS”, você deve colar o seguinte código CSS. Sinta-se à vontade para ajustar os valores abaixo como quiser (por exemplo, alterando altura ou largura).
.termsx {
overflow-y: scroll;
height: 300px;
width: 100%;
border: 1px solid #DDD;
padding: 10px;
}
Guia relacionado: Como Inserir Códigos CSS Personalizados
Veja um exemplo de formulário com este recurso implementado: https://www.jotform.com/72161879190967
Comentários e sugestões são bem-vindos abaixo. Se você tem uma pergunta, escreva para que o Fórum de Suporte possa ajudar você.





Enviar Comentário: