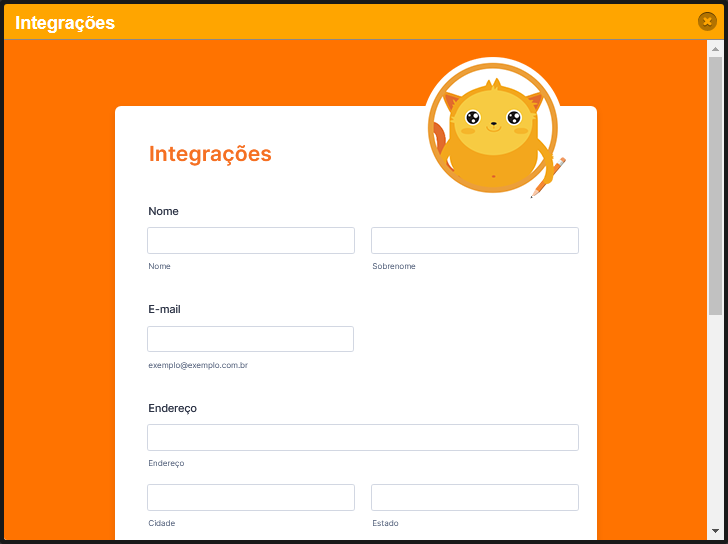
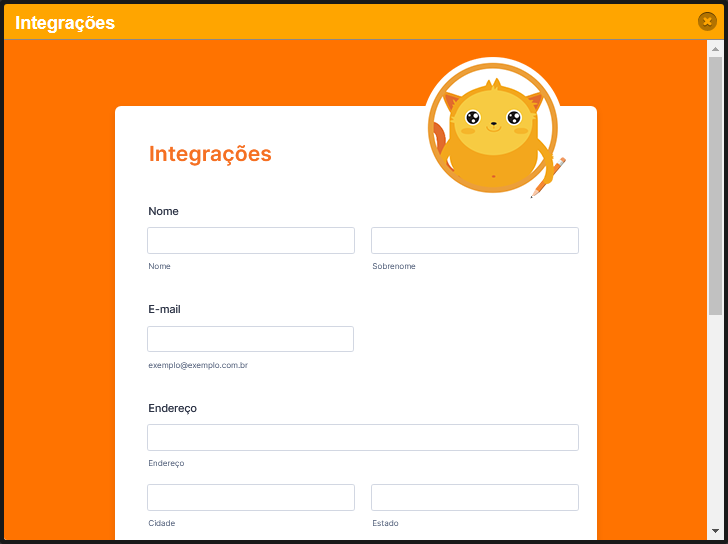
Um formulário lightbox é uma janela que se abre separadamente quando um visitante do seu site clica em um link. Ela irá se sobrepor à página original, aparecendo para o usuário da seguinte maneira:


É uma forma sofisticada e simples de compartilhar seu formulário com os visitantes do seu site. Siga os passos adiante para aprender como configurar a sua:
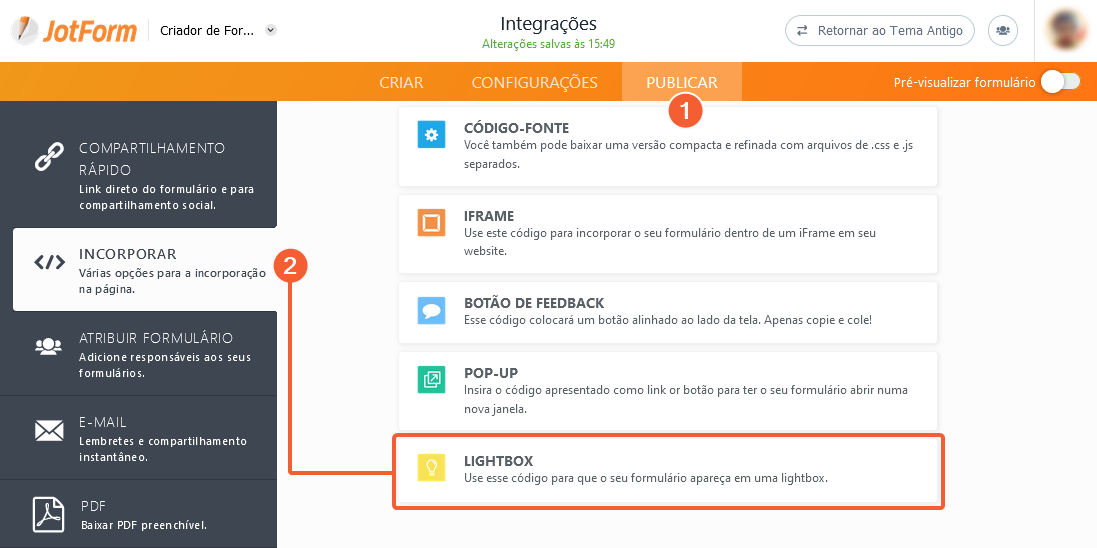
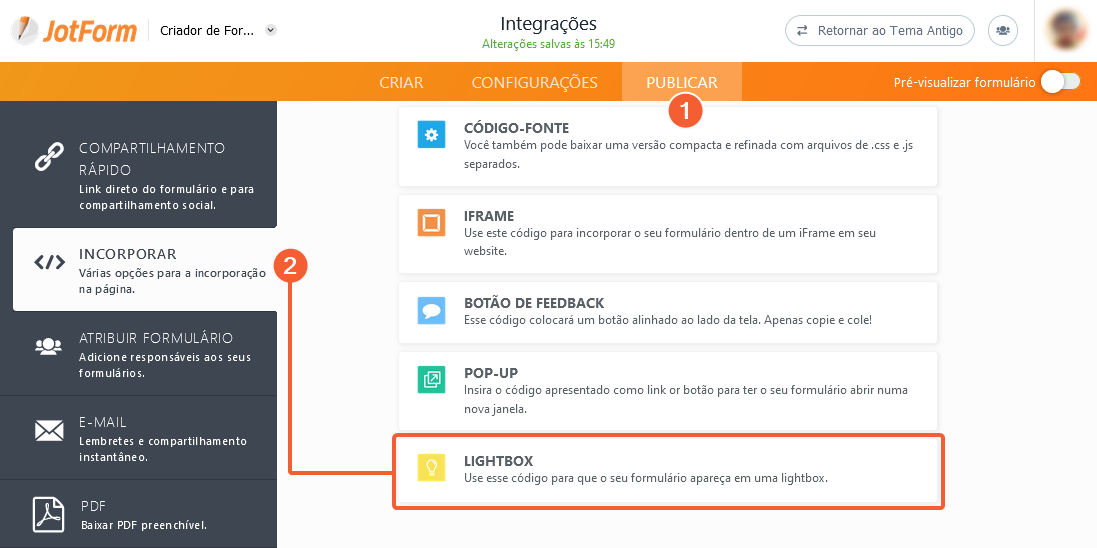
1. No seu Criador de Formulários, clique na aba PUBLICAR na barra superior.
2. No menu lateral esquerdo, selecione a opção INCORPORAR e então clique em LIGHTBOX entre as opções disponíveis.


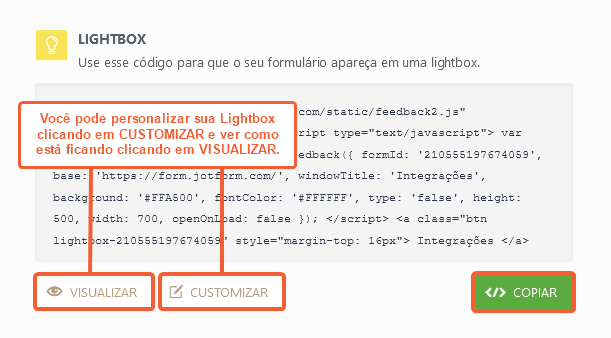
3. Na próxima página, você deve copiar o código que irá aparecer na íntegra clicando no botão verde COPIAR.
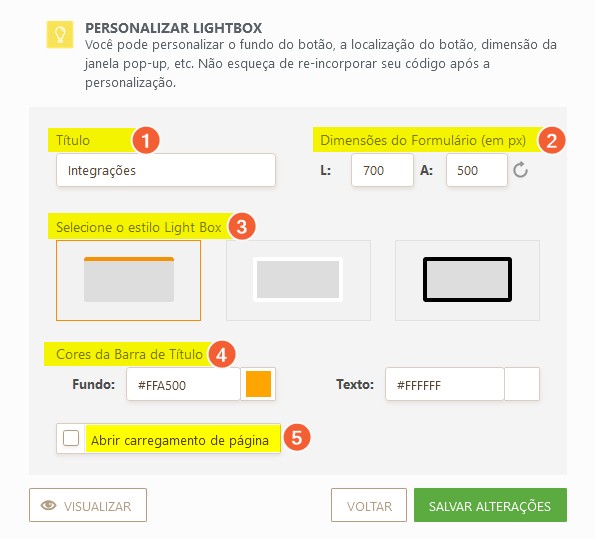
4. Alternativamente, se você quiser personalizar a aparência da sua lightbox, clique no botão CUSTOMIZAR. Para ver como ele está ficando, clique no botão VISUALIZAR.

Na seção de customização, você tem a opção de alterar o TÍTULO DO FORMULÁRIO, suas DIMENSÕES, seu ESTILO, suas CORES e, por fim, há uma opção para ABRIR A LIGHTBOX AO CARREGAR A PÁGINA.

5) Não se esqueça de clicar em SALVAR ALTERAÇÕES e então copiar o código gerado.
Como personalizar o seu call-to-action (chamada para a ação) para exibir uma imagem:
Substitua a seguinte linha de código:
<a class="btn lightbox-1234567890" style="margin-top: 16px"> Contact Form </a>…por esta:
<img src="IMAGE URL HERE" class="btn lightbox-1234567890">Neste caso, você deve também substituir o trecho numérico 1234567890 com o número de identificação (ID)do seu formulário. O trecho class=”” é muito importante para o funcionamento correto da sua lightbox quando a imagem for clicada. O número de identificação (ID) do seu formulário é a numeração que aparece ao final da URL (endereço) do seu formulário. Em seguida, é necessário substituir também o trecho URL DA IMAGEM AQUI pelo endereço da imagem que você irá utilizar.
Veja uma demonstração: https://shots.jotform.com/elton/jotform_lightbox_demo.html
Comentários e sugestões são bem-vindos abaixo. Se você tem uma pergunta, escreva para que o Fórum de Suporte possa ajudar você.


























































Enviar Comentário: