Este guia diz respeito apenas aos formulários de layout Clássico. O recurso para injeção de CSS personalizado não está disponível para formulários de layout Cartão. Para mais informações, confira o guia: Clássico ou Cartão: Qual Devo Usar?
A Jotform disponibiliza uma ampla variedade de maneiras de personalizar a forma como um formulário CSS é representado. Um exemplo dessa customização pode ser encontrado no seguinte guia: Personalize seu Formulário Usando Códigos CSS.
Neste guia, você aprenderá como injetar códigos CSS personalizados em seu formulário Clássico.
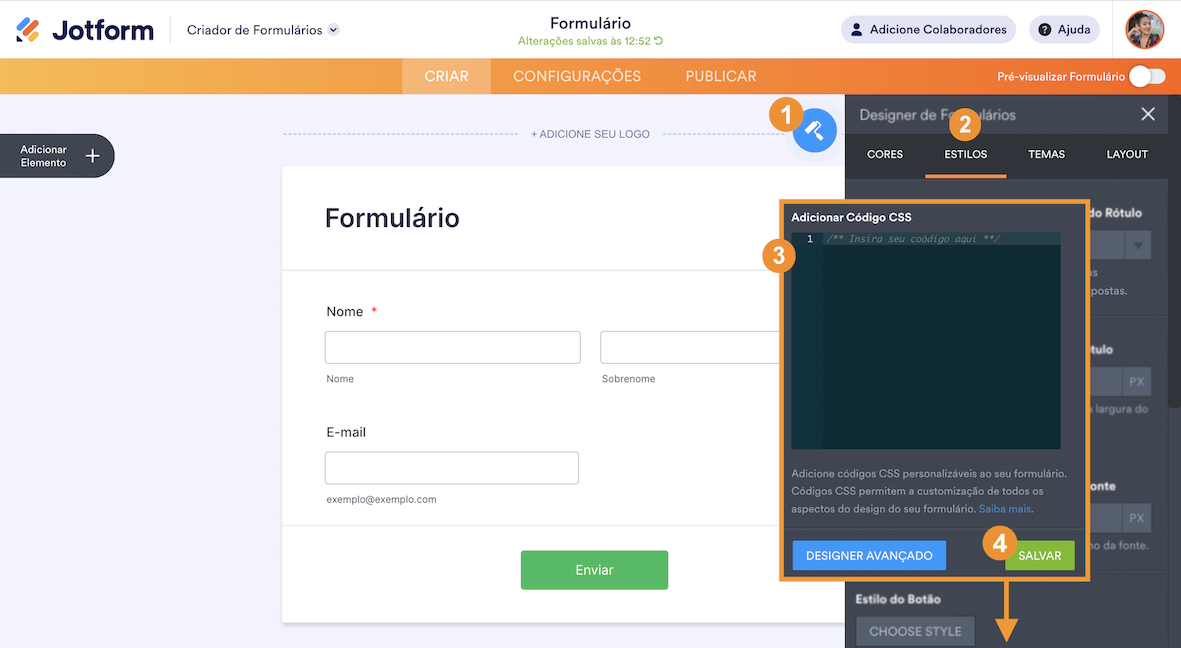
- No Criador de Formulários, clique no ícone do Designer de Formulários.
- Acesse a guia Estilos.
- Role para baixo e insira o código na área de texto denominada Adicionar Código CSS.
- Lembre-se de clicar no botão Salvar.
Você também pode conferir o guia Como Injetar Códigos CSS nos Widgets para mais informações.


Enviar Comentário: